AFFINGER5の「ヘッダー」設定の一つに「ヘッダーコンテンツ設定」があります。
「ヘッダーコンテンツ設定」は自分でHTMLを編集してヘッダー部分にコンテンツを表示できる便利な機能です。
疑問
「ヘッダーコンテンツ設定」の編集場所や表示した時のイメージが知りたい!
コンテンツの編集場所やサイト上でどのように表示されるかを紹介します。
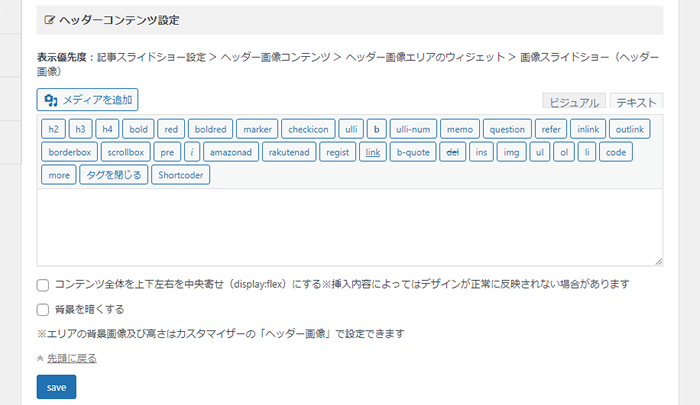
「ヘッダーコンテンツ設定」編集場所
「ヘッダーコンテンツ設定」の編集は、「AFFINGER5管理」>「ヘッダー」>「ヘッダーコンテンツ設定」で編集できます。
記事を書く時と同じ編集画面で編集でき、テキストやHTMLの他にも、画像やショートコードなどを書くことができます。

表示優先順位があるため、「記事スライドショー設定」を設定している場合は、ヘッダーコンテンツ設定は編集できません。
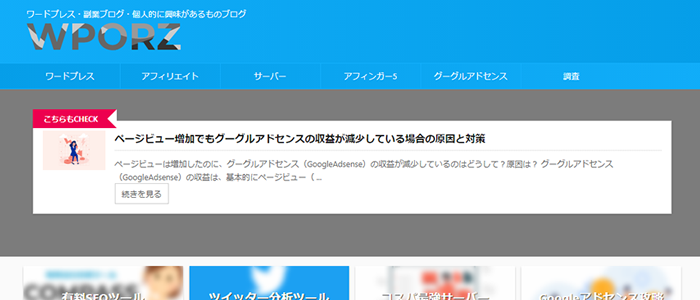
「ヘッダーコンテンツ設定」表示イメージ
「ヘッダーコンテンツ設定」をサイトで表示すると下記のようなイメージになります。
ヘッダーの一番上に表示されるので広告バナー表示に使えます。

設定項目にある「背景を暗くする」にチェックを入れると背景を暗くでき視認性があがります。

何を追加すればよい?
自分で編集してコンテンツ追加ができるので、自由度が高すぎて、逆に何を追加すればよいか迷ってしまいます。
無理に追加する必要はありませんが、ユーザーにおすすめしたいコンテンツがある場合は、「均等横並び」などを使って情報を整理して表示すると便利です。
均等横並び
「均等横並び」は、ulタグを使って画像などを均等幅で表示することができます。
liタグを追加しても横幅を自動で均等にしてくれます。
<div class="kintou"> <ul> <li><img src="http://wporz.com/wp-content/uploads/2021/01/rootbeer.png" alt="" width="1280" height="800" class="aligncenter size-full wp-image-158906" width="100%" /></li> <li><img src="http://wporz.com/wp-content/uploads/2021/01/rootbeer.png" alt="" width="1280" height="800" class="aligncenter size-full wp-image-158906" width="100%" /></li> <li><img src="http://wporz.com/wp-content/uploads/2021/01/rootbeer.png" alt="" width="1280" height="800" class="aligncenter size-full wp-image-158906" width="100%" /></li> </ul> </div>
「均等横並び」表示した時のイメージ
【まとめ】AFFINGER5のヘッダーコンテンツ設定
自分で内容を編集でき、トップページの一番上に表示できるので「広告バナー」や「重要なコンテンツ」を表示するのに使えば便利です。
表示優先順位があるので、「記事スライドショー設定」を使っていると表示できません。
AFFINGER5の「均等横並び」を使えば、画像にリンクを付けたコンテンツを簡単に表示させることができます。

