疑問
AFFINGER6でツイッターを埋め込むとページの表示速度が急に遅くなった・・・
AFFINGER6で記事にツイッターURLを埋め込むと、ページがなかなか表示されなくなります(2022年2月時点)。
ツイッターを埋め込んだ時にページが重くならない方法を紹介します。
Contents
AFFINGER6でツイッターを埋め込む方法
WordPressでは、記事にツイートURLを埋め込むと自動でツイッターカードに変換して、内容を表示することができます。
ですが、AFFINGER6などのテーマによっては、URLをブログカードに変換しようとして、ページ速度が遅くなる可能性があります。
ツイッターURLの埋め込みで遅くなるのを解決する
解決方法は、ツイートを埋め込む時に「URL」ではなく「タグ」を使うことです。
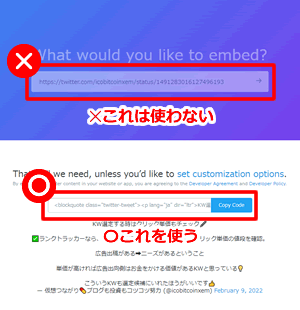
タグを埋め込む方法は、各ツイートの「メニュー」>「ツイートを埋め込む」をクリックします。

次に表示された埋め込み方法の取得画面でページ下の方にある「Copy Code」をクリックして、コピーしたタグを記事に貼り付けます。

タグを使うことで、ページの表示速度がかなり速くなります。
グーテンベルクエディターを使っている場合
グーテンベルクエディターを使っている場合は、ツイッターURLを入力すると自動でツイッターカードに変換されしまうので、ページの表示速度に気づかないかもしれません。
ですが、グーテンベルクエディターの場合もタグを利用した方が表示速度が速くなります。
メモ
グーテンベルクエディターでプレビューした場合は、ツイッターURLでもタグでも同じくらいかもしれませんが、公開した時のページ速度が違います。
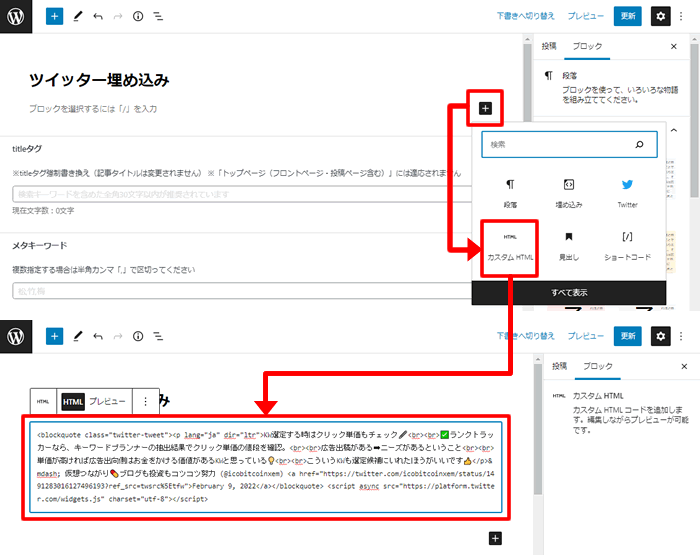
タグを入力するには、「+」>「カスタムHTML」をクリックし、表示された領域にコピーしたタグを貼り付けます。

【まとめ】ツイッター埋め込みでページ速度が遅くなる場合
ツイッターURLを埋め込んでページ速度が遅くなる場合は「タグ」を使いましょう。
グーテンベルクの場合、記事に直接ツイッターURLを入力したり、「+」をクリックした後に「埋め込み」や「Twitter」を使うとページ速度が遅くなってしまいます。
「カスタムHTML」を使ってタグを埋め込むようにしましょう。