疑問
AFFINGER5を購入してインストールしたけど、できることが多すぎて何からはじめればいいのか分からない!
AFFINGER5はできることが多いので、慣れないうちは設定だけでもかなりの時間を使ってしまいます。
「記事を書く時間」がなくなってしまわないように、インストール後に設定したほうがよい16項目を紹介します。
AFFINGER5をインストールしたらやること2つ
いろいろな設定をする前に「AFFINGER5 管理」>「はじめに」に移動して、「最初にまず保存を1回クリックして下さい(初期値が設定されます)」にある「保存」ボタンをクリックしましょう。
また、「設定」>「パーマリンク設定」に移動して「変更を保存」ボタンをクリックして「パーマリンクの更新」も終わらせましょう。
この2つはインストールしたらやっておくべきことになっています。
AFFINGER5をインストールしたら設定すべき16項目
以下から設定すべき項目を紹介していきます。
【1】アイキャッチ画像の設定
初期設定ではアイキャッチ画像を表示しない設定になっているので変更が必要です。
下記の2つにチェックを入れて保存します。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
アイキャッチ設定の設定については下記の記事で詳しく紹介しています。
-

-
AFFINGER5でアイキャッチ画像が表示されない場合
疑問 AFFINGER5(アフィンガー5)でアイキャッチ画像を設定したのに表示されない場合どうすればよい? AFFINGER5でアイキャッチ画像を設定したのに表示されない場合は、AFFINGER5管理 ...
【2】記事の更新日付の表示
記事に表示する日付は、投稿日付だけでなく更新日付も表示することで、記事の鮮度をユーザーに伝えることができます。

【3】スマホでのメニュー表示
スマホでサイトを見る場合、左手にもって右手でスクロースなどをする人が多いと思うので、グローバルメニューは右側にあった方が使いやすいです。

【4】hタグの設定
hタグは、ユーザーにページの項目を分かりやすく伝えるために重要です。
初期設定のままでも使えますが、カスタマイズして見やすくすることもできます。
設定については、下記の記事で詳しく紹介しています。
-

-
AFFINGER5でhタグを変更したけど変わらない場合|見た目を変更する方法
疑問 AFFINGER5で「hタグを変更したけど変わらない!」けどどうすればよい?hタグの見た目を変更したい! ユーザーにページの項目を分かりやすく伝えるためや、SEO対策にもhタグは重要です。 AF ...
【5】フォントのサイズ
コンテンツ内のスマホ、タブレット、PCの場合のフォントサイズを指定します。
そのままでも使えます。このサイトでは以下の設定を行っているので参考にしてください。
スマートフォン
・【基本(Pタグ他)】サイズ:17px
タブレット
・【基本(Pタグ他)】サイズ:17px
PC
・【基本(Pタグ他)】サイズ:17px
・【基本(Pタグ他)】行間:32px
・【H2タグ】サイズ:25px
【6】新着記事の表示を変更
初期設定では、トップページと下層ページのサイドバーに新着記事一覧を表示する設定になっています。
多くのユーザーは「キーワード」検索でサイトに訪問してくるので、新しい記事には、それほど魅力を感じないことが多いです。
必要に応じて非表示にしましょう。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
新着記事よりも「関連記事」「おすすめ記事」「よく読まれている記事」などの方が、ユーザーに記事を読んでもらうための理由がはっきりしているので、読まれやすくなります。
【7】ヘッダー画像のWING画像を削除する
初期状態のままだとトップページのヘッダー部分に「WING」と書かれた画像が表示されます。
不要なので削除しましょう。

【8】favicon(ファビコン)を設定する
AFFINGER5では、favicon(ファビコン)のことを「サイトアイコン」と呼んでいます。
設定方法を詳しく知りたい場合は下記を参考にしてください。
-

-
AFFINGER5でfavicon(ファビコン)を設定する方法
疑問 AFFINGER5でfavicon(ファビコン)を設定できない!設定する場所はどこ? AFFINGER5では、favicon(ファビコン)という言葉を使っていないのでどこで設定していいか分からな ...
【9】タイトルからサイト名を削除する
初期設定のままだと、タイトルにサイト名が自動で追加されてしまいま。
設定を変更することで非表示にできます。
指名検索が多い場合は、SEO対策として有効ですが、関連あるキーワードをタイトルに含めた方が効果があるので非表示設定がおすすめです。
【10】ウィジェットでショートコードを使えるようにする
初期設定では、ウィジェットでショートコードが使えず、ショートコードがそのまま表示されてしまいます。
ウィジェットでもショートコードを変換して表示させたい場合は、下記の設定が必要です。
【11】ツイッターカードを使えるようにする
ツイッターカードを設定すると、ツイッターに自分のブログURLを貼り付けた時に画像やタイトルなどをカード形式で表示することができます。

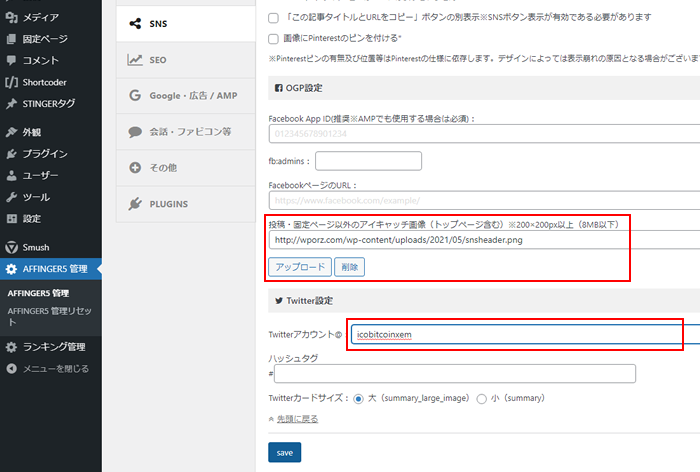
「AFFINGER5管理」>「SNS」>「Twitter設定」で、「Twitterアカウント@」に自分ツイッターの@マーク以下の部分を入力して「save」ボタンで保存します。
- 「ハッシュタグの設定」は必須ではありません。
- Twitterカードサイズは「大」を設定。
Twitterカードサイズは「大」の方がクリックされやすいというデータがあります。
ブログの各記事のURLを貼り付けた場合は、画像部分にアイキャッチ画像が使われて表示は問題ないのですが、この設定だけだとトップページのURLを貼り付けた場合は「no-image」が使われてしまいます。
トップページのURLで使うツイッターカード画像は、Twitter設定の一つ上にある「OGP設定」で行います。
「投稿・固定ページ以外のアイキャッチ画像(トップページ含む)※200×200px以上(8MB以下)」の部分に表示したい画像URLを入力するか「アップロード」で画像を指定します。

ページのソース(Chromeの場合はCtrl+U)を開いて「twitter:image」と検索し、表示したい画像が設定されていれば完了です。
もしくは、Card validatorというツールを使って確認することもできます。
【12】トップに戻るボタンの丸角をとりたい
ページを下にスクロールすると表示される「トップに戻るボタン」の丸角をとって四角にしたい場合の設定です。
【13】ブログカードのラベルデザインをリボンにしたい
ショートコードで指定するブログカードのラベルのデザインを「たすき掛け」ではなく「リボンデザイン」に変える方法です。

【14】Googleアナリティクスを設定する
Googleアナリティクスの設定は、AFFINGER5で可能です。そのため、All-in-One-SEOなどのプラグインのインストールは必要ありません。
ただし、このままだと自分のアクセスもページビューとしてカウントしてしまうので、自分のIPアドレスの除外設定が必要です。
自分のIPアドレスからのアクセスは除外する方法
まずは、「自分のIPアドレス」を確認します。
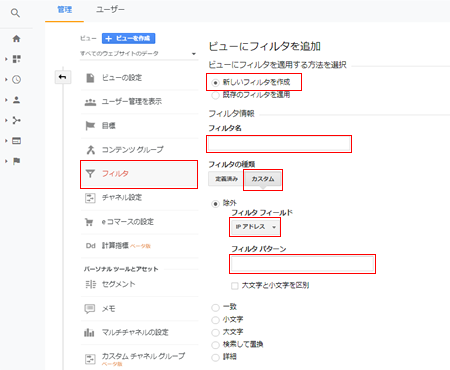
「ビューにフィルタを追加する」画面で以下の設定を行い保存します。
- フィルタ名:自分のIPアドレス除外(分かりやすい名称)
- フィルタの種類:カスタム(除外)
- フィルタフィールド:IPアドレス
- フィルタパターン:先ほど調べた自分のIPアドレス

設定できたかどうかは、Googleアナリティクスの「アクティブユーザーのリアルタイム」モニタリングで確認できます。
ただし、除外設定は即時に反映されるわけではないので、時間をおいてから確認しましょう。
【15】sitemap.xmlを設定する
インデックスのためのsitemap.xmlは、プラグインを使って設定します。

特に変更する箇所はありません。
「自分のドメイン/sitemap.xml」にアクセスすれば設定できているかを確認できます。
【16】目次を設定する
目次は、プラグインを使って設定します。

表示条件は、2つ以上見出しがあるときにします。
また、「上級者向け」の設定を開いて、「見出しレベル」のh4以上にチェックを入れ、h5とh6はチェックをはずします。
メモ
h5にチェックがはいっていると、ブログカードのタイトルも目次に表示されてしまいます。
【まとめ】AFFIGER5をインストールしたら設定すべき16項目
AFFINGER5をインストールした後に設定するとよい16項目を紹介しました。
AFFINGER5での設定はないので、ここにはのせていませんが「Search Console」の設定をしておけば、流入キーワードを確認できます。


