疑問
SWELLでコンテンツの横幅を変更したい
SWELLでは、コンテンツ(サイト)の横幅を変更できます。
コンテンツの横幅を変更すると、パソコンで見た時の記事本文が書かれているエリアのサイズを変更できます(サイドバーの幅は変わりません)。
SWELLでコンテンツの横幅を変更する手順
コンテンツの横幅は「カスタマイズ」から変更できます。
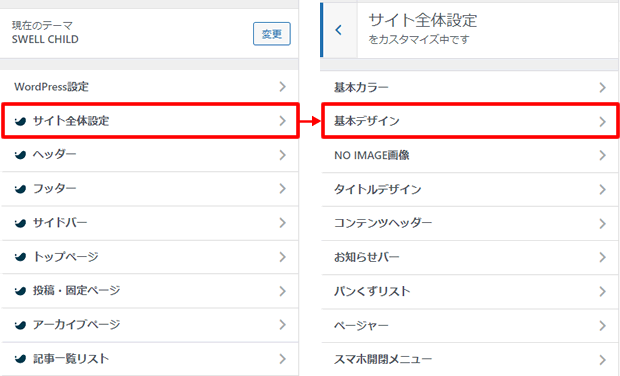
WordPressの左メニュー「外観」>「カスタマイズ」>「サイト全体設定」>「基本デザイン」に移動します。

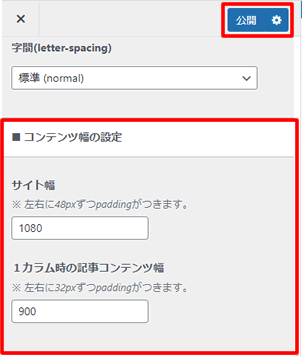
この中にある「コンテンツ幅の設定」で横幅を変更できます。
下記の値がデフォルト設定です。
- サイト幅:1200px
- 1カラム時の記事コンテンツの幅:900px
この数値を変更して、「公開」ボタンをクリックすれば、サイトに反映されます。

変更が反映されない
サイトに変更が反映されない場合は、キャッシュの可能性があります。「Ctrl+F5」でページを更新して確認しましょう。
それでも反映されない場合は、管理画面のキャッシュかもしれません。管理画面からログアウトして、確認してください。
ブラウザのシークレットウィンドウを使えば、管理画面からログアウトせずに確認できます。
パソコンで読みやすい文字数と横幅
SWELLでコンテンツの横幅を変更することはほとんどありませんが、パソコンで読むことを想定した場合は、変更した方がいいです。
パソコンで読みやすい1行の文字数は、全角40文字程度です。40文字以上だと、視線を大きく動かさないといけないため、目が疲れてしまいます。
SWELLの初期設定では、コンテンツの横幅が1200pxあり、1行の文字数が全角47文字になっています。
文章を読みやすくするなら、横幅を1080pxに変更しましょう。1行の文字数が全角40文字になります。
ただし、横幅を1080pxに設定しても40文字にならないことがあります。その場合は、サイトを確認しながら、横幅を調整してください。
-

-
読みやすい文章の書き方:読みにくいブログの見た目を改善する方法
疑問 ・ブログが読みにくい ・滞在時間が伸びない ・ユーザーがすぐに離脱してしまう この記事では、読みにくいブログを読みやすくする方法を紹介します。読みやすくなれば、結果的に滞在時間も伸びます。 ブロ ...