SWELLでは、初期設定だとトップページに新着記事一覧が表示されます。
トップページとは別に「カテゴリーの一つ」として新着一覧を追加したい場合、設定変更が必要です。こうすれば、トップページを起点として遷移ルートの作成ができ、新着記事も分割して見やすくできます。
この記事では、SWELLで新着記事一覧をカテゴリーとして追加する方法を紹介します。
目次
SWELLで新着記事一覧をカテゴリー化する時の注意点
SWELLで新着記事一覧をカテゴリー化する時の注意点について、先に説明します。
新着記事一覧をカテゴリー化する場合、「トップページ」と「新着記事一覧」の二つのページ作成が必要です。
設定変更時の注意点
SWELLに限らず、WordPressの初期設定では、トップページには「新着記事一覧」が表示されるようになっています。
この状態から「新着記事一覧」を別ページにした場合、「トップページ」には別の役割が必要になります(新着記事一覧が2つもあるとユーザーが混乱するため)。
オススメは、本来のトップページの役割である、ユーザーに人気の記事やオススメ記事などを掲載して「サイト遷移の起点」にすることです。

なお、「新着記事一覧」ページは自動でデータを取得してくれるので作業は固定ページを作成するだけですが、トップページは「起点」にするためのページ作成作業が必要になります。
下記の記事でSWELLの簡単なトップページの作り方を紹介しているので参考にしてください。
SWELLで新着記事一覧を追加する方法
ここからは、SWELLで「新着記事一覧」をカテゴリーの一つとして追加する方法を紹介します。
作成手順は以下のとおりです。
- 1)固定ページで「トップページ」を追加する
- 2)固定ページで「新着記事一覧」を追加する
- 3)WordPressの設定を変更する
1)固定ページで「トップページ」を追加する
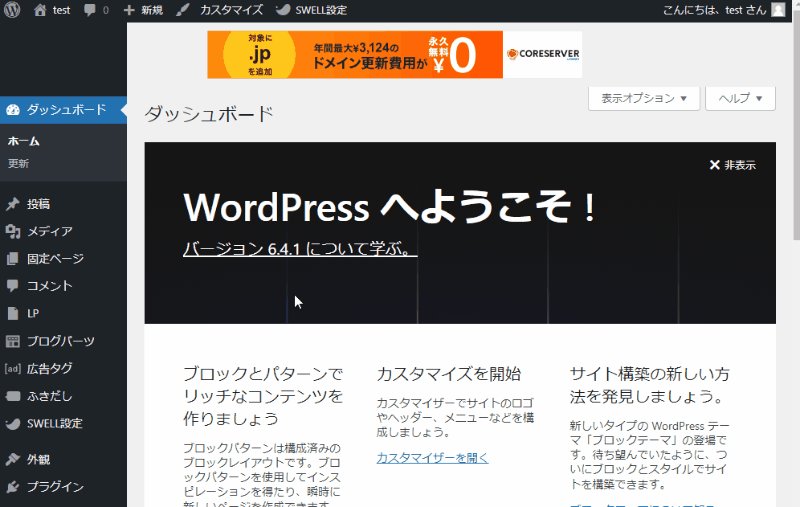
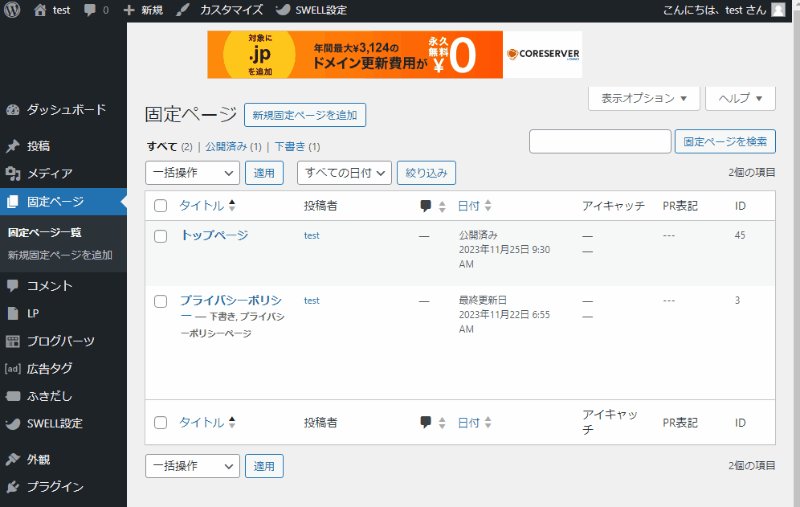
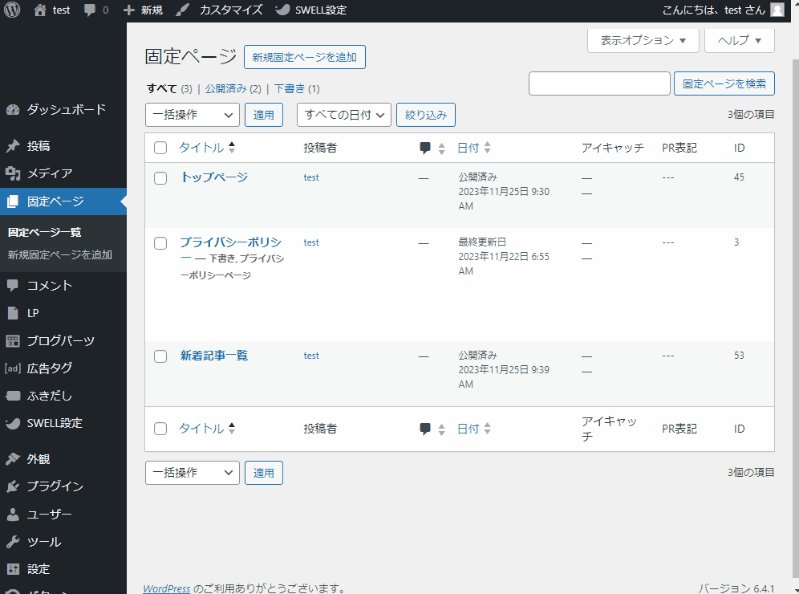
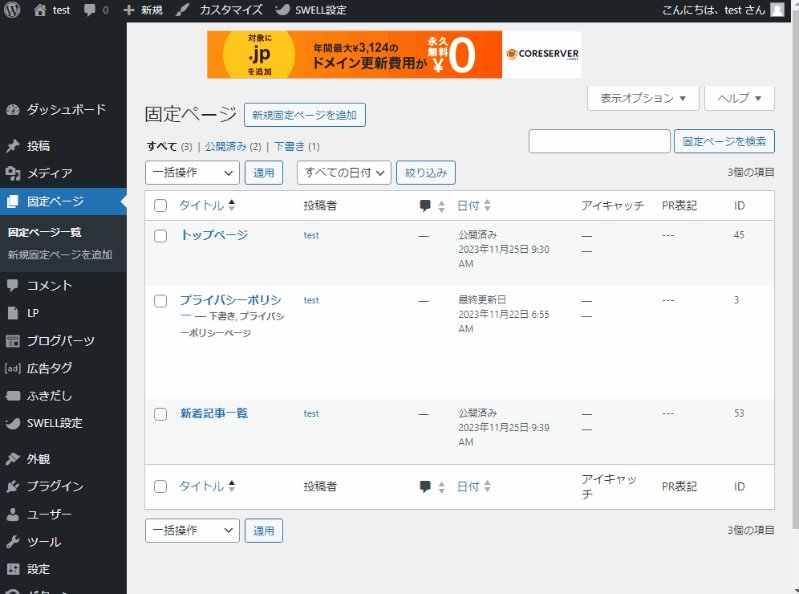
まずはトップページを作成するため、WordPress管理画面を開いて「固定ページ」>「新規固定ページを追加」をクリック。
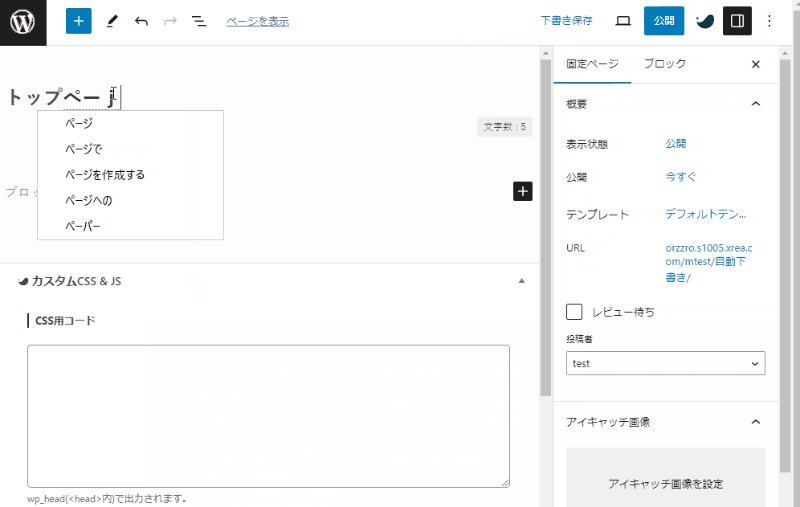
編集画面でタイトルに「トップページ」と入力したら「下書き保存」をクリック。
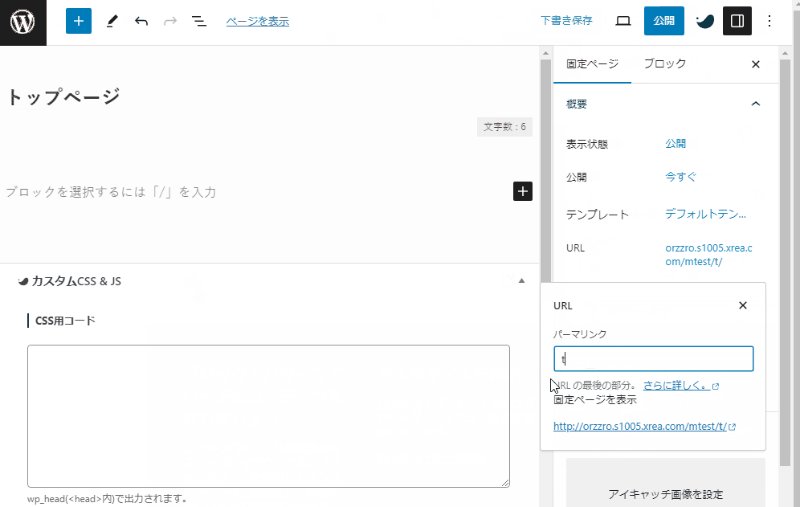
URL(パーマリンク)をクリックして「toppage」と入力して内容を編集して「公開」します。

上記画像では、記事内容を編集せずに公開しているため、ヘッダー以外何も表示されません。
実際はトップページの内容を事前に編集してから公開してください。
2)固定ページで「新着記事一覧」を追加する
次に「新着記事一覧」を作成します。
同じく「固定ページ」>「新規固定ページを追加」をクリック。
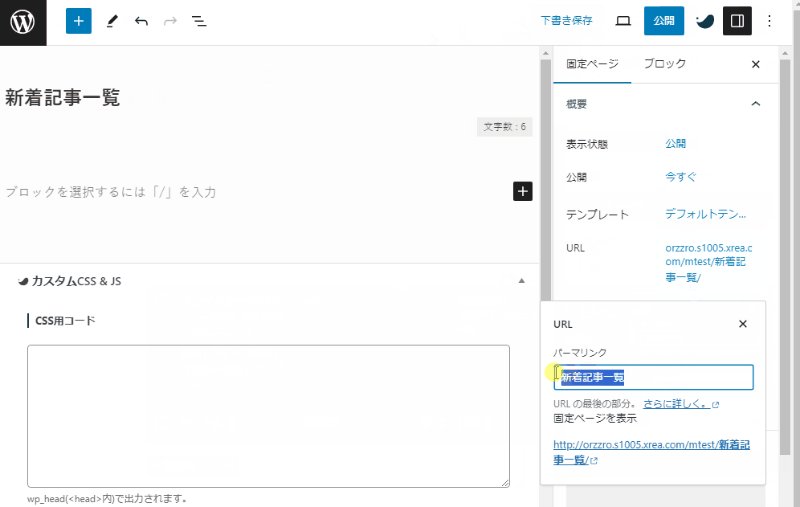
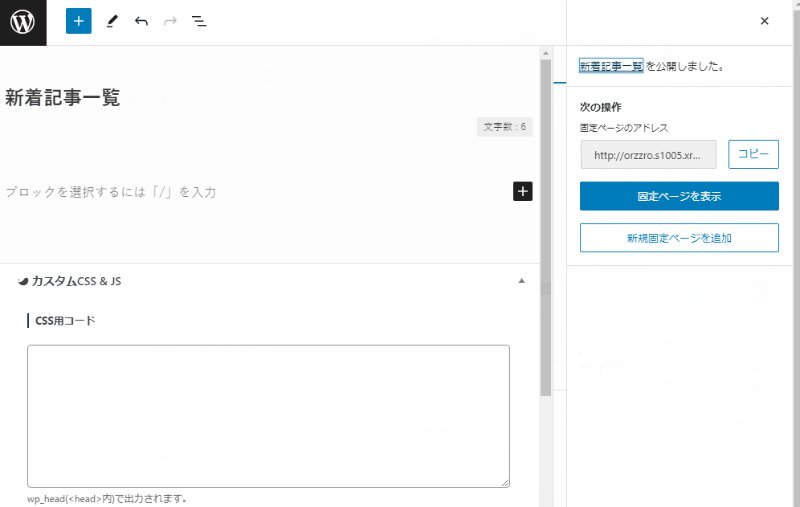
編集画面でタイトルに「新着記事一覧」と入力したら「下書き保存」をクリック。
URL(パーマリンク)をクリックして「newpost」と入力して「公開」します。

3)WordPressの設定を変更する
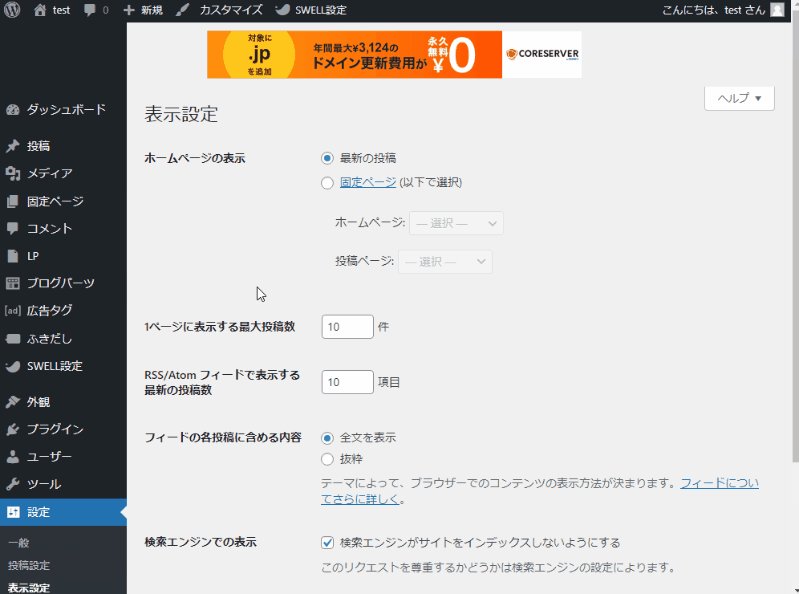
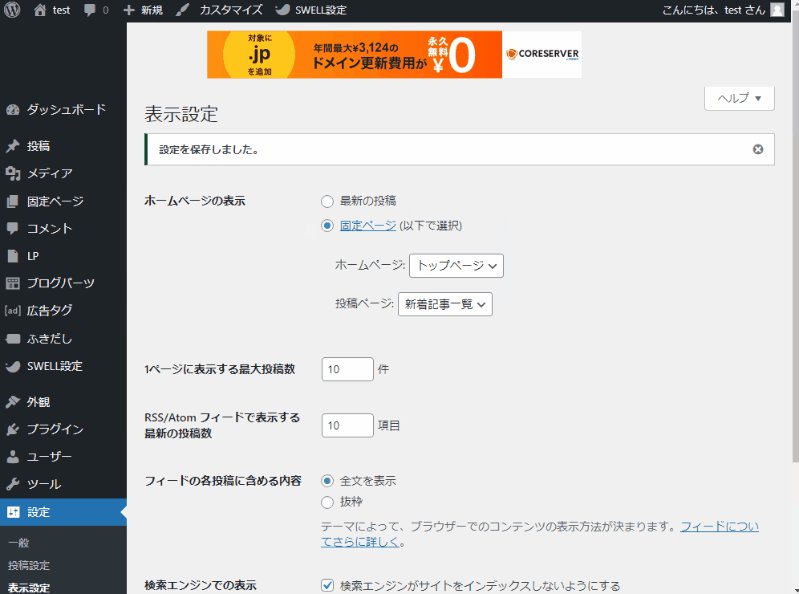
WordPress管理画面を開いて、左メニュー「設定」>「表示設定」をクリック。
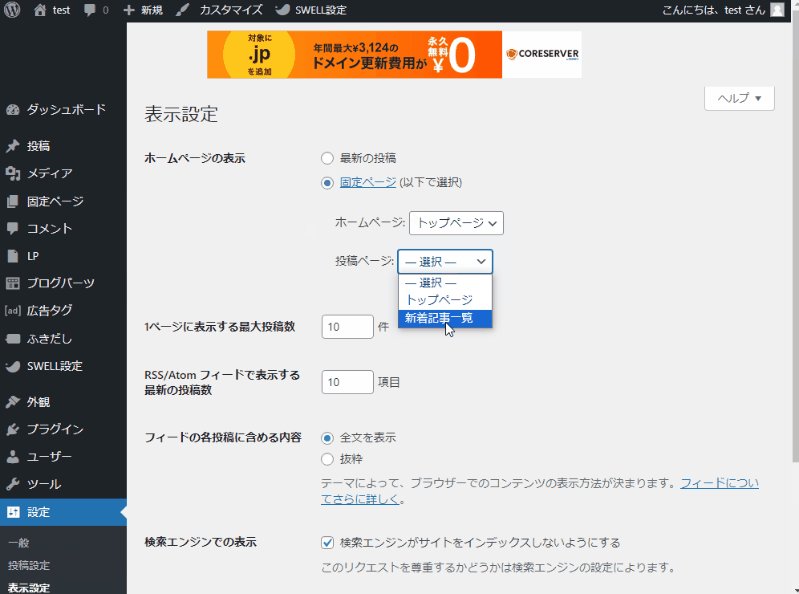
「ホームページの表示」で「固定ページ(以下で選択)」を選択し、それぞれの項目を設定したら「変更を保存」をクリックします。
- 「ホームページ」には「トップページ」を設定
- 「投稿ページ」には「新着記事一覧」を設定

グローバルメニューに新着記事一覧を追加する方法
グローバルメニューに「新着記事一覧」を追加する方法を紹介します。
メニューの追加手順
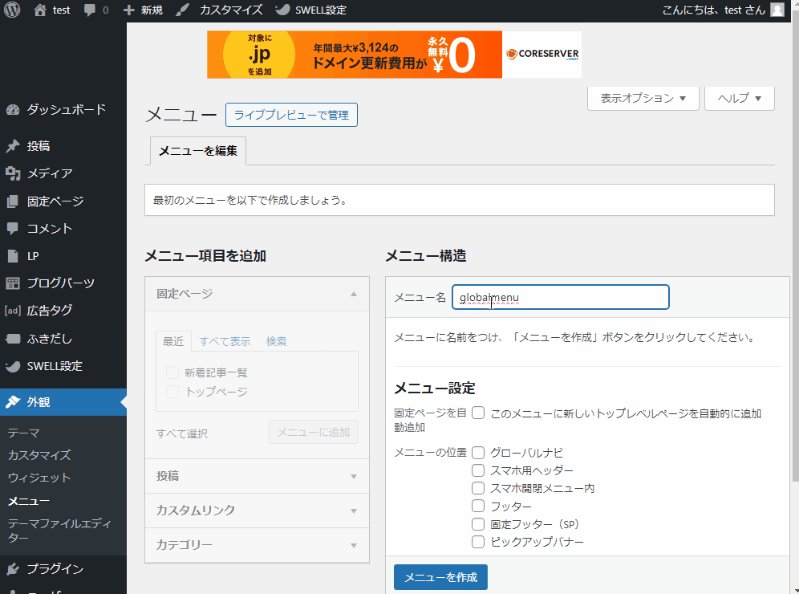
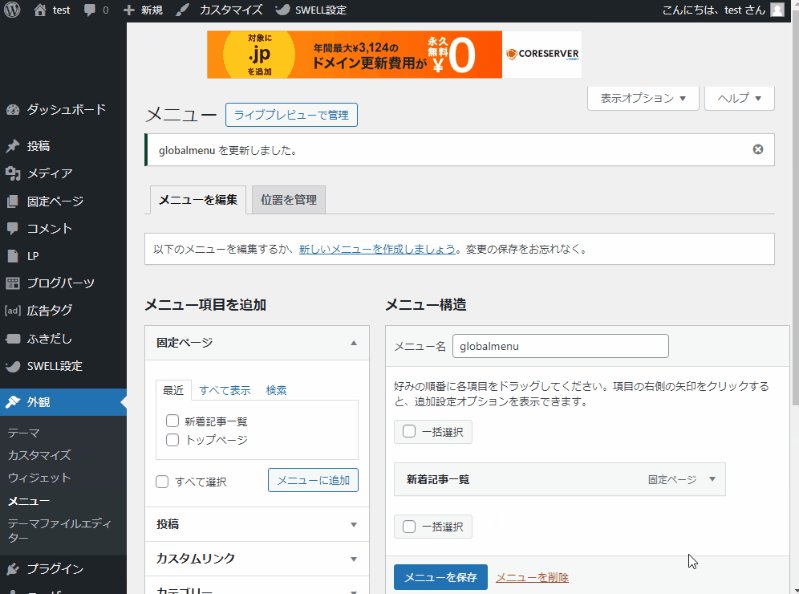
WordPress管理画面を開いて、左メニュー「外観」>「メニュー」をクリック。
「メニュー名」を入力し、メニューの位置の「グローバルナビ」にチェックを入れて「メニューを作成」をクリック。
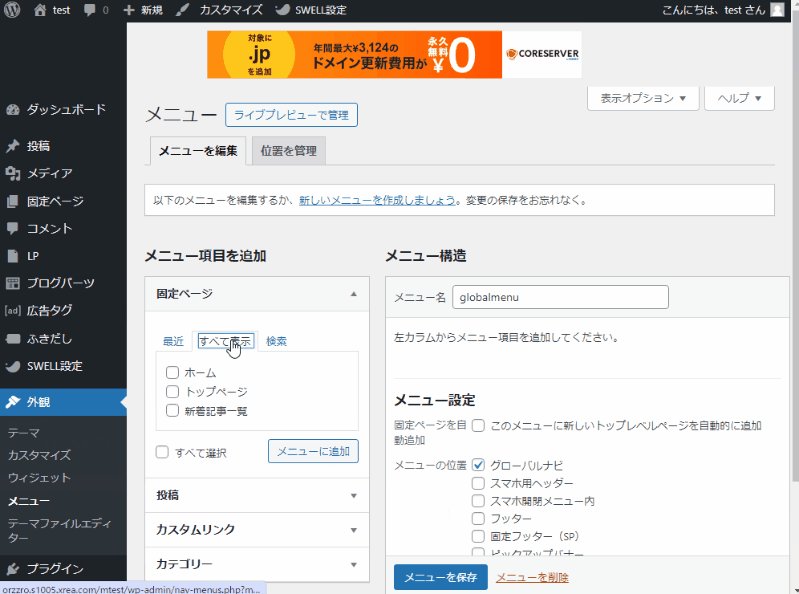
メニュー項目の追加から「すべて表示」タブを選択し、「新着記事一覧」にチェックを入れて「メニューに追加」をクリック。
メニューが追加されたら「メニューを保存」をクリックします。

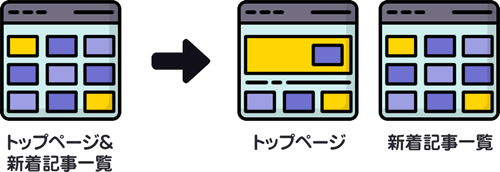
変更前と後のトップページと新着記事一覧の見た目
上記の設定を行う前と後での見た目の違いは以下のようになります。
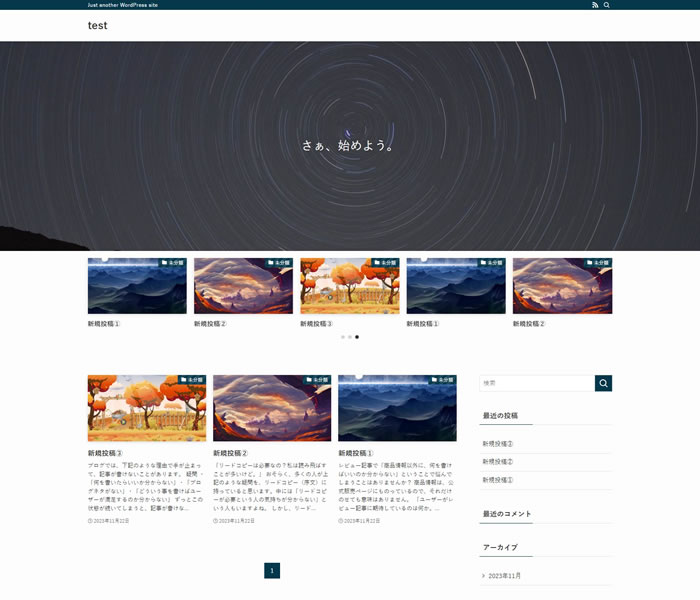
【変更前】初期設定のままのSWELLトップページ
初期設定のままのSWELLトップページのイメージは以下のとおり。
「スライドのヘッダー」と「新着記事一覧」が表示されています。

【変更後】固定ページで作成したトップページと新着記事一覧
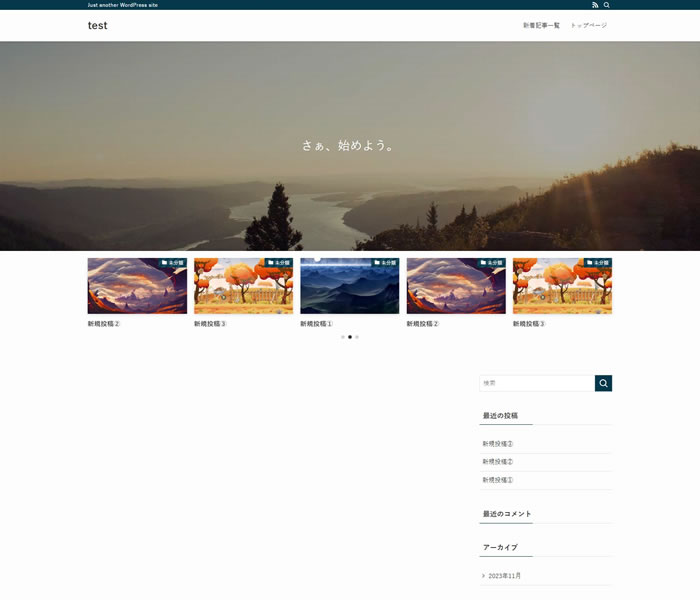
トップページの見た目
固定ページで作成した「トップページ」は以下のような見た目です。
記事本文を編集していないため、ヘッダーは表示されていますが、内容は表示されていないのが分かると思います。

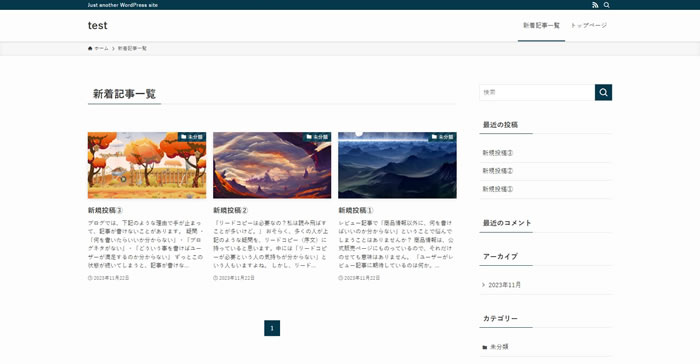
新着記事一覧の見た目
固定ページで作成した「新着記事一覧」は以下のようになり、記事本文を編集しなくても自動的に新着記事一覧を表示してくれます。

まとめ:SWELLに新着記事一覧を追加する手順

以上、SWELLに新着記事一覧を追加する手順を紹介しました。
「新着記事一覧」を一つのカテゴリーとして追加すると、「トップページ」の修正も必要になってしまう点に注意が必要です。
記事数が少ない場合は、トップページに利用する記事がないため、初期設定のままでよいと思いますが、記事が増えてきたらトップページを起点とした誘導ができるように変更してみてください。
