AFFINGER6(アフィンガー6)のプロフィールカードの作り方を紹介!
また、プロフィールカードに名前や説明が表示されない場合の対処方法も説明します。
Contents
AFFINGER6でプロフィールカードを作成する方法
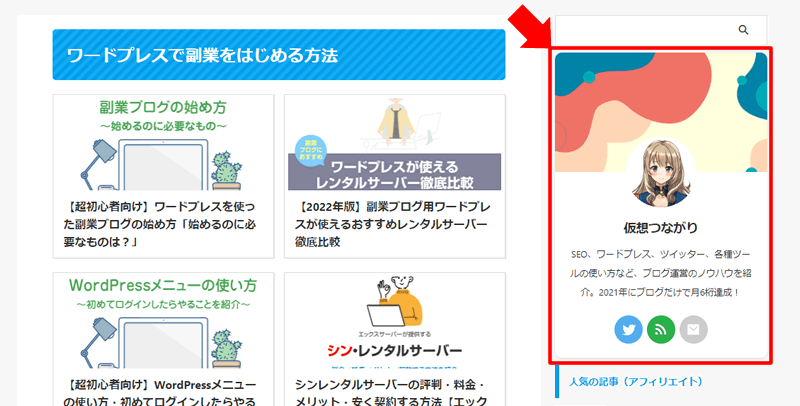
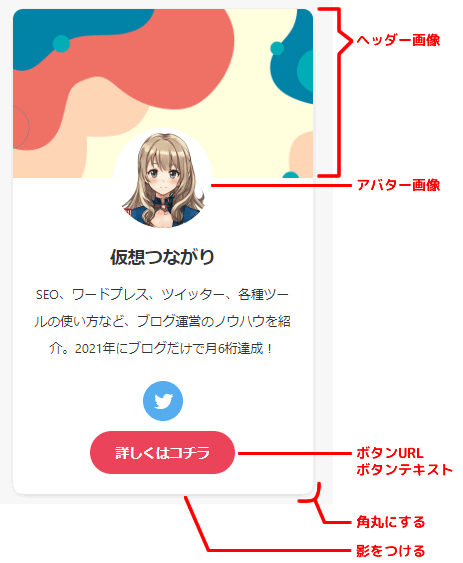
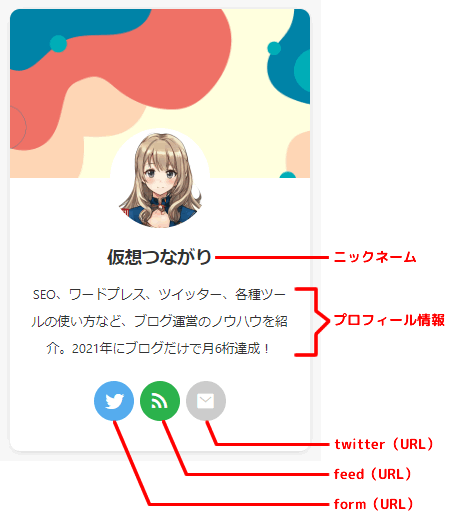
プロフィールカードを作ると、下記画像のような簡単な自己紹介を作成できます。どういう人がブログやサイトを運営しているのかが分かれば、安心できますよね。

プロフィールカードは、下記の順で設定していきます。
プロフィールカードの設定手順
- プロフィール画像を丸くする(必要であれば設定)
- ヘッダー画像やアバター画像を設定する
- 名前やプロフィール情報を設定する
- プロフィールカードを表示させる
プロフィール画像を丸くする
プロフィールカードのアバター画像を丸くして、後述する「プロフィール情報」で改行タグなどのhtmlタグを使えるようにします。
※最初はアバター画像は四角で表示されます。
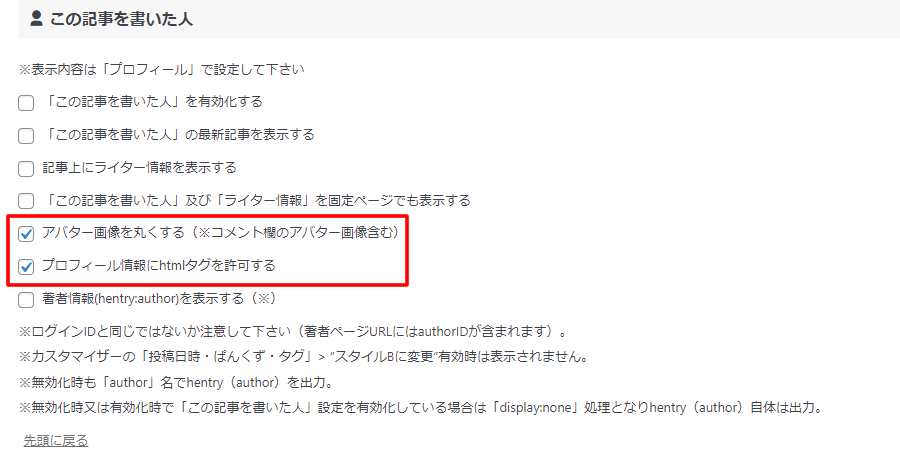
まず「AFFINGER管理」>「投稿・固定記事」をクリックします。

「アバター画像を丸くする」と「プロフィール情報にhtmlタグを許可する」にチェックを入れて保存します。

ヘッダー画像やアバター画像を設定する
次にアバター画像やヘッダー画像などの設定を行います。

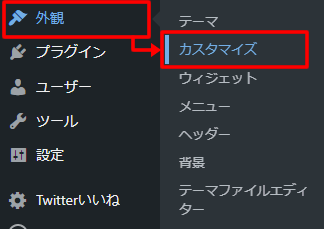
設定場所は、「外観」>「カスタマイズ」です。

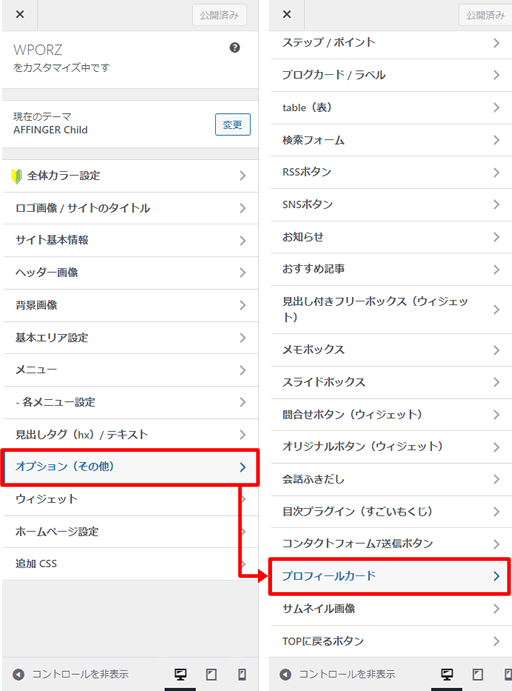
続けて「オプション(その他)」>「プロフィールカード」をクリックします。

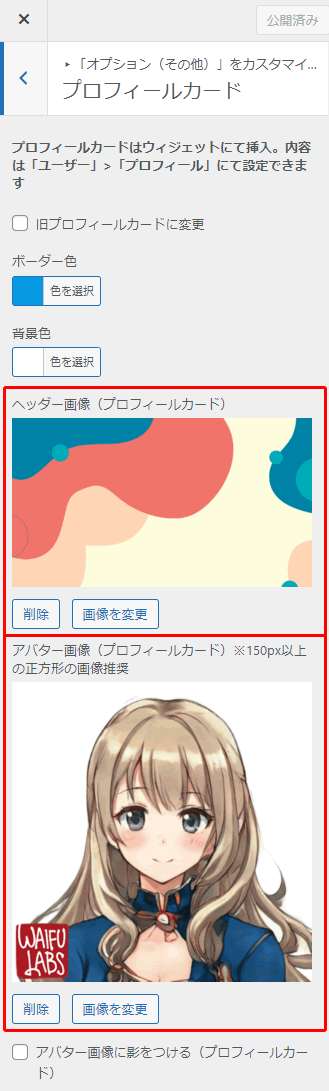
ヘッダー画像とアバター画像をアップロードして設定します。
ただし、大きな画像を使うとサイト読み込みが遅くなってしまうので、適度なサイズの画像にした方がいいです。
画像の最小サイズ目安
- アバター画像:縦横100px以上
- ヘッダー画像:横300px✕縦150px程度

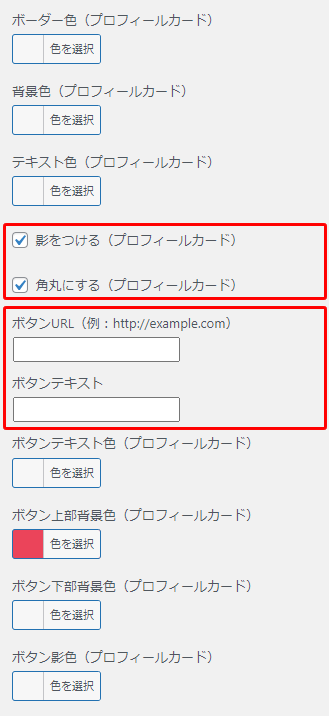
必要であれば「影をつける」と「角丸にする」にチェックを入れます。
「ボタンURL」にさらに詳しく自己紹介を書いた固定ページURLを入力すれば、プロフィールカードに誘導ボタンを自動追加できます。

名前やプロフィール情報を設定する
次はニックネームやプロフィールの詳細説明を追加していきます。

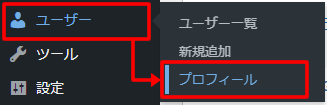
「ユーザー」>「プロフィール」から変更します。

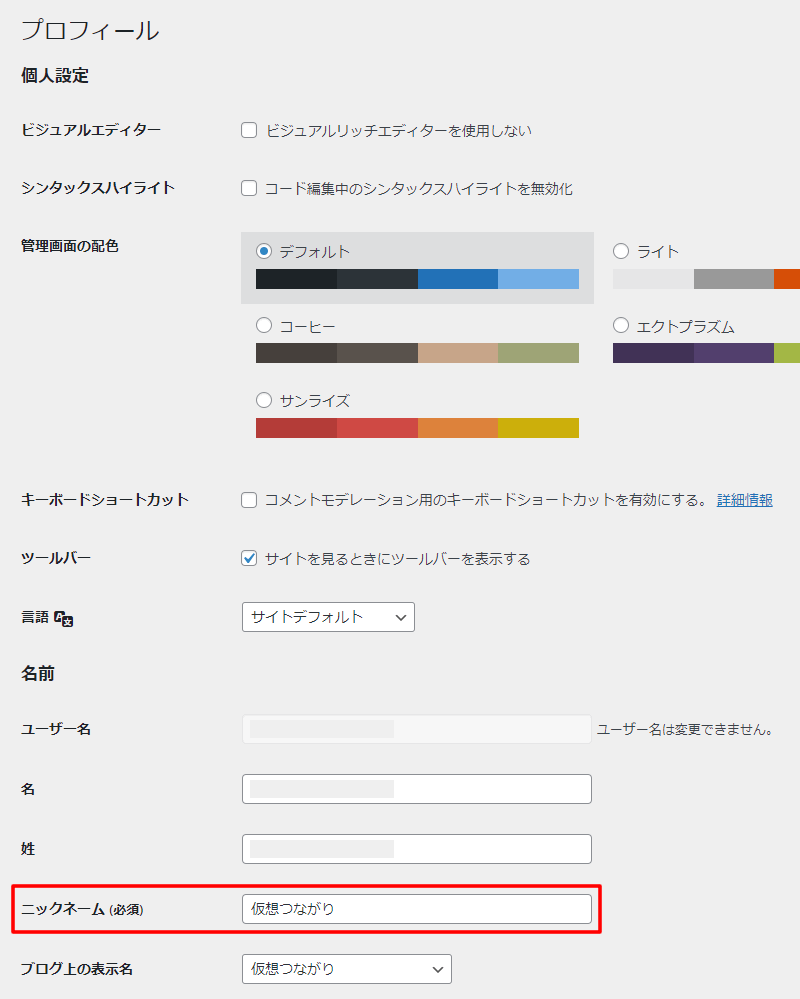
ニックネーム(必須)の入力欄に、表示させたい名前を入力します。

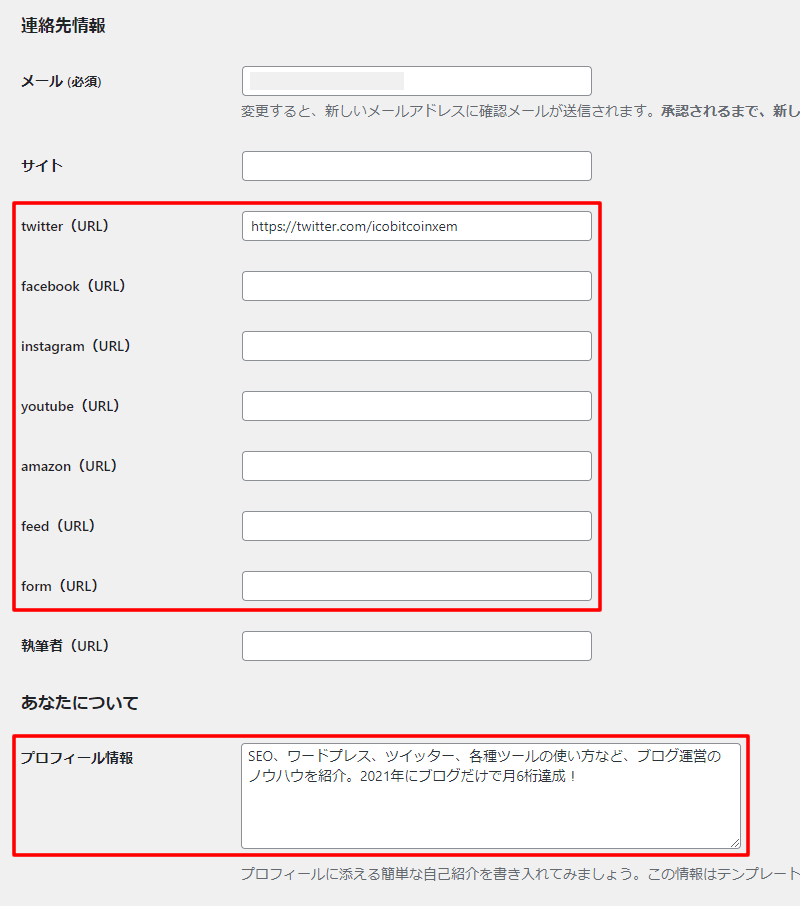
画面を下にスクロールすると、twitter(URL)などSNSのURLを入力する欄がでてきます。
必要なところにURLを入力すると、プロフィールカードにアイコンとリンクが追加されます。
feed(URL)にはRSSフィード情報(https://xxxxx.com/feed/)、form(URL)にはお問い合わせなどを追加できます。
プロフィール情報の入力欄には、簡単な自己紹介文を入力しましょう。
「プロフィール情報にhtmlタグを許可する」にチェックを入れておくと改行タグ(<br>)などが使えます。

設定したら保存します。
プロフィールカードを表示させる
設定が全て完了したら最後に表示させます。
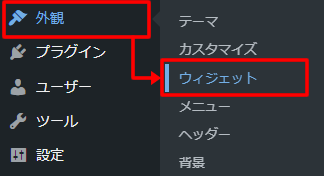
「外観」>「ウィジェット」をクリックします。

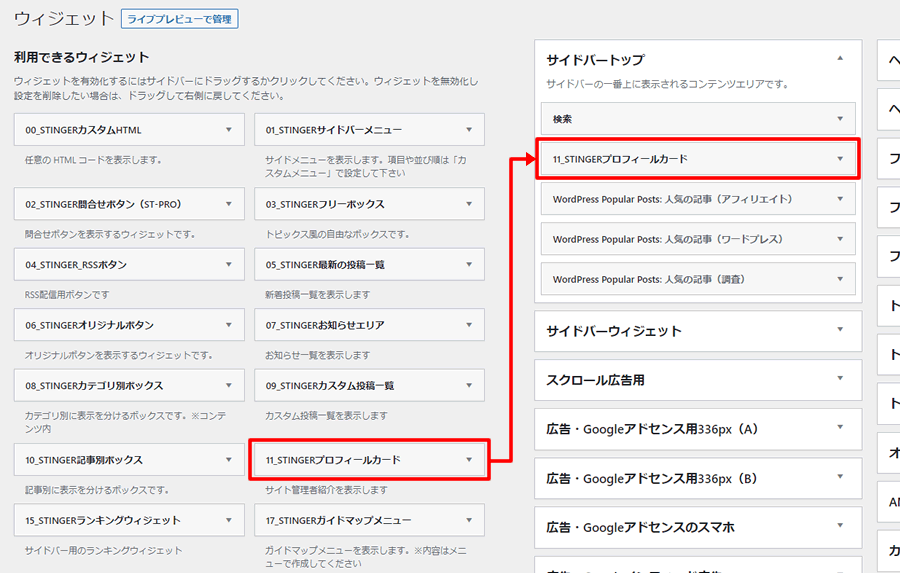
「STINGERプロフィールカード」を「サイドバートップ」にドラッグします。

「F5」キーでページを更新して、プロフィールカードが表示されるか確認してみましょう。
AFFINGER6でプロフィールカードに名前や詳細テキストが表示されない場合
疑問
プロフィールカードを設定しても、名前やプロフィール情報が表示されないのはなぜ?
WordPressで使っているプロフィールIDと、AFFINGER側で使っている管理者IDが違うために表示されないことがあります。
AFFINGERでは初期設定で「1」を使っていますが、表示されない場合は1以外の数値に変更が必要です。
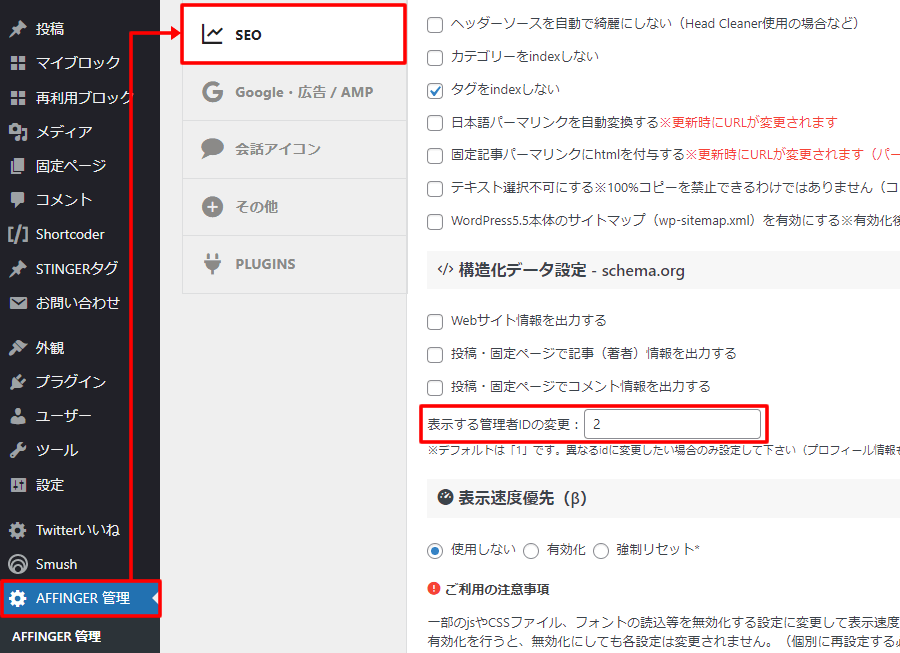
変更場所は「AFFINGER管理」>「SEO」の構造化データ設定にある「表示する管理者IDの変更」です。
利用されるIDは連番なので、どれか分からない場合は、2、3、4・・・と順番に入力していって表示されるところを探しましょう。