疑問
トップページに自分で選んだおすすめ記事を表示させたいけど、どう設定すればいい?
AFFINGER55の基本機能を使って、トップページに自分で選んだおすすめ記事を表示させる方法を2つ紹介します。
AFFINGER5でトップページにおすすめ記事を表示させる方法
AFFINGER5でトップページに自分で選んだおすすめ記事を表示させる方法は主に2つあります。
- おすすめ記事一覧の作成
- おすすめヘッダーカード
おすすめ記事一覧の作成
おすすめ記事一覧の作成は、「AFFINGER5管理」>「おすすめ記事一覧」>「おすすめ記事一覧の作成」で表示・非表示ができます。
「おすすめ記事一覧」の表示イメージ
記事の表示は、「ブログカードタイプ」で「画像+タイトル+本文抜粋」が表示されます。

「おすすめ記事一覧」の作成方法
「おすすめ記事一覧の作成」では、投稿や固定記事のIDを入力するだけで表示させることができます。
複数IDをカンマ「,」で区切って入力すれば、複数の記事をリスト表示できます。
ただし、おすすめ記事を複数表示させると、それだけ多くのスペースを消費してしまうので、使い方には注意が必要です。
「おすすめ記事一覧」の設定
設定では、「サイドのスクロールに表示にする」「投稿の記事下に表示にする」など、表示できる場所を選択できます。
トップページに表示させる場合は、「トップの最上部表示にする」を選択します。
おすすめヘッダーカード
おすすめヘッダーカードは、「AFFINGER5管理」>「おすすめ記事一覧」>「おすすめヘッダーカード」で表示・非表示ができます。
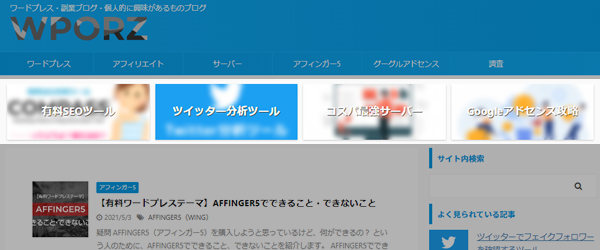
「おすすめヘッダーカード」の表示イメージ
「おすすめヘッダーカード」は、背景画像に任意の文字をのせて表示させる「カードタイプ」です。設定できるヘッダーカードは最大4つです。

「おすすめヘッダーカード」の作成方法
画像のURL、任意のテキスト、リンク先URLを入力して表示させます。
最大4つしか表示できないので、ヘッダーカード一つに記事一つをリンクさせるだけでなく、ランキングやおすすめ記事一覧などの回遊率をアップできそうなページへリンクするのもおすすめです。
「おすすめヘッダーカード」の設定
設定では、「トップページだけに表示させる」か「他のページにも表示させるか」などを選択できます。
【まとめ】トップページにおすすめ記事を表示させる方法
おすすめ記事の表示は、2種類あります。
- おすすめ記事一覧の作成
- おすすめヘッダーカード
「おすすめ記事一覧の作成」は、ブログカードタイプで表示ができますが、スペースをかなりとってしまうのがデメリットです。
どちらかというと、トップで使うのではなく、記事本文が終った後に「おすすめ記事」として見せる方がしっくりきます。
「おすすめヘッダーカード」は、省スペースで自由にリンクを設定できるのでかなり便利な機能です。
個別記事へのリンクだけでなく、リンク先にランキング一覧やおすすめ記事一覧を設定して誘導することもできます。
ただし、表示できるのは最大4つなのがデメリットです。
トップページに表示させるなら、省スペースの「おすすめヘッダーカード」がおすすめです。