疑問
SWELLをダウンロードしたけど、その後どうしたらいいの?
ワードプレスがはじめての人は、SWELLを購入してダウンロードした後にどうすればよいか困ってしまうかもしれません。
ダウンロードしたファイルはSWELL本体しかなく、インストール手順などがないからです。また、ダウンロードページを閉じてしまうと再ダウンロード方法も分からなくなってしまいます。
この記事では、SWELLを購入してダウンロードした後に、ワードプレスにインストールする方法と設定について紹介します。
目次
SWELLを購入してダウンロードした後にやること
SWELLを購入してダウンロードした後の作業は下記のようになります。
SWELLをダウンロードした後にやること
- 購入者限定会員サイト「SWELLER'S」に登録する
- 子テーマをダウンロードする
- 親テーマ・子テーマをインストールする
- ユーザー認証(アクティベート)する
- プラグインをインストールする
それぞれ説明していきます。
1)購入者限定会員サイト「SWELLER'S」に登録する
SWELLを購入したら、まずは購入者限定会員サイト「SWELLER'S」に会員登録しましょう。
購入時に登録したメールアドレスを使って登録でき、下記のことができるようになります。
「SWELLER'S」でできること
- 最新バージョンのSWELLのダウンロード
- 子テーマのダウンロード
- ユーザー認証(テーマのアップデート)
- 専用フォーラムの利用が可能
- SWELLのアフィリエイトプログラムに参加
最新バージョンのSWELL本体のダウンロード(再ダウンロード)や子テーマをダウンロードでき、ユーザー認証すればアップデートも可能になります。
また、専用フォーラムで不具合報告や分からないことを調べたり、SWELLのアフィリエイトプログラムにも参加できます。
購入者限定会員サイトへの登録はかなり重要なので、早めにすませておきましょう。
2)子テーマをダウンロードする
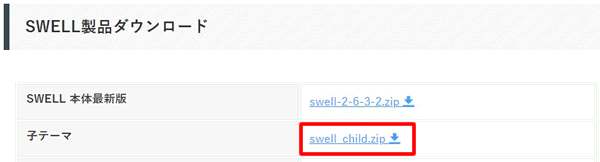
SWELLER'Sに会員登録したら、「マイページ」から子テーマをダウンロードしましょう。

ワードプレスには、SWELL本体(親テーマ)と子テーマという概念があります。
子テーマはSWELLテーマを独自に編集して、機能を追加するために必要なプログラムファイルです。
開発をしない人にとっては不要ですが、通常は両方インストールして子テーマを有効化します。
メモ
SWELL本体(親テーマ)だけでも動きますが、子テーマだけでは動きません。
3)SWELL本体(親テーマ)と子テーマをインストールする
SWELL本体(親テーマ)と子テーマをインストールして使えるようにします。
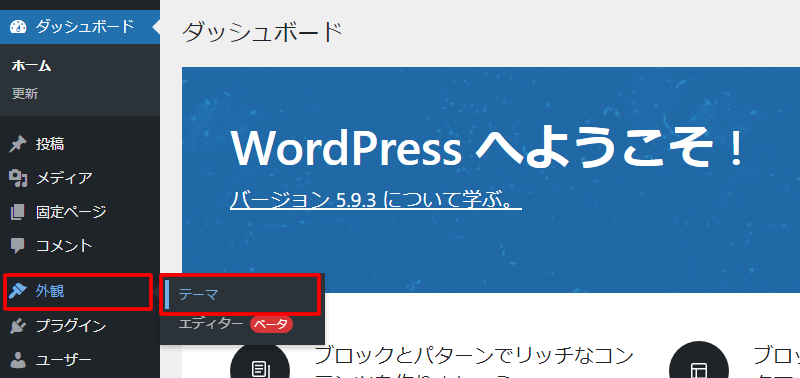
インストール方法は、まず「外観」>「テーマ」をクリックします。

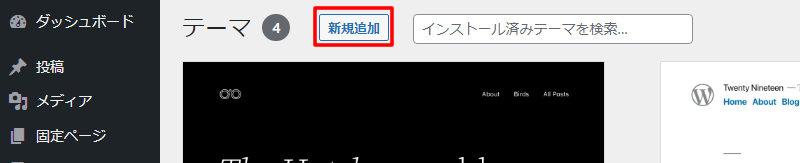
「新規追加」をクリックします。

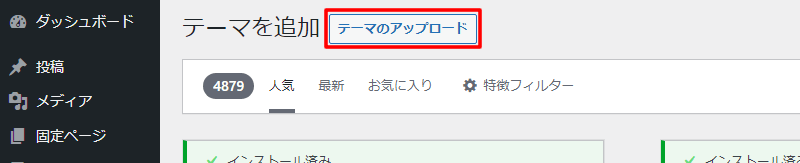
「テーマのアップロード」をクリックします。

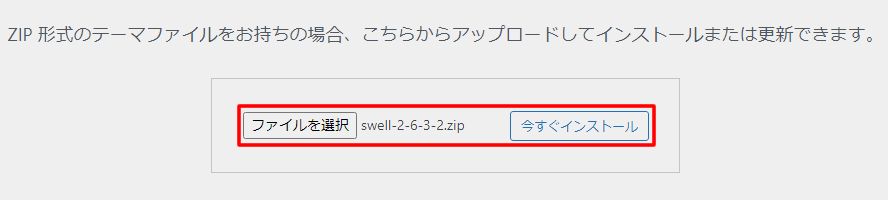
「ファイル選択」をクリックして、ダウンロードしたSWELL本体のzipファイルを選択してインストールします。
zipファイルの状態のものをインストールします。解凍する必要はありません。
インストール完了後のSWELL本体の「有効化」は不要です。

続いて子テーマをインストールします。
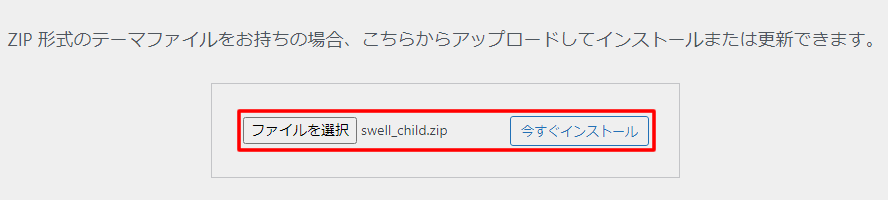
「ファイル選択」をクリックして、ダウンロードした子テーマのzipファイルを選択してインストールします。
子テーマもzipファイルの状態でインストールします。解凍不要です。

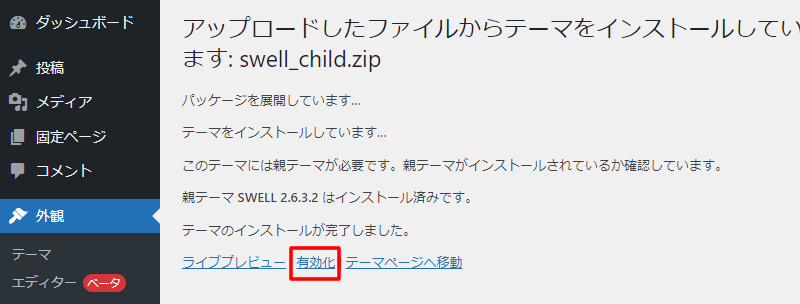
子テーマのインストールが完了したら「有効化」します。

子テーマをインストール&有効化できれば完了です。
4)ユーザー認証(アクティベート)する
ユーザー認証(アクティベート)することで、テーマのアップデート機能が使えるようになります。
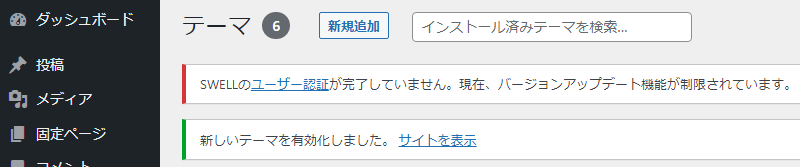
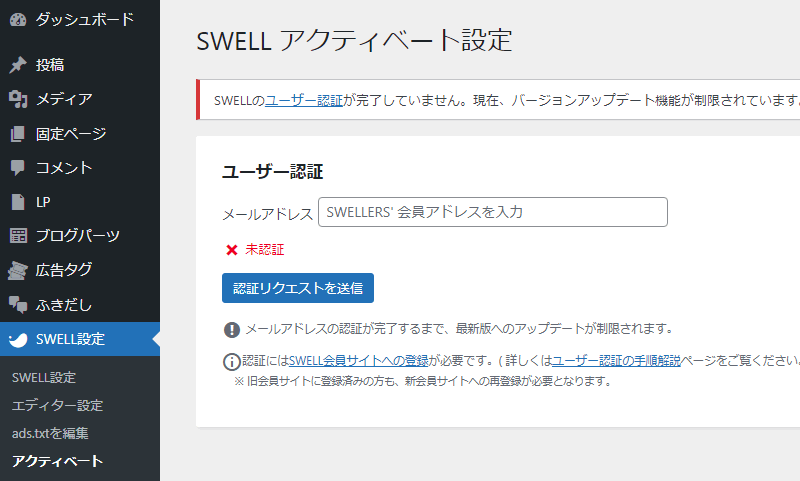
ワードプレスの画面上部に表示されているコメントから「ユーザー認証」をクリックします。
メモ
ユーザー認証は「SWELL設定」>「アクティベート」からもできます。

ユーザー認証画面のメールアドレスの欄に、SWELLER'Sに会員登録した時のメールアドレスを入力して「認証リクエストを送信」をクリックします。

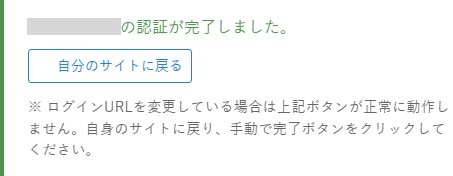
メールアドレスに認証用URLが届くので、クリックして認証します。
認証が完了すると、自動で会員限定サイトSWELLER'Sに移動して完了メッセージが表示されます。

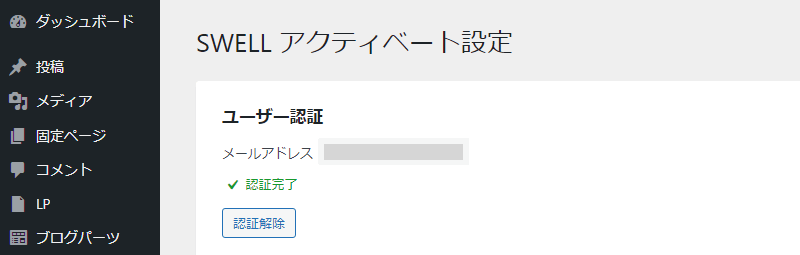
自分のサイトに戻ってきて「認証完了」になっていれば完了です。

5)プラグインをインストールする
SWELLには、titleタグ、descriptionタグ、Googleアナリティクスタグの設定、sitemap.xmlの設定機能はありません。
そのため、下記のプラグインをインストールして使います。
| プラグイン | 機能 |
| SEO SIMPLE PACK | ・titleタグ設定 ・descriptionタグ設定 ・OGP設定 ・Googleアナリティクスタグ設定 ・Search Console設定など |
| XML Sitemap & Google News | ・sitemap.xml機能 |
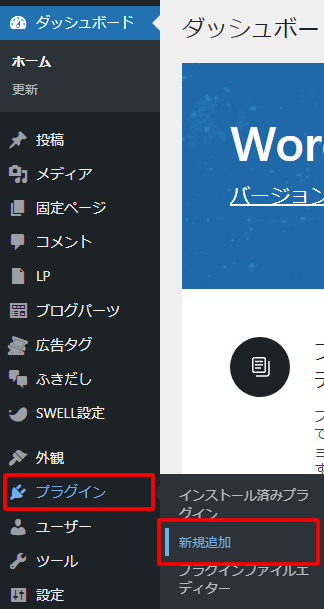
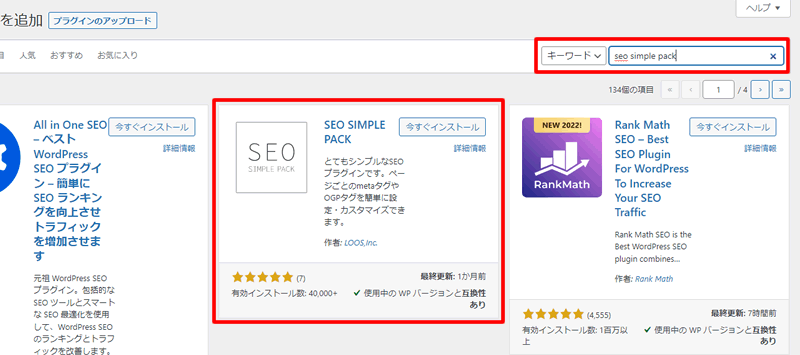
プラグインをインストールする場合は、「プラグイン」>「新規追加」をクリックします。

キーワードで「SEO SIMPLE PACK」と検索して、表示されるプラグインをインストールして有効化します。

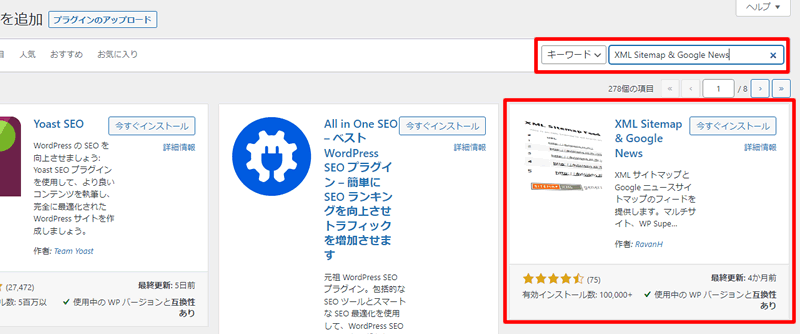
同様にキーワードで「XML Sitemap & Google News」と検索して、表示されるプラグインをインストールして有効化します。

ワードプレステーマ「SWELL」の設定
SWELLテーマとプラグインのインストールが終わったら、SWELLで最低限やっておいた方がよい設定をしましょう。
色替えなども可能ですが、ここでは初期設定のままだとおかしい点をピックアップしました。
最低限必要なSWELLの設定
- 「メインビジュアル」を変更する
- 「記事スライダー」を変更する
- 「この記事を書いた人」と「コメント表示」を変更する
変更は「外観」>「カスタマイズ」で行います。

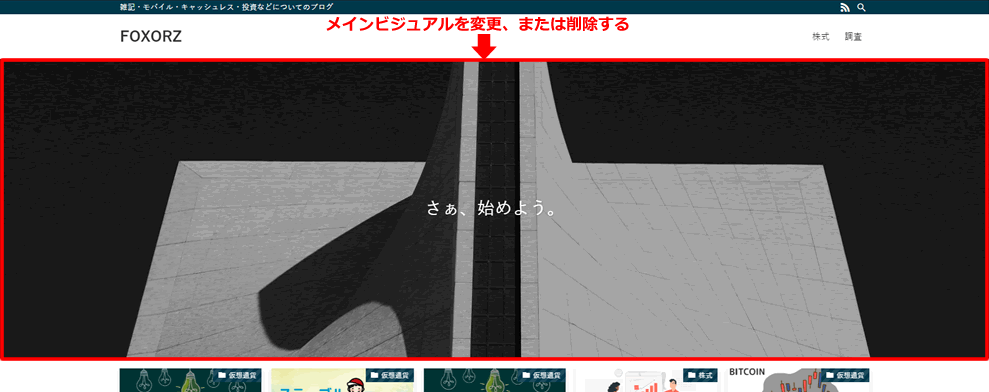
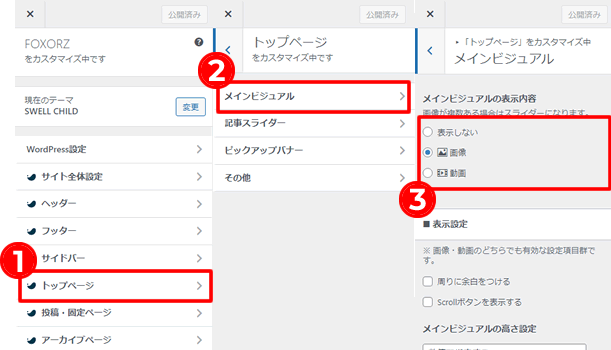
メインビジュアルを変更する
メインビジュアルはトップに表示される画像で、何も設定しないと自動で画像が表示されます。
非表示にするか、自分のピックアップしたものに変更しましょう。

カスタマイズの「トップページ」>「メインビジュアル」で変更できます。
もし、自分の画像を表示したい場合は、このメニューにある画像アップロードから、追加して変更できます。
※記事がない時はページが寂しいのでPixabayなどから画像をダウンロードして、表示させてもいいと思います。

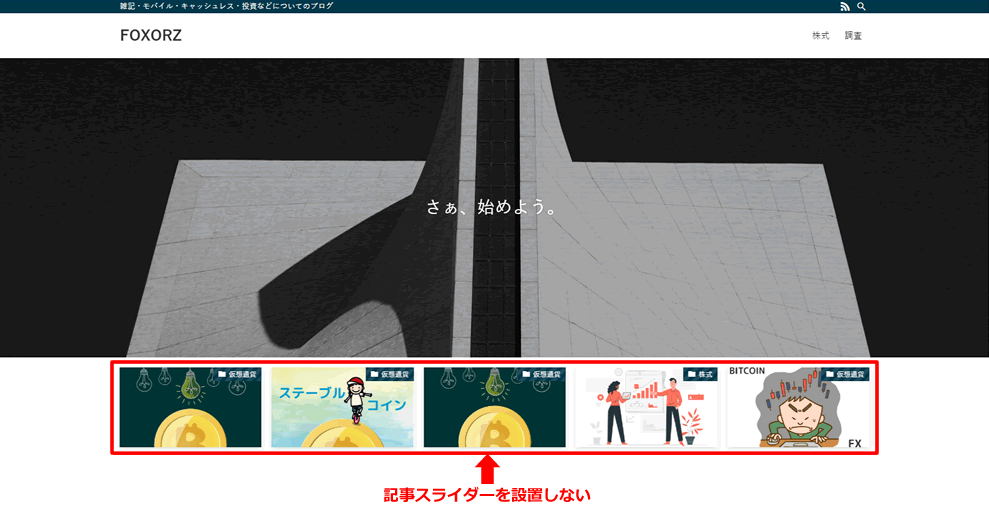
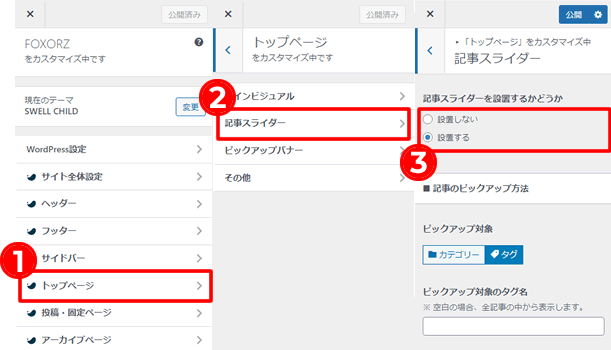
記事スライダーを変更する
記事スライダーは、トップページに表示されます。
最初は記事が少ないので、表示しない方が見栄えがいいです。

カスタマイズの「トップページ」>「記事スライダー」で「設置しない」を選択すると非表示にできます。

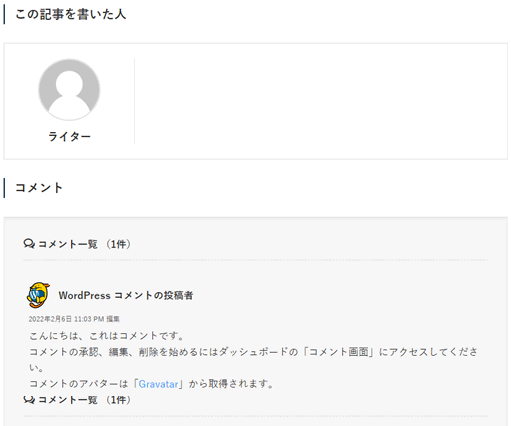
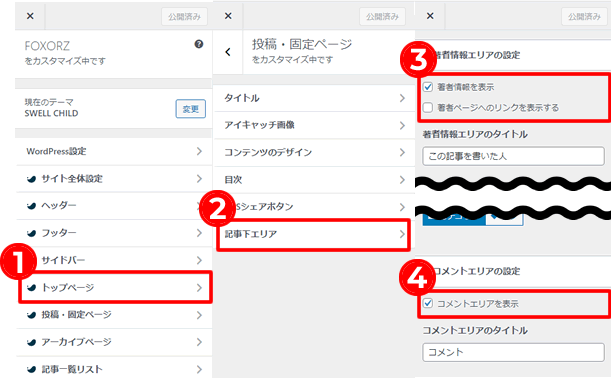
この記事を書いた人とコメント表示を変更する
SWELLの初期設定のままだと、投稿記事の下の方に「この記事を書いた人」と「コメント」が表示されます。
最初はどちらも非表示でいいと思います。

カスタマイズの「トップページ」>「記事下エリア」で設定変更できます。
著者情報エリアの設定で「著者情報を表示」のチェックをはずすと非表示になります。
また、コメントエリアの設定で「コメントエリアを表示」のチェックをはずすと非表示になります。

余裕がでてきたら編集して追加しましょう。
WordPress自体の基本設定
SWELLテーマとは別に、初めてWordPressにログインしたらやっておいた方がよいことがあります。
すでに設定していれば不要ですが、まだ設定していなければ下記の記事を参考に設定してみてください。
【まとめ】SWELLの導入方法と必要な設定
まとめると、SWELLを購入してダウンロードしたら、次は下記のステップで必要なこととインストールをやりましょう。
SWELLをダウンロードした後にやること
- 購入者限定会員サイト「SWELLER'S」に登録する
- 子テーマをダウンロードする
- 親テーマ・子テーマをインストールする
- ユーザー認証(アクティベート)する
- プラグインをインストールする
見た目を整えるのに最低限必要なSWELLの設定もほとんどないです。
最低限必要なSWELLの設定
- 「メインビジュアル」を変更する
- 「記事スライダー」を変更する
- 「この記事を書いた人」と「コメント表示」を変更する
WordPressのログインがはじめてならWordPress用の設定も行いましょう。
