疑問
AFFINGER5(アフィンガー5)でアイキャッチ画像を設定したのに表示されない場合どうすればよい?
AFFINGER5でアイキャッチ画像を設定したのに表示されない場合は、AFFINGER5管理の設定を見直してみましょう。
AFFINGER5でアイキャッチ画像が表示されない場合
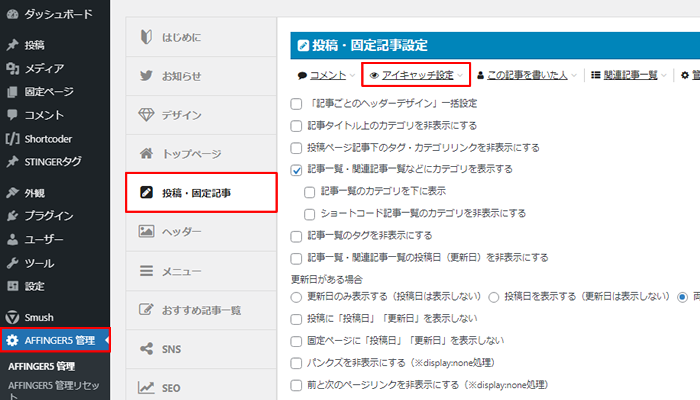
「AFFINGER5管理」でアイキャッチ設定を確認します。
「AFFINGER5管理」>「投稿・固定記事」>「アイキャッチ設定」をクリックします。

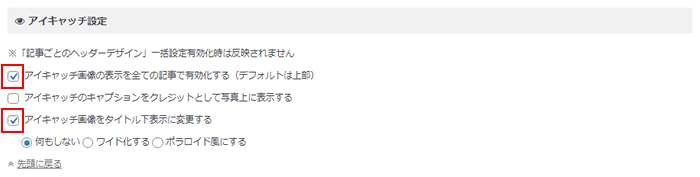
表示された「アイキャッチ設定」で下記の2つの項目にチェックを入れます。

2つ目の「アイキャッチ画像をタイトル下表示に変更する」項目は必須ではありませんが、画像よりもタイトルが上にある方が、どういうページに来たのかをユーザーが一目で認識できるのでおすすめです。
これで、記事投稿画面でアイキャッチ画像を設定していれば表示されるはずです。
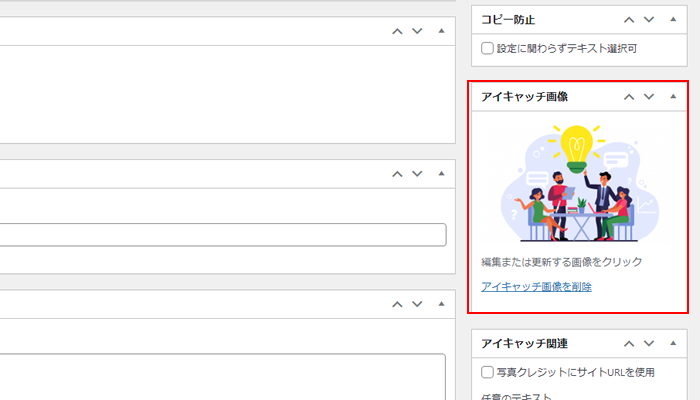
記事投稿画面の「アイキャッチ画像」を忘れずに!
記事投稿画面の左下側に「アイキャッチ画像」を設定する箇所があります。ここにアイキャッチ画像を設定していないとそもそも表示されません。

下記でそれほど重要ではありませんが、「アイキャッチ画像の表示の違い」についても補足しておきます。
アイキャッチ画像の表示の違い
「アイキャッチ設定」では、アイキャッチ画像の表示を下記の3つから選ぶことができます。
- 何もしない
- ワイド化する
- ポラロイド風にする
「何もしない」
「何もしない」は、両端に余白が付いた状態で文章と同じ幅でアイキャッチ画像が表示されます。基本は「何もしない」を選択しておけばOKです。

「ワイド化する」
「ワイド化する」と、メインのレイアウト幅いっぱいに画像が拡大されます。「何もしない」と比べるとアイキャッチ画像の幅が大きくなっているのが分かると思います。

「ポラロイド風にする」
「ポラロイド風にする」だと、アイキャッチ画像の周りに枠線が付き、ドロップシャドーが付きます。

アイキャッチ画像を表示させない場合のメリット・デメリット
AFFINGER5では、「アイキャッチ画像」の表示が初期設定でオフになっているので、上記の設定変更を行わないと表示されません。
これは個別記事では画像読み込みをなくして「ページ表示速度をアップさせる」というメリットがあります。
アイキャッチ画像の非表示設定は「display:noneではない」ので、画像読み込み自体がなくなりページ表示速度がアップします。
ただし、テキストばかりだと味気のないページになってしまいます。
ページの読み込み速度は、srcsetやLazyLoadなどのプラグインでも改善できるので、アイキャッチ画像はユーザーの心を掴むためにも設定しましょう。
アイキャッチ画像を設定しないとどうなる?
ちなみに、アイキャッチ画像を設定しないと、初期設定画像が表示されてページの見栄えが悪くなります。

【まとめ】アイキャッチ画像が表示されない場合
記事投稿でアイキャッチ画像を設定しているのに表示されない場合は、「AFFINGER5管理」>「投稿・固定記事」>「アイキャッチ設定」で設定を確認しましょう。
下記の項目にチェックを入れるとアイキャッチ画像が表示されます。タイトルの上にするか下に表示するかもチェックで選択できます。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
