疑問
AFFINGER5(アフィンガー5)を購入しようと思っているけど、何ができるの?
という人のために、AFFINGER5でできること、できないことを紹介します。
Contents
AFFINGER5でできること
AFFINGER5のワードプレステーマでできることはかなりたくさんあります。
移行する時に特に気になりそうな項目をピックアップして紹介します。
AFFINGER5でできること
- 各種ページ内の装飾(メモ・会話風・吹き出しなど)
- スライドショー表示
- おすすめ記事作成
- パンくず機能
- ツイッターカード設定
- SNSシェアボタン設定
- title・description設定
- Googleアナリティクス設定
- ショートコード作成機能
- AMP設定
各種ページ内の装飾(メモ・会話風・吹き出しなど)
いろいろな装飾がタグやショートコードを使ってできるようになっています。
「会話風の吹き出し」「テキストアニメーション(横揺れ・点滅など)」「マーカー(下線・文字背景塗りつぶし)」「きらりと光る登録ボタン」など、数多くの装飾があります。
ただ、全ての装飾を使うと、サイトがごちゃごちゃしてしまうので、この中から似ているものをピックアップして使います。
ページ装飾の一部

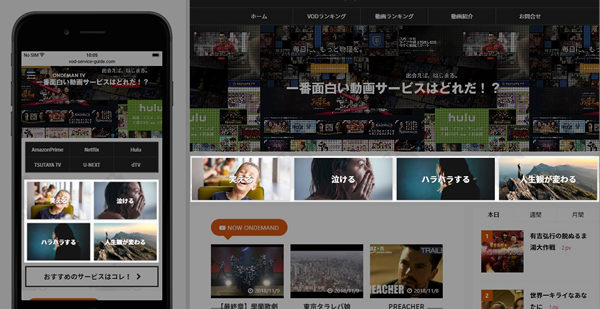
スライドショー表示
「トップページのヘッダー画像部分」をスライドショーにする機能と「特定のカテゴリー」をスライドショーにできる機能があります。
メモ
※好きな記事をピックアップして表示はできません。
おすすめ記事作成
読んでほしい記事を目立たせるための「おすすめ記事作成」機能があります。
おすすめ記事作成

プラグインだとPVやアクセスから「よく読まれている記事」は自動で作成できますが、自分がおすすめしたい記事を作成ができません。
そのため、この「おすすめ記事作成」は使い勝手がいいです。
この他にも、ユーザーを記事へ誘導するための「ランキング作成機能」「ヘッダーカード」「ボックスメニュー」もあります。
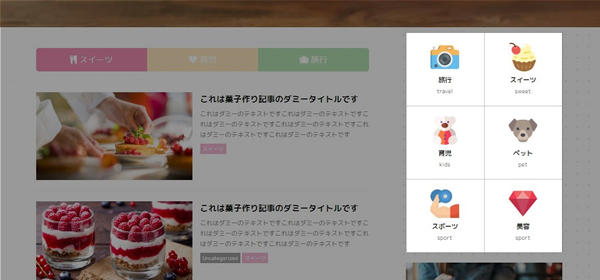
ヘッダーカード
ヘッダーカードとは、見せたいコンテンツへのリンクを「画像や背景付きテキスト」で誘導できる機能です。

ボックスメニュー
ボックスメニューとは、スクエアボックスで分かりやすいメニューを表示できる機能です。

パンくず機能
パンくず機能はついているので、外部プラグインは必要ありません。
SNSシェアボタン設定
プラグインを入れなくても「ツイッター」「フェイスブック」「はてな」「LINE」などへ記事をシェアできるシェアボタン機能がデフォルトでついています。
ツイッターカード設定
通常だと「All in One SEO」などのSEOプラグインを入れて設定する「ツイッターカード」の設定もついています。
メモ
「ツイッターカード」はツイッターにURLを貼り付けてツイートする時に、画像と記事内容の一部を表示させるための設定です。
ツイッターカードと同じく、フェイスブックにURLを貼り付ける時の「OGP」設定もできます。
title・description設定
ワードプレス本体にはSEO対策に重要な「title」や「description」を入力する機能がありません。
AFFINGER5にはこの機能がついているので「All in One SEO」などのプラグインは不要です。
記事の下に「title」や「description」を入力できる場所があります。
Googleアナリティクス設定
Googleアナリティクスは「UA」から始まる記号を入力するだけで設定できます。
ただし、管理画面にログインしているユーザーのアクセスを除外するといったことはできません。Googleアナリティクスで除外設定が必要です。
ショートコード作成機能
AFFINGER5を購入すると「STINGERタグ管理プラグイン」が付いてきます。これでショートコードを作成できます。
「Shortcoder」プラグインでやっていたことが「STINGERタグ管理プラグイン」でできます。
毎回使いまわすテキストやHTMLなどを作成してショートコードに登録しておけば、いつでも簡単に貼り付けて使えます。
AMP設定
GoogleモバイルへのAMP対応ができます。チェックを入れるだけで全ページ対応可能ですが、記事毎に個別に対応もできます。
AMP用のページで表示できるのは制限があるので、記事毎にAMP対応できるのは便利です。
AFFINGER5でできないこと
AFFINGER5ではできないこともあります。失敗しないためには、できないことも知っておく必要があります。
AFFINGER5でできないこと
- カードタイプ記事一覧表示
- 目次機能
- LazyLoad
- sitemap.xmlの設定
カードタイプ記事一覧表示
AFFINGER5では、カードタイプの記事一覧表示ができません。
カードタイプの記事一覧をしたい場合は、専用の「JET」という子テーマを販売しています。

Googleアドセンスなどのインフィード広告などを使って、記事と広告を混ぜ込んだ一覧を作成できます。
AFFINGER5の機能だけで、カードタイプでリスト一覧作成(カテゴリー一覧のような動的リスト作成)はできません。子テーマを作成してPHPファイルの変更が必要です。
メモ
静的な記事のカードタイプであれば、カードタイプ自体は「均等横並び」などを使えば作ることができます。
目次機能
目次機能はないので、目次を表示するためには外部プラグインの「Table of Contents Plus」が必要です。
プラグインをインストールすれば、目次用デザインが適用されます。
「Easy Table of Contents」も利用できますが、たまに目次から移動できなくなることがあるので「Table of Contents Plus」を入れたほうがいいです。
LazyLoad
LazyLoadは、ディスプレイの表示範囲外にある画像を読み込ませないことで、サイト表示速度を上げる機能です。
AFFINGER5にはついていないので、プラグインをインストールする必要があります。
メモ
スクロールして画像の表示位置にくると画像がフェードインで読み込まれます。
おすすめのプラグインは「Smush」です。Lazyloadの他、アップロードした時に画像の最適化も行ってくれます。
AFFINGER5専用プラグインもありますが、外部プラグインでも十分です。
sitemap.xmlの設定
sitemap.xmlは、GoogleにインデックスしてもらうためのXMLのサイトマップですが、AFFINGER5にはついていません。
「All in One SEO」プラグインを入れてしまうと、title・description設定機能が重複してしまうので、「XML Sitemaps」などのサイトマップ専用プラグインがおすすめです。
【まとめ】AFFINGER5できること・できないこと
AFFINGER5でプラグインが必要になるのは、主に下記の項目です。
- 目次機能
- LazyLoad
- sitemap.xmlの設定
下記の項目に関しては、プラグインなしでAFFINGER5の機能を利用できます。
- パンくず機能
- ツイッターカード設定
- SNSシェアボタン設定
- title・description設定
- Googleアナリティクス設定
- ショートコード作成機能
- AMP設定
ページ装飾に関しても、AFFINGER5のタグを使えば統一が可能なので、綺麗なページ作成ができます。
もし、今後テーマを変えようと思っているならおすすめの有料ワードプレステーマです。
記事が増える前に早めに変更した方が、ページ内の装飾修正も減ります!
