疑問
AFFINGER5で「hタグを変更したけど変わらない!」けどどうすればよい?hタグの見た目を変更したい!
ユーザーにページの項目を分かりやすく伝えるためや、SEO対策にもhタグは重要です。
AFFINGER5で「hタグを変更したけど見た目が変わらない場合」や「変更をどこで設定すればよいか」について紹介します。
Contents
hタグを変更したけど変わらない場合
AFFINGER5を使い始めて意外につまづくのが「hタグを変更したけど変わらない」問題です。
変更するため手順は、
- 初期値を保存する
- 簡単設定を変更する
です。
hタグを変更できるようにする手順
初期値を保存する
初期値は、テーマを入れて行っていれば省略して問題ありません。
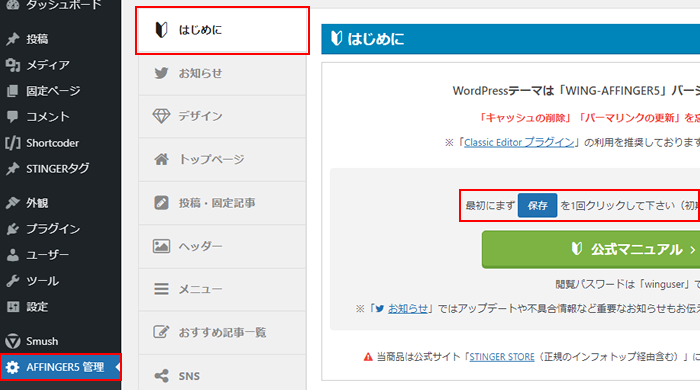
まだ、設定していなければ左メニューの「AFFINGER5 管理」をクリックします。
「はじめに」を選択して、最初にまず保存を1回クリックしてくださいと書かれている「保存」ボタンをクリックします。

簡単設定を変更する
次に「外観」>「カスタマイズ」>「全体カラー設定」と進みます。
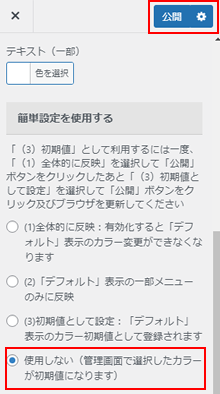
「簡単設定を使用する」という項目で「使用しない」を選択して「公開」ボタンをクリックします。

メモ
同じ「全体カラー設定」にある「全体の配色(及びカラーパレット)」でサイト全体の色を設定できます。
hタグの見た目を変更する方法
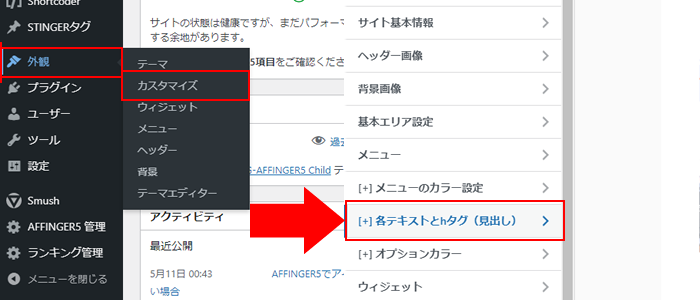
「外観」>「カスタマイズ」>「各テキストとhタグ(見出し)」をクリックすると「h2~h5タグ」が設定できる画面が表示されます。

ここで設定できるhタグのスタイルは「h2とh3」「h4とh5」が同じです。
h2・h3タグの基本スタイル
h2とh3で設定できる基本スタイルは下記のものがあります。
【1】吹き出しデザインに変更(※要背景色)

【2】囲み&左ラインデザインに変更(※要ボーダー色)

【3】2色アンダーラインに変更(※要ボーダー色)

【4】グラデーションアンダーラインに変更(※要ボーダー色)

【5】センターラインに変更(※要ボーダー色)

【6】囲みドットデザインに変更(※要ボーダー色)

【7】ストライプデザインに変更(※要背景色)

【8】破線アンダーラインに変更(※要ボーダー色)

【9】左ラインデザインに変更(※要ボーダー色)

【10】チェック(ボックスタイプ)デザインに変更

【11】なし

h3タグの場合は、上記の基本スタイルに加えて「チェックマーク」を追加することができます。
設定したい場合は、「AFFINGER5」>「投稿・固定記事」にある「h3タグにチェックマークを一括適用する」にチェックを入れます。

チェックを入れるとh3タグに下記のような「チェックマーク」が付きます。
![]()
h4・h5タグの基本スタイル
h4とh5で設定できる基本スタイルは下記のものがあります。
【1】吹き出しデザインに変更(※要背景色)

【2】耳折れデザインに変更(※要背景色)

【3】なし

左ボーダーラインだけのデザインにしたい
hタグを左ボーダーラインだけのデザインにしたい場合は、下記のように設定します。
- 「背景色」:#ffffff
- 「背景色(グラデーション上部)」:#ffffff
- 「ボーダー色」:#039BE5
- 「ボーダー色(サブ)」:#039BE5
- 「h3タグの基本スタイル」:左ラインデザインに変更(※要ボーダー色)
- 「テキストを中央寄せ」:チェックをはずす
- 「上下の余白(px)」:数値を入力するとラインの高さを変更できます
下記のような左ボーダーラインだけのデザインになります。

その他のスタイル設定
上記で紹介した基本スタイルの他に、
- 文字色
- 背景色
- ボーダー色
- テキスト位置(中央・左寄せ)
- 背景や吹き出しの丸角
- hタグ背景画像
- hタグの余白
が設定できます。
hタグを変更するメリット
設定する時は「h2」と「h3」は違うスタイルにした方が、ユーザーが今どこにいるのか(大きい見出し「h2」の中の小見出し「h3」)を認識しやすくなります。
「h2」は「デザインを幅一杯に」して、h3は通常の幅にするなど、変化を付けたりすると違いがでます。
また、SEO的にも「h2とh3」は重要です。
狙っているキーワードや共起語などを入れることでSEO効果を高めることができます。
一方「h4とh5」のタグは「h2とh3」に比べるとSEO効果は小さくなりますが、いざという時のために見た目は整えておくと便利です。
【まとめ】hタグの見た目を変更する方法
hタグの見た目は、「外観」>「カスタマイズ」>「各テキストとhタグ(見出し)」で変更できます。
「h2」と「h3」は違うスタイルにした方が、ユーザーがどの見出しにいるのかを認識しやすくなります。
