疑問
AFFINGER5で記事をスライドショーで表示させる方法を知りたい!
AFFINGER5で使えるスライドショーは主に3つあります。
それぞれのスライドショーの表示イメージや設定について紹介します。
Contents
AFFINGER5でスライドショーで記事を表示させる方法
AFFINGER5で使えるスライドショーは、
- 記事スライドショー
- 画像スライドショー(画像のみ)
- ショートコードスライドショー
です。
「記事スライドショー」と「画像スライドショー」は、表示させる場所は「ヘッダー」と決まっていて変更できません。
「画像スライドショー」は画像のみでリンクも記事も表示できませんが、スライドショー形式なのでここで紹介しておきます。
一方、「ショートコードスライドショー」は、カテゴリーを指定して表示させるスライドショーです。ショートコードなので好きな場所に配置できます。
記事スライドショー
「記事スライドショー」と「画像スライドショー」は、どちらもヘッダーに表示させるものなので、一度に一つしか表示できません。
記事スライドショーを設定している時は、画像スライドショー(ヘッダー画像)は表示できないようになっています。
それぞれの設定と表示イメージを紹介していきます。
記事スライドショーの設定
記事スライドショーの設定は、「AFFINGER5 管理」>「ヘッダー」>「記事スライドショー設定」で行います。
設定では「スライドショーの表示方法」や「表示するカテゴリID」などを指定できます。
「横並びにする(※表示方法がスライド時のみ)」設定は、「スライドショーの表示方法」をフェードイン・アウト以外に設定すると有効になります。
スライドショーで表示する記事が横並びになります。
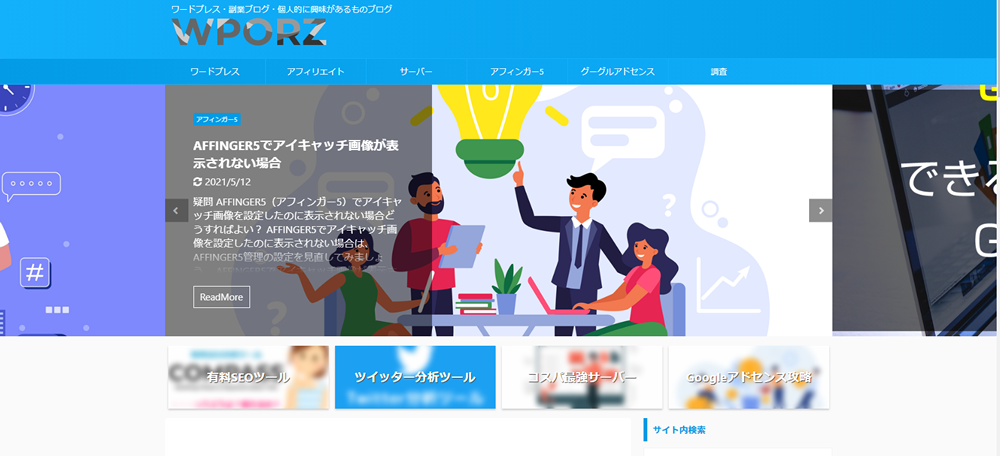
記事スライドショーの表示イメージ
ヘッダー部分に大きく表示されます。

「スライドショーの表示方法」でフェードイン・アウト以外(右から左・左から右)を選択して、「横並びにする(※表示方法がスライド時のみ)」設定にチェックをいれると、ヘッダーの両端に記事が横並びに表示されます。

画像スライドショー
画像イメージだけのスライドショーです。リンクなどをつけることはできません。
記事スライドショーを設定している時は、画像スライドショー(ヘッダー画像)は設定できません。
画像スライドショーの設定
画像スライドショーの設定は、「AFFINGER5 管理」>「ヘッダー」>「画像スライドショー設定」で行います。
設定では「スライドショーの表示方法」などを指定できます。
画像スライドショーでも横並びにすることができ、「横並びにする(※表示方法がスライド時のみ)」設定は、「スライドショーの表示方法」をフェードイン・アウト以外に設定すると有効になり、ヘッダー画像を横並びにできます。
ヘッダーで表示する画像の追加が必要
画像スライドショーでは、スライドショーで表示する画像の追加が必要です。
画像の追加は、「外観」>「カスタマイズ」>「ヘッダー画像」で行います。
「新規画像を追加」で表示させたい画像を追加します。

メモ
「カスタマイズ」でできる「ヘッダー画像」の設定は、アクセスした時に設定した画像の中からランダムで1つ表示する機能です。これをスライドショー形式にしたい場合は、「画像スライドショー」の設定が必要です
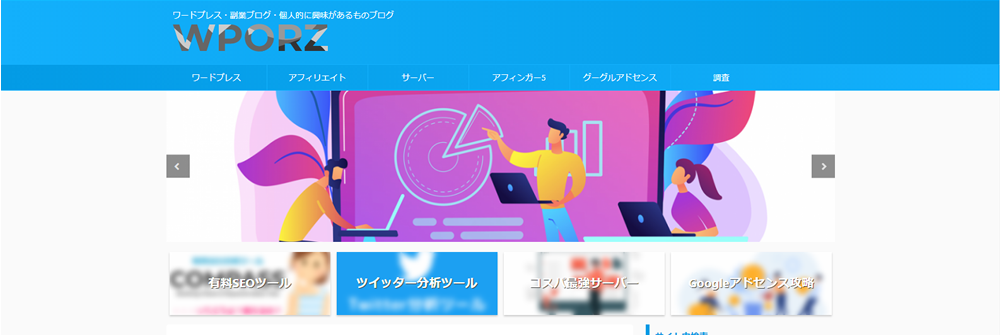
画像スライドショーの表示イメージ
画像スライドショーの表示では、ヘッダー部分に画像が大きく表示されます。

ショートコードスライドショー
シートコードを使って、指定したカテゴリーの一覧をスライドショーで表示させることができます。
メモ
指定した記事の一覧をスライドショーで表示させる機能は、「AFFINGER5EX版限定機能」で、通常版にはついていません。
ショートコードスライドショーの設定
ショートコードについているパラメータに値を設定できます。
パラメータの一つである「page」に大きな数字を指定すると、それだけ記事を読み込むため動作が遅くなります。
ショートコードに指定できる内容
[st-catgroup cat="カテゴリID指定" page="読み込み数" order="desc" orderby="id" child="子カテゴリーの読み込み" slide="自動スライドショーのオンオフ" slides_to_show="列数の指定" slide_more="続きを読む" slide_center="off" fullsize_type="表示方法"]
- cat:カテゴリーID(数値)
- page:数字(5くらい)
- child:on/off
- slide:on/off
- slides_to_show:3,3,2(左から画面が大、中、小の時の記事表示数)
- slide_more:more(もっと見るボタンのテキスト)
- fullsize_type:card/text(画像のみ、画像+テキスト表示)
メモ
「fullsize_type」は、指定しなければ「画像」+「タイトル」+「テキスト」+「もっと見るボタン」が表示されます。
「card」または「text」を指定することで「画像」のみ、または「画像」+「タイトル」の表示ができます。
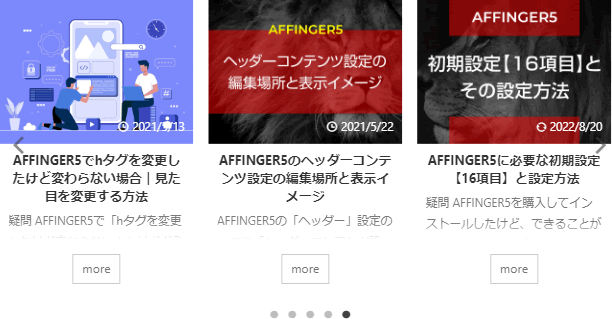
ショートコードスライドショーの表示イメージ
以下、サンプルショートコードです。「カテゴリID指定」した記事を5つ表示でき、自動でスライドさせることができます。
記事に遷移するためのリンクは「more」と表示され、各項目の下に表示され、パソコンやタブレットで見た場合は、記事が3列、スマホで見た場合は2列で表示されるようになっています。
カテゴリーIDを指定した時の見た目は下記のようになります。

【まとめ】AFFINGER5でスライドショーで記事を表示させる方法
AFFINGER5で使えるスライドショーは主に3つあります。
- 記事スライドショー
- 画像スライドショー
- ショートコードスライドショー
指定した記事の一覧をスライドショーで表示させる機能は、「AFFINGER5EX版限定機能」で通常版にはついていません。
