疑問
AFFINGER6(アフィンガー6)を購入したけど、どの設定をすればよいのかわからない。何からはじめればいいの?
AFFINGER6では設定できる項目が多いので、慣れないうちは初期設定だけでかなりの時間を使ってしまいます。
最低限やっておいた方がいい「おすすめ20項目」を紹介します。
Contents
AFFINGER6をインストールしたらやること2つ
いろいろな設定をする前に忘れがちな初期値の設定をしましょう。
「AFFINGER 管理」>「はじめに」に移動して、「最初にまずSaveを1回クリックして下さい(初期値が設定されます)」にある「Save」ボタンをクリックします。
また、「設定」>「パーマリンク設定」に移動して「変更を保存」ボタンをクリックして「パーマリンクの更新」も完了させます。
この2つはマニュアルにもあるのでインストールしたらやりましょう。
AFFINGER6の設定で「AFFINGER 管理」でやる項目
AFFINGER6の初期設定で左メニューの「AFFINGER 管理」でやる項目を紹介していきます。
自分に必要ないところは設定不要です。
【1】アイキャッチ画像の設定
初期状態では、アイキャッチ画像は非表示になっています。
下層ページの先頭で画像を表示させたい場合は、設定変更が必要です。
下記の2つにチェックを入れて保存します。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
メモ
下層ページでは表示させない方が、直帰率や離脱率は減少します。
パソコンの場合はインパクトがなくなりますが、モバイルからの流入がメインの場合は、ない方がいいかもしれません。
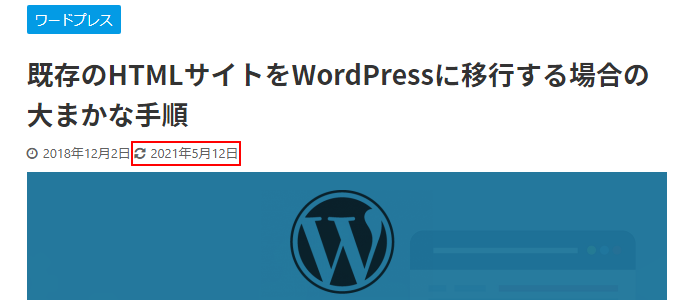
【2】記事の更新日付の表示
記事に表示する日付は、投稿日付だけでなく更新日付も表示することで、記事の鮮度をユーザーに伝えることができます。
更新日だけでもよいと思うので必要であれば設定してください。

【3】スマホでメニューを表示
スマホでサイトを見る場合、左手に持って操作は右手が多いので、メニューは右側にあった方が使いやすいです。

【4】スマホで検索ボタンをヘッダーに表示
パソコンの場合は、検索ボックスをサイドメニューに表示できますが、スマホの場合は上の方にあると便利です。
スマホで検索ボタン(検索アイコン)をヘッダーに表示させる場合は、下記のように設定します。
【5】フォントのサイズ
コンテンツ内のスマホ、タブレット、PCの場合のフォントサイズを指定します。
そのままでも使えますが、PCの場合の基本(Pタグ他)が小さく、行間がややつまった感じがするので修正するといいです。
このサイトでは以下の設定を行っています。
スマートフォン
・【基本(Pタグ他)】サイズ:16px
タブレット
・【基本(Pタグ他)】サイズ:16px
PC
・【基本(Pタグ他)】サイズ:16px
・【基本(Pタグ他)】行間:32px
・【H2タグ】サイズ:25px
・【H3タグ】サイズ:21px
・【H4タグ】サイズ:17px
文字間
・字間のスペース(letter-spacing):0.05em
【6】下層ページの新着記事を非表示にする
何もしていなければ、下層ページのサイドバーに、新着記事一覧が自動で表示されます。
他のサイトメニューに表示したものよりも上に表示されるので、非表示にする方法を知っておくと便利です。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
【7】トップページのタイトルとデスクリプションを設定する
トップページのタイトルとメタデスクリプションが設定できます。
【8】タイトルからサイト名を削除する
何もしていなければ、タイトル(titleタグ)にサイト名が自動で追加されてしまいます。
設定で非表示にできます。
ページのソース(Chromeの場合はCtrl+U)を開いて「<title>」と検索し、サイトタイトルが表示されていないか確認できます。
指名検索が多い場合はいいかもしれませんが、タイトルの文字数が増えてキーワード効果が薄まるので、非表示がおすすめです。
【WPデフォルトのタイトル出力を使用する(プラグインで操作したい場合など)】を選択してもサイト名が消えないことがあります。
ただし、このデフォルト出力を使うと「All in one SEO」や「Yoast SEO」を使っていた場合に、titleタグが2重で表示されるのを防ぐことができます。
【9】ツイッターカードを使えるようにする
ツイッターカードを設定すると、自分のブログURLをツイッターに貼り付けた時に、画像やタイトルなどをカード形式で表示できます。
「AFFINGER 管理」>「SNS / OGP」>「X(旧Twitter設定)」で、「現在のX(旧Twitter)アカウント@」に自分ツイッターの@マーク以下を入力して保存します。
- 「ハッシュタグの設定」は必須ではありません。
- X(旧Twitter)カードサイズは「大」を設定。
この設定だけだとトップページのURLを貼り付けた場合は「no-image」が使われてしまいます。
トップページ用のツイッターカード画像設定は、【トップページ(投稿・固定ページ以外)アイキャッチ画像】でできます。
ページのソース(Chromeの場合はCtrl+U)を開いて「twitter:image」と検索し、表示したい画像が設定されていれば完了です。
もしくは、Card validatorというツールを使って確認することもできます。
【10】ヘッダー部分のキャッチフレーズを消したい
ロゴの上に表示されるキャッチフレーズを消すことができます。
「スマホ(タブレット含む)のみ」と「PCのみ」のそれぞれでチェックを入れます。
「PCのみ」にチェックを入れるとフッターのキャッチフレーズも消えます。
「PC・スマホ共通」にある設定では、ロゴとキャッチフレーズの両方が非表示になってしまいます。
もう一つ方法があります。
その他、ロゴとキャッチフレーズの上下を入れ替えたい場合は、「PC・スマホ共通」にある「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェックをいれると変更できます。
【11】Googleアナリティクスを設定する
Googleアナリティクスの設定は、AFFINGER6でできるため、All-in-One-SEOなどのプラグインのインストールは不要です。
今はGoogleアナリティクス4しか利用できないため「G-」を含むIDを入力します。
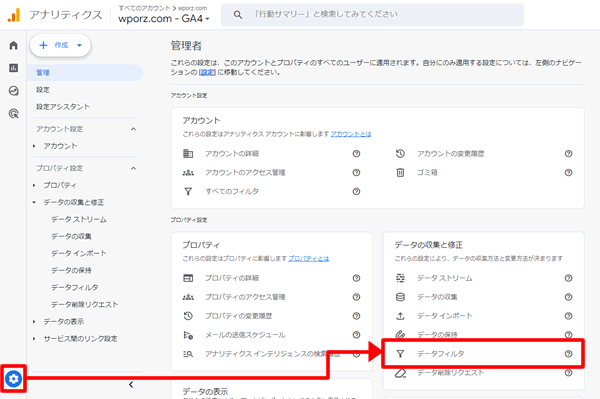
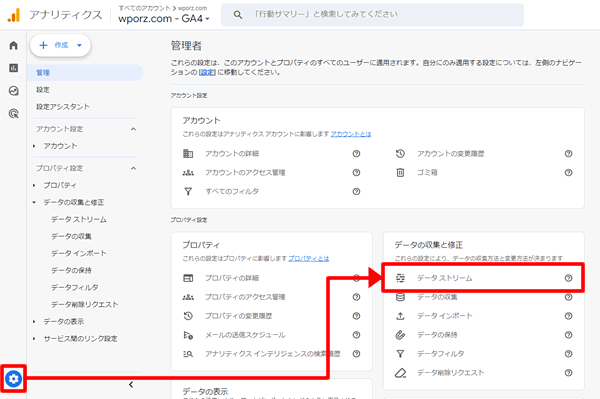
トラッキングIDを見つけるには、Googleアナリティクス4にアクセスし、左下の「管理」>「データストリーム」を開きます。

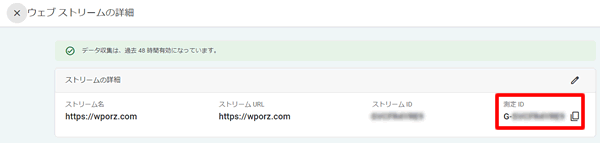
表示されているリストから「対象のデータストリーム」をクリックすると、トラッキングIDが右側に表示されます。この「Gから始まるID」をAFFINGERに登録してください。

【12】サイト全体のカラー設定
サイト全体のカラー設定は、「AFFINGER 管理」と「外観」でできます。
「AFFINGER 管理」では、すでにある色から選択し、「外観」では自分の指定した色で設定できます。
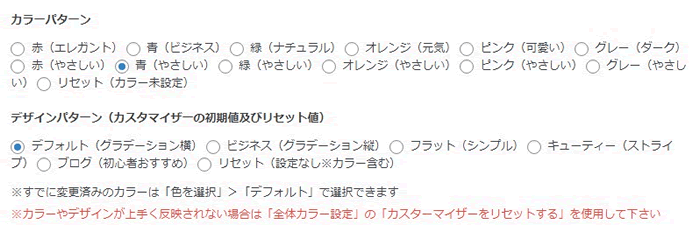
「AFFINGER 管理」の場合は、下記の場所で設定します。
メモ
「AFFINGER 管理」のカラーパターンを設定したい場合は、「外観」>「カスタマイズ」>「全体カラー設定」の「簡単設定を使用する」の項目では、【使用しない(管理画面で選択したカラーが初期値になります)】を選択しないと反映されません。
ついでに下にある「デザインパターン」を設定しましょう。
デザインパターンで設定できるのは下記の項目です。
あくまで、パターンの設定で色などの設定はここではできません。
デザインパターンで設定できること
- カテゴリーやタグの背景形状
- サイドメニューのタイトルの背景形状
- hタグの背景形状>
「ブログ(初心者おすすめ)」が使いやすいと思います(このサイトはデフォルトを使っています)。

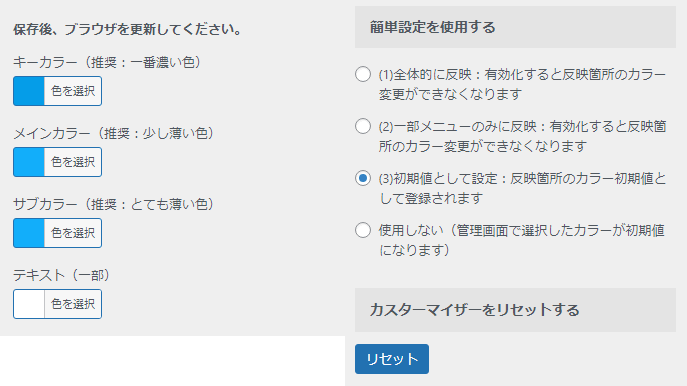
もう一つの色の設定方法が、「外観」で設定する方法です。
自分で利用したい色が決まっている場合はこちらを使います。
その下にある「簡単設定を使用する」で【 (3)初期値として設定:反映箇所のカラー初期値として登録されます】を選びます。

AFFINGER6の設定で「カスタマイズ」でやること
AFFINGER6の設定で「外観」>「カスタマイズ」でやることを紹介します。
【1】hタグの設定
hタグは、ユーザーにページの項目を分かりやすく伝えるために重要です。
初期設定のままでも使えますが、カスタマイズして見やすくすることもできます。
【2】favicon(ファビコン)を設定する
AFFINGER6では、favicon(ファビコン)のことを「サイトアイコン」と呼んでいます。
詳細な設定方法は下記の記事を参考にしてください。
AFFINGER6でfavicon(ファビコン)を設定する方法
【3】トップに戻るボタンの丸角をとりたい
ページを下にスクロールすると表示される「トップに戻るボタン」の丸角をとって四角にしたい場合の設定です。
【4】ブログカードのラベルデザインをリボンにしたい
ショートコードで指定するブログカードのラベルのデザインを「たすき掛け」ではなく「リボンデザイン」に変える方法です。

【5】サイト全体の背景色の設定
初期値では、サイトの最背面にうすいグレー(#f2f2f2)が設定されています。
記事一覧や本文などの背景は白(#ffffff)、サイドメニューには最背面の色が使われています。
広がりを感じるデザインにしたいなら、全体を白にすると広がりがでます。
【6】ヘッダーの色を変えたい(メニュー以外)
ロゴが背景色とうまくなじむように変更できます。
ただし、白にしてしまうとモバイル表示の時に、ヘッダーの文字が見えなくなってしまうので注意が必要です。
AFFINGER6の設定で「プラグイン」の追加
これだけは追加しておいた方がよい最低限必要なプラグインを紹介しています。
【1】sitemap.xmlを設定する
Googleにページをインデックスしてもらうためのsitemap.xmlを、プラグインを使って設定します。
※XML Sitemap & Google Newsの作者はRavanHさんです。

「自分のドメイン/sitemap.xml」にアクセスすれば設定できているかを確認できます。
確認できたら、次はSearch Consoleで送信します。
Search Consoleにログインして、インデックスにある「サイトマップ」から上記のURLを送信して登録します。
【2】目次を設定する
目次は、プラグインを使って設定します。

主な設定項目は下記のとおりです。
- 表示条件:2つ以上見出しがあるとき
- カウンター:目次の先頭に表示する記号や番号を決める(好きなものを選択)
- 見出し:h2とh3にチェックを入れ、h1とh4~h6はチェックをはずす
メモ
以前は「Table of Contents Plus」をおすすめしていましたが、Affingerで「バージョン 2309」をインストールするとレイアウトが崩れてしまうため「Easy Table of Contents」がおすすめです。
【3】AFFINGERブロックを設定する
「AFFINGERブロック」は、ブロックエディタ「Gutenberg」を使って、AFFINGER専用のブロックを利用するためのプラグインです。
「Gutenberg」と「AFFINGERブロック」の両方のプラグインのインストールが必要になります。

次に「AFFINGERブロック」をインストールして有効化します。
「AFFINGERブロック」は、「購入ユーザー限定ページ」からダウンロードできます。

ファイル(st-blocks.zipままでOK/解凍不要)をダウンロードしたら、「プラグイン」>「新規プラグイン追加」>「プラグインのアップロード」から、ファイルの選択してインストールし有効にしてください。
これで完了です。
「AFFINGERブロック」をインストールすることで、AFFINGER専用ブロックが使えるようになります。

AFFINGER6の初期設定+α
AFFINGER6の初期設定では、必須設定ではないけど設定しておくとよい「+αの要素」を紹介します。
スマホ表示の時にサイドバーを非表示にする
スマホ表示の時に、サイドバーを非表示(読み込み自体なし)にできます。
サイドバーにプラグインを使っている場合は、表示速度は改善できます。
ただし、設定している広告やおすすめ記事なども表示されなくなるので注意が必要です。
サイドバーにお問い合わせボタンを追加
サイドバーにお問い合わせボタンを追加できます。
タイトルとURLを入力して保存します。
サイドバーに任意のボタンを追加
サイドバーに任意のボタンを追加できます。
タイトルとURLを入力して保存します。
背景色なども変更できますが、入力しない場合はサイトカラーが設定されます。
免責事項やプライバシーポリシーなどに使えます。
プロフィールカードを設定する
プロフィールカードは、ブログ上にアバター画像と簡単な自己紹介を掲載できる名刺みたいなものです。
どういう人がブログやサイトを運営しているのかを伝えることができます。詳しい作り方は下記の記事を参照。
AFFINGER6の初期設定【おすすめ項目】
AFFINGER6をインストールした後に設定したほうがよい項目は、結構ありますが全部設定しなくても自分の必要なものを追加してください。
プラグインなどは必要に応じて追加が必要です。
おすすめのプラグイン
- 画像のLazyLoadができる「Smush」
- ショートコード作成「Shortcoder」
- リビジョン管理「WP Revisions Control」
- ログインページURL変更「WPS Hide Login」
ほとんどのモダンブラウザでHTMLのloading属性をサポートしているので、WordPressテーマでloading属性をサポートしているなら「Smush」のLazyloadを使う必要はありません。
テーマでサポートされていなければ、一か所設定変更が必要です。
「Display & Animation」の「フェードイン」を「なし」に設定しましょう。設定していないとLCPの時間が長くなってしまいます。
Search Consoleの設定
AFFINGER6の初期設定とは別ですが、必ずやっておいた方がよいのが「Search Consoleの設定」です。
これをやっておかないと、ブログの存在をGoogleに気づいてもらえず、いつまでたってもランキングに表示されません。
Google Analyticsを設定した後にやれば、簡単に設定できます。必ずやりましょう!