疑問
・Googleアドセンス広告を設置したらページの表示速度が遅くなった。
・WordPressでGoogleアドセンスのJS(Javascript)遅延読込する方法は?
Googleアドセンスをページに設置するとページの表示が遅くなってしまうことがあります。
ページ表示速度が遅いと、どんなによい記事を書いても記事を読む前にサイトから離れてしまう可能性があります。
Googleアドセンスを設置した時にページ読み込み速度が遅くなる原因と表示速度を高速化する方法を解説します。
Contents
Googleアドセンスを設置するとページ読み込み速度が遅くなる原因
Googleアドセンスを設置すると遅くなる原因は、画像や見た目をJS(javascript)から読み込むためです。
設置するGoogleアドセンス広告が多いほど、ページ読み込みが遅くなってしまいます。
これを解消する方法が「JSを遅延読込させる方法」です。
広告タグのJS(javascript)を遅延読込にして高速化する方法
※子テーマを使って作業しましょう。
Googleアドセンスの広告タグのJS(javascript)を遅延読込設定して高速化させることができます。
ページをスクロールして広告が表示されるちょっと手前で読み込ませることで、ユーザーがページにアクセスした時の処理を減らせます。
下記の手順で高速化させます。
JS遅延読込で高速化する手順
- lazyload-adsense.jsを作成
- functions.phpを修正
- GoogleアドセンスタグからJSを削除して貼り付ける
lazyload-adsense.jsを作成
まず下記のJS(javascript)を作成して「lazyload-adsense.js」という名前でファイルを保存します。
ファイルは、子テーマフォルダの中にJSフォルダを作成してその中にFTPでアップロードします。
//<![CDATA[ //lazy load adsense var lazyloadad = false; window.addEventListener("scroll", function() { if ((document.documentElement.scrollTop != 0 && lazyloadad === false) || (document.body.scrollTop != 0 && lazyloadad === false)) { (function() { var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })(); lazyloadad = true; } }, true) //]]>
ツイッター埋め込みの遅延読込でも利用する遅延読込スクリプトです。
変数名(lazyloadad)を変えることでGoogleアドセンスの遅延読込とは別に起動させることができます。
functions.phpを修正
次に作成したJS(javascript)を読み込ませるために、functions.phpに下記のコードを追加します。
add_action('wp_footer', function() {
wp_enqueue_script( 'lazyload_adsense', get_stylesheet_directory_uri() .'/js/lazyload-adsense.js', [], 'v1.0.0' );
}, 11);
フッターで読み込ませれば、このJS(javascript)による読み込み速度低下を防止できます。
ファイルをFTPでアップロードすれば、遅延読込の準備完了です。
Googleアドセンスの広告タグからJSを削除して貼り付ける
最後にGoogleアドセンスの広告タグからJS部分(下記の赤字部分)を削除して、残りの白字部分をWordPressの投稿画面に貼り付ければ、遅延読込ができます。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxxx"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
※「xxxx」となっている部分はGoogleアドセンス広告タグ特有のパラメーターなので自分のタグで書き換えてください。
正常に動けば、Googleアドセンスが表示されます。
遅延読込の注意点
この遅延読込の注意点は、Googleアドセンス広告がファーストビューにある場合は注意が必要です。
※ファーストビューとは、パソコンやスマホ画面に最初に表示されるページの先頭エリアのことです。
理由は2つ。
一つは、スクロールしたタイミングで広告が読み込まれるので、それまで広告が表示されないからです。
これに対する対策は、「ファーストビューに入らないようにする」しかできません。
もう一つが、スクロールしたタイミングで広告が読み込まれるのでレイアウトシフト(レイアウトの位置がずれること)が発生します。
レイアウトシフトは、CSSでサイズを指定することで回避できますが、スクロールするまでは空白が領域が表示されてしまいます。
基本的に、ファーストビューに入らないように埋め込んだ方がいいです。
遅延読込の効果
ページ内に手動広告を4つ(ファーストビュー1つ)表示して、遅延読込する前と後でページ表示速度を比較してみました。
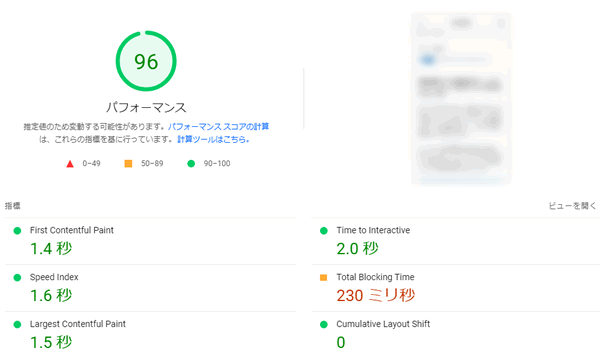
Googleアドセンスの遅延読込設定前
Googleアドセンスの遅延読込設定前のページ表示速度をPageSpeed Insightsで計測した数値です。

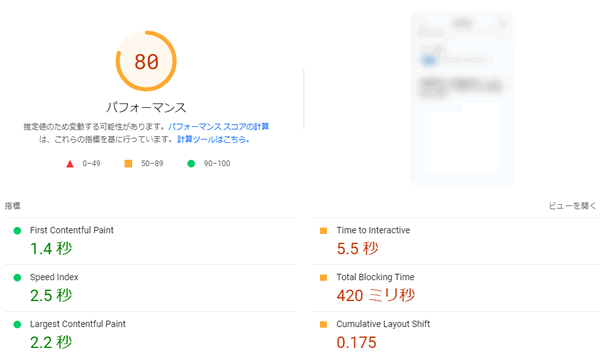
Googleアドセンスの遅延読込設定後
Googleアドセンスの遅延読込設定後のページ表示速度をPageSpeed Insightsで計測した数値です。
ファーストビューにある広告は表示されませんがページ表示速度はかなり改善されました。

ファーストビュー以外を遅延読込設定した場合
ファーストビューにある広告のみ遅延読込を未設定にし、それ以外は遅延読込設定した場合に読み込み速度改善ができるのかを検証しました。
結果は、FCPやLCPなどはそれほど変わらず、Time to InteractiveやTotal Blocking Timeが改善されます。
JS(Javascript)を読み込む回数が減るので、広告を多く設置しているページほど改善が見込めます。

まとめ
まとめると、Googleアドセンス広告タグを設置している場合、JS部分を遅延読込させることでページ読み込みを高速化できます。
広告を複数設置している場合、ファーストビューにある広告に遅延設定をしなくても、他の広告に設置することでページ読み込み速度改善が可能です。