疑問
Search Consoleに表示されているページエクスペリエンスとは何?検索ランキングに影響あるの?
ページエクスペリエンスとは、検索順位に影響する指標(シグナル)です。
検索上位に表示されるために一番重要なのは記事内容ですが、同じ内容のページが多数ある場合は、ページエクスペリエンスのよい方が有利になります。
この記事では、記事前半でページエクスペリエンスの指標について、後半で改善方法について解説します。
目次
ページエクスペリエンスはどこで確認できる?

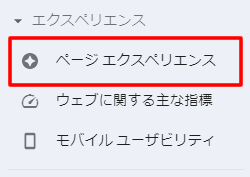
ページエクスペリエンスは、Search Consoleの「エクスペリエンス」>「ページエクスペリエンス」で確認できます。

ページエクスペリエンスに関する指標(シグナル)
ページエクスペリエンスで使われている指標(シグナル)には下記のものがあり、コアウェブバイタル(LCP、FID、CLS)も含まれています。
指標を良好な状態にすることで、検索結果の表示で優位になります。
| 指標 | 良好な状態 |
| LCP(Largest Contentful Paint) | 2.5秒以内 |
| FID(First Input Delay) | 100ミリ秒以下 |
| CLS(Cumulative Layout Shift) | 0.1未満 |
| モバイルフレンドリー | モバイルデバイスで使いやすいページ |
| HTTPS | ブログやサイトをSSL化する |
LCP(Largest Contentful Paint)とは?
LCP(Largest Contentful Paint)は、最も大きい画像やテキスト要素が読み込まれるまでにかかった時間のことです。
WordPressならアイキャッチを読み込むまでにかかった時間などが該当します。
LCPが速ければ「ページ読込速度が速い」ということなので、ユーザーによい印象を与えることができます。
LCPの理想は2.5秒以下で、それ以上なら改善が必要です。
- 【〇良好】2.5秒以下
- 【要改善】2.5~4.0秒
- 【✕不良】4.0秒以上
FID(First Input Delay)とは?
FID(First Input Delay)は、ユーザーが最初にページを操作した時のブラウザの応徳速度のことです。
例えば、リンクやボタンなどをクリックしてから、ブラウザが反応するまでの時間がFIDになります(スクロールは対象外)。
理想は100ミリ秒以下で、それ以上なら改善が必要です。
- 【〇良好】100ミリ秒以下
- 【要改善】100~300ミリ秒
- 【✕不良】300ミリ秒以上
CLS(Cumulative Layout Shift)とは?
CLS(Cumulative Layout Shift)は、レイアウトシフトを数値化したものです。
レイアウトシフトとは、ページを読み込んでいる時に、画像や広告などが時間差で読み込まれて、レイアウトがずれてしまう現象です。
広告をたくさん貼り付けているサイトや画像が多いサイトでよくおき、CLSを下げることでボタンやリンクなどの誤クリックを防ぐのが目的になります。
理想は0.1以下で、それ以上なら改善が必要です。
- 【〇良好】0.1以下
- 【要改善】0.1~0.25
- 【✕不良】0.25以上
モバイルフレンドリーとは?
スマホでページを表示した時に、ページが読みやすいかどうかを表す指標です。
文字やボタンの大きさなどが、モバイルフレンドリーに影響します。
Search Consoleの「モバイル ユーザービリティ」でエラーが発生している場合に改善が必要です。
HTTPSとは?
通信を暗号化しているか状態かどうかです。
暗号化されていない通信だと、悪意のある人にページが改ざんされたり、ユーザー情報が抜き取られる可能性があります。
ブログやサイトにSSL設定を追加することで、暗号化した通信(https://ではじまるURL)にできます。
ページエクスペリエンスエラーの調査方法

Search Consoleのページエクスペリエンスでエラーや不良判定された記事は、ツールを使って原因を調査しましょう。
調査できることは同じですが、調査結果の表示の仕方が多少異なります。
3つのツールを同時に使うより、PageSpeed Insightsで原因が分からなければ、次のツールを使うようにすれば効率よく作業できます。
調査で使うツール
- PageSpeed Insights
- WebPageTest
- Chromeブラウザのデベロッパーツール
PageSpeed InsightsやWebPageTestでは、調査したいURLを入力して検索すれば、エラーや不良となっている原因を表示してくれます。
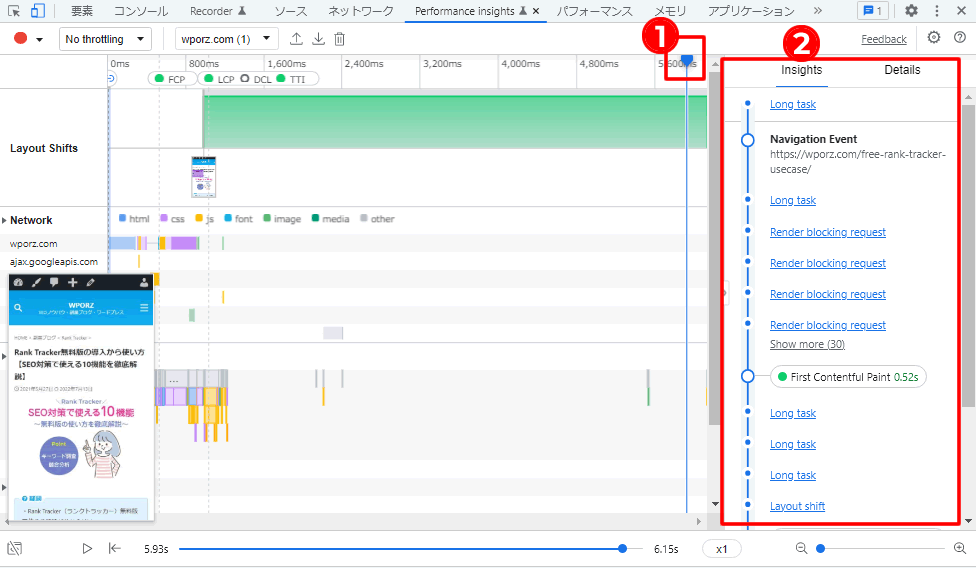
Chromeのデベロッパーツール(Ctrl+Shift+I)では、「Performance insights」を使ってページの読み込みをレコーディングして、じっくりコアウェブバイタルの解析ができます。
使い方は、デベロッパーツールを起動して「Performance insights」>「Measure page load」をクリック。

①のメモリバーをマウスでつかんで左右にドラッグすると、処理フローを時系列で移動できます。②のInsightsにはその時の処理内容が表示されます。

ページエクスペリエンスの改善方法

以下、主要な対策について説明します。
LCP(Largest Contentful Paint)の改善方法
LCPが遅い場合の改善方法には、下記の方法があります。
LCPを速くする方法
- アイキャッチ画像を最適化する
- imgタグにsrcset属性が付いているか確認する
- LazyLoad(遅延読込)に注意する
- headタグ内の読み込みを最適化する
- 使っていないプラグインを無効にする
アイキャッチ画像のサイズが大きすぎると、読み込みに時間がかかってしまうので最適なサイズで書き出しする必要があります。
推奨サイズは「1200×630ピクセル」です。これよりも大きいサイズの画像を使っている場合は、再書き出しして小さいサイズにしましょう。
WordPressでは、画面サイズに応じて最適な画像を自動選択するために、imgタグにsrcset属性などを自動で追加しています。
記事のHTMLソースを開いて、imgタグにsrcset属性があるかを確認しましょう。
もし、表示されていなかった場合はフィルターフック「wp_calculate_image_srcset_meta」を使って無効にしている可能性があります。
functions.phpなどに下記の記述がある場合は削除しましょう。
add_filter('wp_calculate_image_srcset_meta', '__return_null');
画像にLazyLoad(遅延読込)を設定して、フェードインなどのアニメーションをつけている場合は、アニメーションをオフにしましょう。
フェードインが完了するまでがLCPの時間として計測されるので、800ミリ秒のフェードインアニメーションを削除すれば、2.5秒の内、3割以上の読み込み速度改善ができます。
LCPは、headタグ内で読み込んでいるjavascriptやCSSのファイル数が多かったり、ファイルサイズが大きいと遅くなります。
できるだけ、読み込むファイル数を減らし、ファイルサイズを小さくしましょう。
head内で読み込む必要がないjavascriptは、bodyの閉じタグ前で遅延読込させることで、LCPの速度改善ができます。
headタグの最適化は難しいので、有料WordPressテーマ(SWELLなど)を使うのも一つの手です。
WordPressの場合、使っていないプラグインは無効または削除しましょう。
プラグインを無効または削除することで、プラグインで使っているjavascriptやCSSの読み込みをなくして、LCPを速くすることができます。
Googleアドセンスで遅くなっている場合は、遅延読込対策で改善できる可能性があります。
-

-
Googleアドセンス設置で遅くなったページの読込速度を高速化する方法
疑問 ・Googleアドセンス広告を設置したらページの表示速度が遅くなった。 ・WordPressでGoogleアドセンスのJS(Javascript)遅延読込する方法は? Googleアドセンスをペ ...
ツイッター埋め込みで遅くなっている場合も同じく、遅延読込を利用することで改善できる可能性が高いです。
-

-
ツイート埋め込みページの読み込みを高速化する方法【JSを遅延読込させる】
疑問 ・WordPress(ワードプレス)にツイートを埋め込むと重くなる ・ツイートの埋め込みを増やすと表示が遅くなる WordPress(ワードプレス)にツイートを埋め込むとページの表示が遅くなって ...
FID(First Input Delay)の改善方法
FIDが不良な状態とは、リンクをクリックしもブラウザがかたまって何も反応しない(または応答が遅い)場合のことです。
反応しない原因として、ブラウザが別の処理が実行していて、クリックの処理を実行できないことが考えられます。
例えば、クリックを検証するために、裏で重いjavascriptが動いている場合です。
原因はサイトによって異なるため、PageSpeed Insightsなどで確認し、一個ずつ解決するしかありません。
FIDを改善する方法
- 不要なjavascriptやプラグインの削除
- javascriptファイルサイズの縮小
- コードの改善
CLS(Cumulative Layout Shift)の改善方法
レイアウトシフトは、画像などのサイズを指定していない場合におきます。
imgタグにheightやwidthを指定しておくことで、レイアウトシフトを防ぐことができます。
また、事前にサイズを指定できない画像や広告の場合は、それらを囲むブロックを作り、cssで「height、width」や「min-height、min-width」を指定することで対応します。
「min-」を付けた場合は、そのサイズが最低限確保され、それよりも大きくなると自動でその大きい方のサイズが適用されます。
例えば、ブロックサイズを「min-height:150px」と指定して、その中の画像が100pxだった場合は、ブロックサイズは150pxになります。
逆に画像が200pxあるとブロックサイズは200pxになります。ただし、これだとレイアウトシフトが発生するので、できるだけ変化の起きない数値を事前にチェックしておきましょう。
WordPressの場合、「外観」>「カスタマイズ」>「追加CSS」でCSSを簡単に追加・修正できます。
LCP、FID、CLSなどのコアウェブバイタルは、AFFINGERやSWELLなどの有料WordPressテーマを利用することで対策可能です。
-

-
WordPressテーマ「SWELL」のメリット・デメリットと使ってみた感想【ブログ初心者でも使いやすい?】
疑問 WordPressテーマ「SWELL」ってどう? SWELLは、シンプルで精錬されたデザインが人気の有料ワードプレステーマです。 他のワードプレステーマと比べるとやや高めの価格設定になっているた ...
モバイルフレンドリーに改善方法
パソコンでみるサイトを、そのままスマートフォンで表示しているとエラーが発生します。
レスポンシブサイトにすることで、モバイルフレンドリーにできます。
WordPressのほとんどのテーマがレスポンシブになっているので、それほど気になることはないと思います。
エラーが発生した場合は、その都度修正が必要です。
HTTPSに改善方法
サーバーをレンタルする時に、SSLに対応しているサーバーを選ぶ必要があります。
-

-
【2023年版】副業ブログに使えるレンタルサーバーを徹底比較:おすすめサーバーを紹介!
疑問 WordPress(ワードプレス)を使って「副業ブログ」を始める時に、おすすめのレンタルサーバーはどれ? 個人で独自ドメインを使って副業ブログを始める時に悩むのが、レンタルサーバーです。いろいろ ...
【まとめ】ページエクスペリエンスを改善する方法
まとめると、ページエクスペリエンスはSearch Consoleで、良好や不良などの確認ができます。
エラーが発生した場合は、PageSpeed InsightsやWebPageTestで原因を特定して改善しましょう。
-

-
PVが増えなくて悩んでいるブログ初心者向け:PVを増やすための11の方法
記事を投稿して、期待に胸を膨らませてGoogleアナリティクスを見ても、PVがゼロで凹んだ人は多いと思います。 「ツイッター投稿しないとPVが増えない」 「少し伸びてもそこから頭打ちして増えない」 「 ...
