一つは、「投稿記事タイトルの下に挿入するタイプ」で、もう一つは「コンテンツ上にフルワイドで表示するタイプ」です。
最初のタイプは「ブログでよく見るパターン」で、もう一つは「企業サイト」などで使うとかっこよく見せることができます。
そこで、この記事ではSWELLで使える「トップページ以外」のアイキャッチ画像の設定方法を紹介します。
Contents
アイキャッチ画像の設定による見た目の違い
アイキャッチ画像の設定による違いを紹介します。
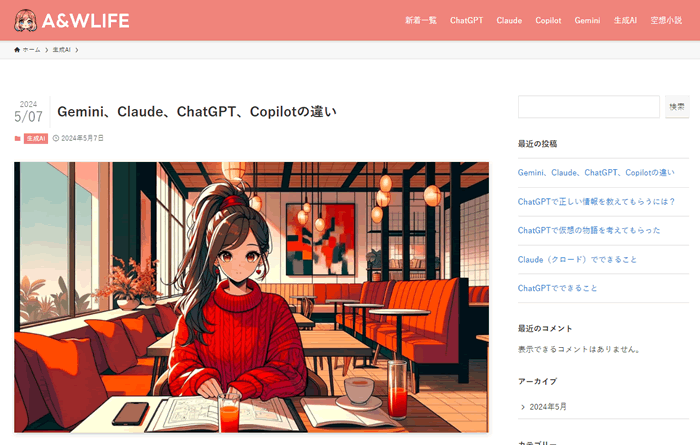
1)投稿記事タイトルの下に挿入するタイプ
SWELLのアイキャッチ画像の初期設定は次のようになっています。
投稿記事タイトルの下にアイキャッチ画像が表示されるタイプで、横幅はコンテンツの幅と同じ大きさで表示され、画像全体を確認できます。

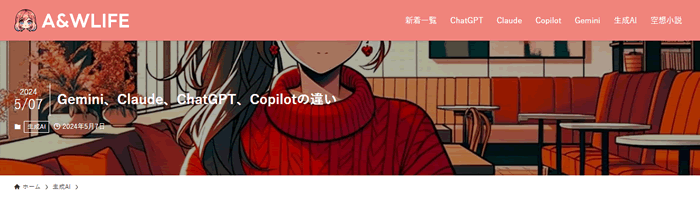
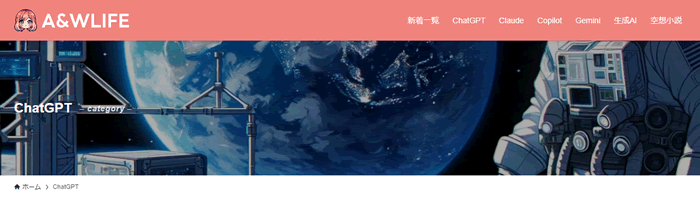
2)コンテンツ上にフルワイドで表示するタイプ
SWELLで設定変更して表示できるのが「コンテンツ上に設定するフルワイドタイプ」です。
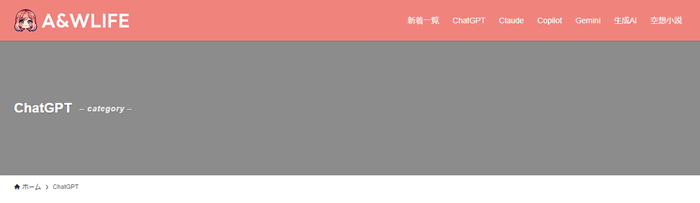
アイキャッチ画像がフルワイドで表示され、記事タイトルが画像の上に表示されます。
画像をイメージ重視で利用するタイプで、企業サイトなどに利用しやすいです。

アイキャッチ画像を「コンテンツの上」に表示する方法
アイキャッチ画像をコンテンツ上に「フルワイド」で表示する方法を紹介します。
以下の3つの箇所を変更すると表示を変えられます。
アイキャッチ画像の変更方法
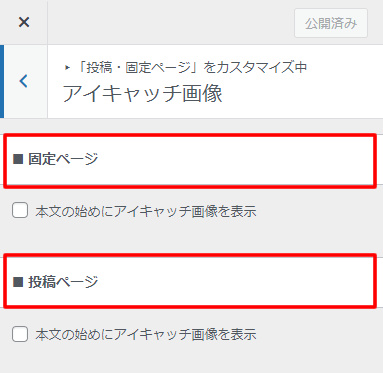
①「投稿・固定ページ」>「アイキャッチ画像」
「外観」>「カスタマイズ」>「投稿・固定ページ」>「アイキャッチ画像」に移動し、「本文の始めにアイキャッチ画像を表示」のチェックを外します。
投稿ページも固定ページもここで変更可能です。

デザイン的には、表示を統一した方が見栄えがいいので、投稿ページと固定ページの両方のチェックを外しましょう。
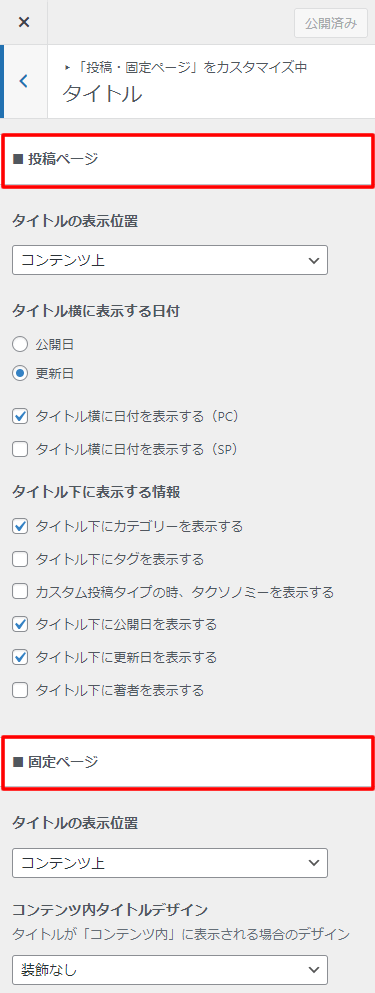
②「投稿・固定ページ」>「タイトル」
次に、「外観」>「カスタマイズ」>「投稿・固定ページ」>「タイトル」に移動し、「タイトルの表示位置」のリストボックスから「コンテンツ上」を選択します。

「投稿ページ」では以下の項目を設定できます。
| 大項目 | 小項目 |
| タイトル横に表示する日付 |
|
| タイトル下に表示する情報 |
|
「固定ページ」には「コンテンツ内タイトルデザイン」という設定があり、タイトル装飾の変更が可能です。
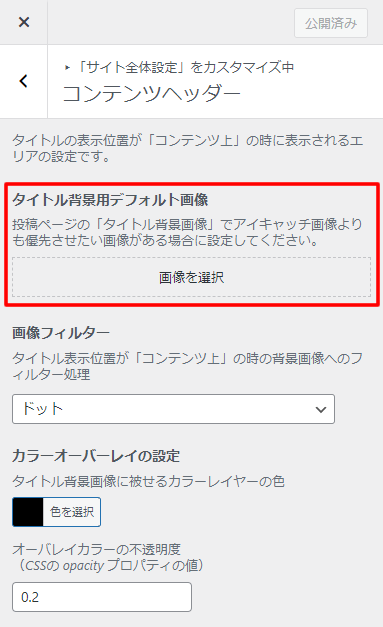
③「サイト全体設定」>「コンテンツヘッダー」
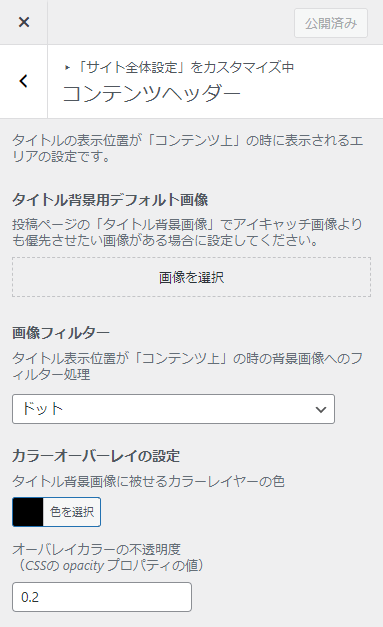
三つ目は「外観」>「カスタマイズ」>「サイト全体設定」>「コンテンツヘッダー」で画像フィルターを変更します。

「タイトル背景用デフォルト画像」は、設定するとアイキャッチ画像よりも優先的に表示されます。アイキャッチ画像を表示したい場合は設定不要です。
「画像フィルター」は、画像に下記のフィルターを設定できます。
- なし
- ブラー
- グレースケール
- ドット
- ブラシ
さらに「カラーオーバーレイの設定」を使って、画像に色を重ねることもできます。
最後に「公開」すれば完了です。
アーカイブページのアイキャッチも修正が必要
アイキャッチ画像を「コンテンツ上」に変更すると、アーカイブページ(カテゴリー一覧)も変更されます。
そのままでは、アイキャッチ画像が設定されていないので表示されません。変更は「カテゴリー」からできます。

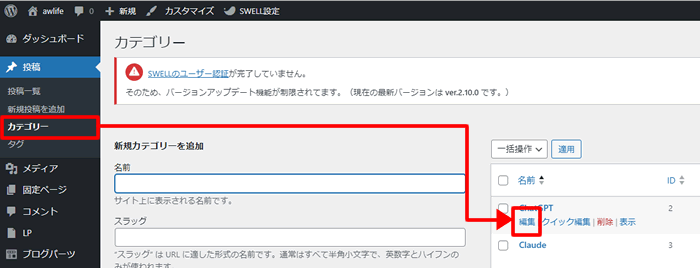
ワードプレス左メニューの「投稿」>「カテゴリー」を選択し、カテゴリー一覧からアイキャッチ画像を設定したいカテゴリーにマウスオーバーして「編集」をクリックします。

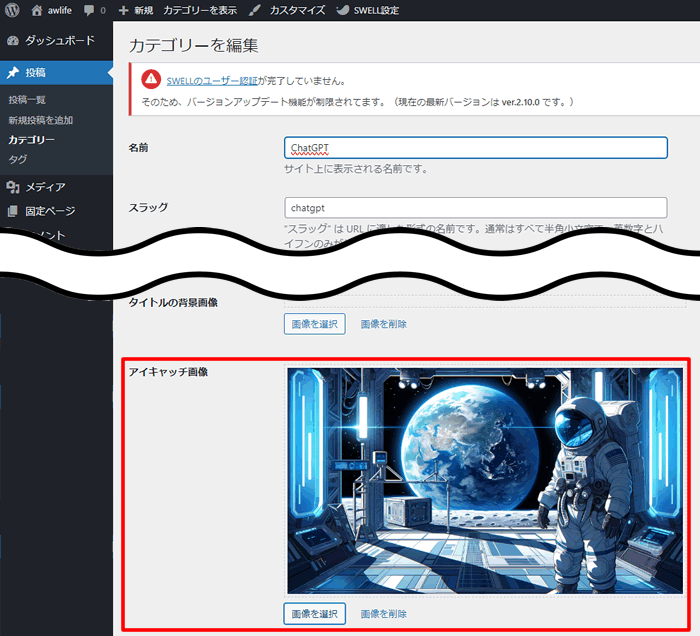
「カテゴリーの編集」画面の下の方にある「アイキャッチ画像」から表示したい画像を設定し、「更新」ボタンをクリックします。

設定が完了すると、アイキャッチ画像が表示されます。

よくある質問
個別に設定したアイキャッチ画像が表示されない
「外観」>「カスタマイズ」>「サイト全体設定」>「コンテンツヘッダー」で「タイトル背景用デフォルト画像」を設定していると、その画像が優先されるため、投稿ページや固定ページで設定したアイキャッチ画像が表示されなくなります。
設定した画像をはずすと、個々に設定した画像が表示されます。

まとめ
この記事では、SWELLのアイキャッチ画像の設定方法について紹介しました。
アイキャッチ画像の表示方法として「投稿記事タイトルの下に挿入するタイプ」と「コンテンツ上にフルワイドで表示するタイプ」の2種類あり、投稿ページ、固定ページ、アーカイブページで表示できます。
「コンテンツ上にフルワイドで表示するタイプ」は、ブログで使うよりも、サイト型の企業ページなどで利用する方がおすすめです。
自分のブログデザインに合わせて適切なアイキャッチ画像の表示方法を選んでください。
