疑問
ワードプレステーマのSWELLとAFFINGERは、どっちがおすすめ?
「SWELL」と「AFFINGER6」はどちらも優れたWordPressテーマです。そのため、どちらのテーマを選んだらよいか迷ってしまいます。
そこで、「価格」「特典」「表示速度」「エディター」などの複数の項目を比較して、項目ごとにSWELLとAFFINGE6のどちらがおすすめかを紹介します!
有料WordPressテーマのSWELLとAFFINGER6を比較

SWELLとAFFINGER6の違いを一覧表で比較すると下記のようになります。
| SWELL | AFFINGER6 | |
| 価格 | 17,600 円(税込) | 14,800 円(税込) |
| セール | 基本なし | 基本なし |
| 特典 | なし | あり |
| 表示速度 | 〇速い | △普通(SWELLと比較した場合) |
| エディター | 〇ブロックエディター ✕クラシックエディター |
〇ブロックエディター △クラシックエディター |
| 見出しデザイン | 〇可能 | 〇可能 |
| 文字装飾 | 〇 | 〇 |
| 便利な装飾機能 | 〇 | 〇 |
| 目次 | SWELLのみで設定可 | プラグインが必要 |
| メタタグ設定 | プラグインが必要 | AFFINGER6のみで設定可 |
| Googleアナリティクス設定 | プラグインが必要 | AFFINGER6のみで設定可 |
| sitemap.xml機能 | プラグインが必要 | プラグインが必要 |
| 設定項目 | 〇普通 | △多い |
| 複数サイトで使いまわせる | 〇可能 | 〇可能 |
| トップページデザイン | 〇編集しやすい | △難しい |
各項目について補足していきます。
1)価格
通常の販売価格はSWELLが17,600 円(税込)、AFFINGER6が14,800 円(税込)です。
価格は、SWELLの方が2,800円ほど高くなっています。
2)セール
基本的にどちらもセールはありません。
AFFINGER6に関しては、年末年始などにセールを開催することがあります。ワードプレスのお知らせ欄に通知があるので、セールの有無がわかりやすいのですが、いつ開催するかはは分からないため、セールまで待つ意味はないと思います。
なお、AFFINGER6のプラグインもセールを実施していることがあるので、こちらは待って購入すればお得です。
メモ
AFFINGER6 ACTION PACK3は、AFFINGER6EX(AFFINGER6にいろいろな機能が追加されたテーマ)と有料プラグインがセットになったテーマです。
3)特典
特典は、テーマ購入時に付いてくる「おまけ」のことで、SWELLとAFFINGERでは、特典の有無があります。
SWELLの特典
SWELLにはテーマ購入時の特典はありません。
SWELL開発者の了さんに「特典目当てではなく、テーマの良さで購入してほしい」という思いがあり、販売時の規約にもそれらを禁止する事項が盛り込まれています。
そのため、SWELLには特典はついていません。
AFFINGER6の特典
AFFINGER6には「WordPressで作る記事作成ガイド」や、期間限定特典の「SUGOI MOKUJI(すごいもくじ)LITE」がついています。
また、個人の方が、「記事テンプレート」「ツイッター拡散特典」「画像集」などの特典を付けて販売していることもあります。
特典付きで選ぶのであれば、AFFINGERの方がお得だと思います。
4)表示速度
SWELLとAFFINGER6のテーマで作成した記事の表示速度をPageSpeed Insightsで比較してみました。
AFFINGER6はGoogleフォントとFontAwesomeをオフにした状態で検証しています。
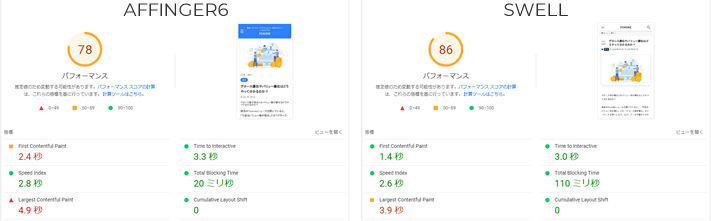
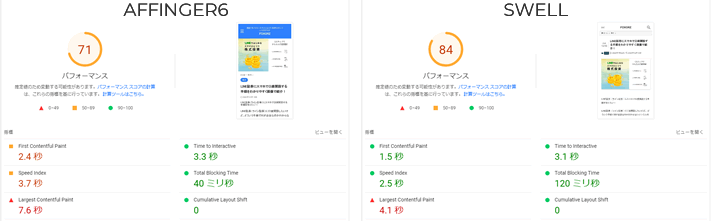
モバイルでの表示速度を比較
モバイルでの記事ページの表示速度は、SWELLの方が速いです。
※左がAFFINGER6、右がSWELLになっています。

別の記事ページを使って、モバイル表示を比較してみましたが、この場合もSWELLの方が速いかったです。表示速度はSWELLの方が速いという結果になりました。

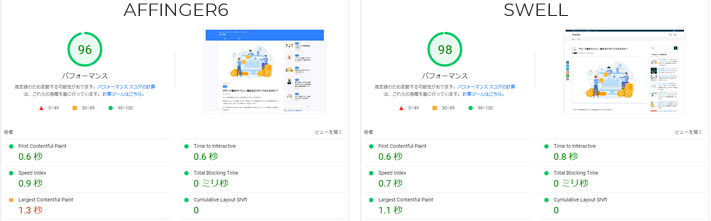
パソコンでの表示速度を比較
なお、パソコン表示はどちらも同じ程度の表示速度になっています。

5)エディター
記事を書く時のエディター(記事編集ツール)を比較してみました。
エディターの操作のしやすさ、使いやすさは、記事作成速度に大きく影響するため、とても重要な項目になります。
SWELLではデフォルトがブロックエディターで、AFFINGERはワードプレスのプラグイン(グーテンベルク)と専用のブックエディタープラグインをインストールして使います。
「ブロックエディター」は、パターンやコマンドを選択していくだけで、文字装飾や記事の体裁を整えることができる文章編集機能でHTMLを知らない人でも簡単に文字装飾ができる機能で、デフォルト機能としてワードプレスについています。
「クラシックエディター」はHTMLを知っている人が使うと便利なエディターです。
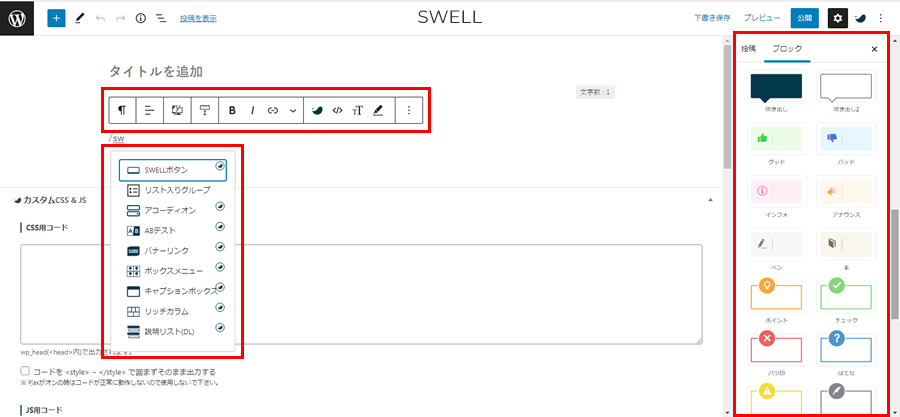
SWELLの場合
SWELLのブロックエディターの見た目は下記のようになっています。

SWELLの方がパターンやコマンドを使った後にどのような表示になるかが分かりやすくなっています。
文字数が多くなったり、画像枚数が多くなったりしても、ブロックエディターの動作が遅くなることはなく操作は快適です。
なお、「クラシックエディター」を使おうとした場合、文字装飾や便利な装飾機能などを自分でクイックタグに設定する必要があり、タグに設定する内容も自分で調査が必要になります。
自分で設定できる人は「クラシックエディター」プラグインを入れて記事を書くことはできますが、SWELLでクラシックエディターを使うメリットはありません。
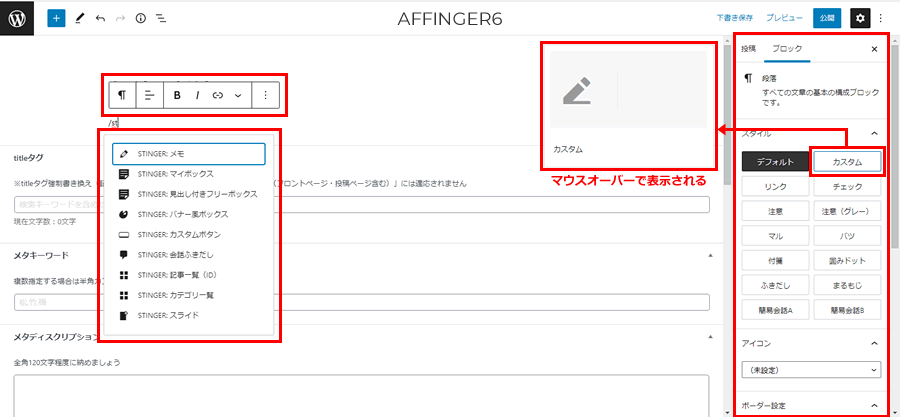
AFFINGER6の場合
AFFINGER6のブロックエディターの見た目がこちら。

AFFINGER6は、スクロールなしで項目を一覧できるのがメリットです。
グーテンベルクというワードプレスのプラグインを拡張して使うのですが、画像の枚数が多くなってくると、エディターの動作がやや遅くなる感じがします。
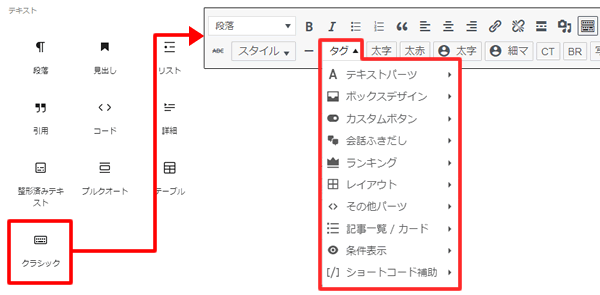
AFFINGER6では「クラシックエディター」も利用でき、クイックタグに設定する内容も装飾一覧ページ(固定ページで作られた装飾一覧)から調べられるため、SWELLよりも簡単に使えます。
ただし、全部の文字装飾などが使えるわけではありません。
エディターの重要度は高い
ブロックエディターを「操作のしやすさ」「ツールの使いやすさ」「動作の軽さ」で比較した場合、初心者にはSWELLがおすすめです。
AFFINGERは、画像枚数や文字数が多くなるとメニューバーの動きが遅くなったり、上の段落に戻って編集しようとした場合のメニューバーの追随速度がワンテンポ遅れたり、使いづらい部分があります。
そのため、エディターの使いやすさで比較した場合は「SWELL」がおすすめです。
6)見出しデザイン
見出しデザインは、H2などの各見出しに使う装飾のことです。どちらも設定できます。
SWELLの場合
SWELLの場合は、見出しH2~H4のデザインパターンとキーカラーが変更できます。
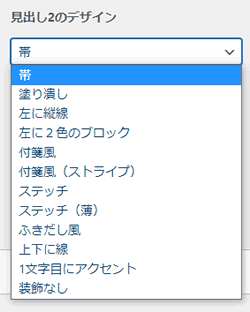
SWELLの見出しH2のデザインパターンには下記のものがあります。

SWELLの見出しデザイン
- 見出しのキーカラー
- 見出し2のデザイン(12パターン※設定なしを含む)
- 見出し3のデザイン(8パターン※設定なしを含む)
- 見出し4のデザイン(3パターン※設定なしを含む)
-

-
SWELLの見出しデザインを変更する方法:デザインパターンを画像付きで紹介
SWELLテーマの見出しデザインの変更について紹介します。 「見出し」は、記事の目次になる部分です。 SWELLテーマで変更できる「見出し」階層とデザインについて紹介します。 SWELLで「見出し」の ...
AFFINGER6の場合
AFFINGER6の場合は、かなり複雑な組み合わせで、見出しH2~H5のデザインパターンを設定できます。
見出しH4とH5は、設定できる項目が見出しH2とH3に比べて少なくなります。
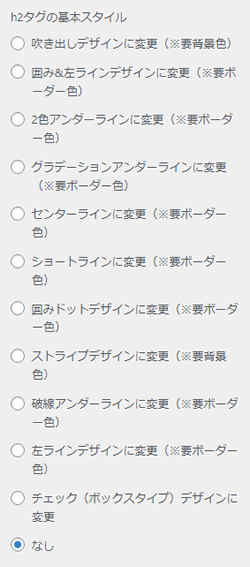
AFFINGER6の見出しH2のデザインパターンには下記のものがあります。

SWELLの見出しデザイン
- 文字色・背景色・背景色(グラデーション)・ボーダー色・ボーダー色(サブ)
- ボーダー上下・ボーダー左・ボーダー下の色・ボーダーの太さ
- テキストの配置位置
- 背景画像・背景画像の位置
- 余白
- 見出し2のデザイン(12パターン※設定なしを含む)
- 見出し3のデザイン(見出し2と同じパターン)
- 見出し4のデザイン(4パターン※設定なしを含む)
- 見出し5のデザイン(見出し4と同じパターン)
SWELLの見出しデザインは、リストから選ぶ形式ですが、AFFINGER6は組み合わせが多く、どのデザインパターンがいいのか悩んでしまうかもしれません。
7)文字装飾
文字装飾とは、書いた文字を太くしたり、色を付けたり、枠を付けたりして、文字に飾りをつける機能です。
SWELLの場合
SWELLには、下記の文字装飾があります。
※下記の画像をクリックすると大きい画像でSWELLの文字装飾サンプルの一部を確認できます。
AFFINGER6の場合
AFFINGER6にも文字装飾があり、パターン違いで、かなりの数の装飾があります。
使う使わないは別として「テキストアニメーション」(^ _ ^)ルンルン♪もあります。
※下記の画像をクリックすると大きい画像でAFFINGER6の文字装飾サンプルの一部を確認できます。
8)便利な装飾機能(ブロック)
便利な装飾機能とは、文章を読みやすくするための「タブ切替」「スライドショー」「リスト」などの特殊な装飾ブロックのことです。
SWELLの場合
SWELLには「アコーディオン」、「ステップ」、「FAQ」など、さまざまな独自のブロックがあり、テキストを修正することで、見栄えの良い文章(ブロック編集)を作ることができます。
ブロックの装飾も全て「メニュー」から行えるのでとても操作しやすいです。

AFFINGER6の場合
AFFINGER6にも「スライド(アコーディオン)」、「ステップ」、「FAQ」などのブロックがあります。

この他、「クラシックブロック」の中にいろいろなブロックが含まれています。ショートコード形式で表示されるので、どのような表示になるかがすぐに分かりません。

9)目次
目次は、記事の見出しを自動で抜き出して表示してくれる機能です。
SWELLの場合
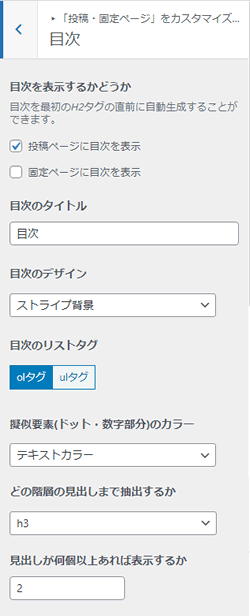
SWELLには、目次を表示させる機能がテーマについているので、プラグインは不要です。
テーマのカスタマイズから表示・非表示の切り替えや表示デザインなどを設定できます。

AFFINGER6の場合
AFFINGER6の場合は、購入特典で付いてくる「SUGOI MOKUJI(すごいもくじ)LITE」が使えます。
※「SUGOI MOKUJI(すごいもくじ)LITE」はAFFINGERの購入者限定ページからダウンロードできます(配布終了時期は未定)。

その他、WordPressの目次プラグイン「Table of Contents Plus」も利用できます。目次を自分でカスタマイズしたい場合は、こちらの方が便利です。
※このサイトでは「Table of Contents Plus」を使っています。

10)メタタグ設定
メタタグ設定とは、titleタグ、descriptionタグなどのSEO関連の設定のことです。
SWELLの場合
SWELLテーマ本体には、メタタグ設定がついていたいため、「SEO SIMPLE PACK」プラグインを使って設定します。
-

-
【WordPressプラグイン】SWELLでメタタグ設定に使うプラグイン「SEO SIMPLE PACK」
WordPressプラグインの「SEO SIMPLE PACK」は、メタタグ(title、description)を設定するためのプラグインです。 ワードプレステーマ「SWELL」ではメタタグ設定がで ...
AFFINGER6の場合
AFFINGER6の場合は、本体にメタタグ設定がついているので、プラグインなしで利用できます。
メタタグ入力は、記事編集画面の下の方に「タイトルタグ」、「メタキーワード」、「メタディスクリプション」の入力箇所があります。
11)Googleアナリティクス設定
Googleアナリティクスは、アクセス解析ができるGoogleのツールです。
SWELLの場合
SWELLテーマ本体には、設定機能がないので「SEO SIMPLE PACK」プラグインを使って設定します。
AFFINGER6の場合
AFFINGER6には、Googleアナリティクス設定がついているので、プラグインなしで設定できます。
設定場所は、ワードプレスの左メニュー「AFFINGER管理」>「Google・広告/AMP」です。
12)sitemap.xml機能
sitemap.xml機能は、自分のブログの記事情報をSearch Consoleに通知するための機能で、Google検索でランキングに表示させるために必須のツールです。
この機能は、SWELLにもAFFINGER6にもついていません。
そのため「XML Sitemap & Google News」などのプラグインで設定が必要です。
-

-
WordPressのサイトマップ プラグインはどれがおすすめ?Googleに通知するために設定必須!
「サイトを作成したこと」や「記事を投稿したこと」をGoogleに知らせるには、サイトマップ(sitemap.xml)を使います。 サイトマップは、WordPressプラグインで作成することができ、それ ...
13)テーマの設定項目
テーマで設定できる項目についての比較です。
SWELLの場合
SWELLテーマの設定項目はAFFINGER6と比べると少な目です。
SWELL設定とエディター設定があり、SWELL設定では機能的な設定(キャッシュ機能、遅延読込機能、ページ遷移高速化など)ができ、エディター設定ではデザインやカラーの設定ができます。
AFFINGER6の場合
AFFINGER6はかなり設定が多いです。
PC・スマホ用グローバルメニュー設定、ヘッダーエリア表示設定、SEO関連設定、表示速度優先設定、フォント設定、広告設定など、テーマ上でいろいろな設定ができるようになっています。
いろいろな設定がテーマ上でできるので、便利な反面、どこに何があるのか把握しきれません。
WordPress初心者が内容を理解して、各項目を設定するのは難しいと思います。
14)複数サイトで使いまわせる
SWELLもAFFINGER6も、テーマを複数のブログで使いまわすことができます。
そのため、新しいブログを立ち上げるたびに、テーマを購入する必要はありません。
ただし、自分のブログであることが前提条件になっており、他人にテーマをコピーして渡したり、他人のブログを開発する時に、自分のテーマをコピーして使ったりすることは禁止されています。
15)トップページデザイン
SWELLとAFFINGER6のトップページのデザインを比較すると、大きな違いがあります。
SWELLは、既存のブロックを追加していくだけで初心者でも簡単に、「サイト型トップページ」が作れます。
また、「フルワイド」ブロックを使うことで、ブロックとブロックの境目のデザインも「斜線」や「波型」といったデザインが可能です。
-

-
SWELLで魅力的なトップページをデザインするための13ステップ:カスタマイズ方法を徹底解説!
SWELLのトップページのデザインに悩んでいませんか? 効果的なデザインを作成するための具体的な手順やポイントがわからないという人も多いのではないでしょうか。 トップページを作成する時は、「目的の明確 ...
一方、AFFINGER6も「サイト型トップページ」の作成は可能ですが、境目デザインなどは自分でCSSを書かないといけないため、SWELLのような魅力的なトップページデザインを、初心者で簡単に作成するのは難しいと思います。
トップページデザインにおいては、SWELLの方が優れています。
SWELLとAFFINGER6のどちらがおすすめ?

パターンに分けて、SWELLとAFFINGER6のどちらがおすすめかを紹介します。
| 比較条件 | SWELL | AFFINGER6 |
| 価格 | △ | 〇 |
| 特典付き | ✕ | 〇 |
| ブログ初心者 | 〇 | △ |
| 機能 | 〇 | 〇 |
| 表示速度 | 〇 | △ |
| ブロックエディターを使いたい | 〇 | △ |
| クラシックエディターを使いたい | ✕ | △ |
| トップページの作りやすさ | 〇 | △ |
1)価格で比較した場合
価格で選ぶならAFFINGER6ですが、価格だけでは選ばない方がいいです。
どちらかというと、価格よりも「使いやすさ」「操作性」などで選んだ方がいいです。
なお、価格差は2,800円なので、アフィリエイトで成果がでれば元は取れるます。
2)特典で比較した場合
SWELLに特典はありませんが、AFFINGER6にはあります。
特典がほしい場合はAFFINGER6の方を選びましょう。なお、個人で特典を付けて販売している人もいます。
3)ブログ初心者の場合
ブログ初心者で、HTMLの知識があまりない場合は、SWELLの方がおすすめです。
理由は、いくつかあります。
1)記事を書く時の「ブロックエディター」が使いやすいです。HTMLの知識がなくても簡単に記事が書け、文字装飾・便利な装飾機能を使って、整った見た目の記事が作れます。
2)AFFINGER6と比べて設定項目が少ないので、とっつきやすく、設定で時間をロスすることがありません。
3)好き嫌いはあると思いますが、ブログデザインや各種装飾の見た目は、SWELLの方がシャープでかっこいいと思います。
4)機能で比較した場合
文字装飾・便利な装飾機能で比較した場合は、甲乙つけがたいです。
どちらも独自の装飾機能やブロックがあり、簡単に使えます。
5)表示速度で比較した場合
記事の表示速度で比較した場合、PageSpeed Insightsの表示結果では、パソコンで表示する時の速度は同じですが、モバイルではSWELLに軍配が上がっています。
ページの表示速度が遅いとユーザーは離脱してしまうので、格安レンタルサーバーなど、サイトが遅くなりそうであれば、SWELLの方がおすすめです。
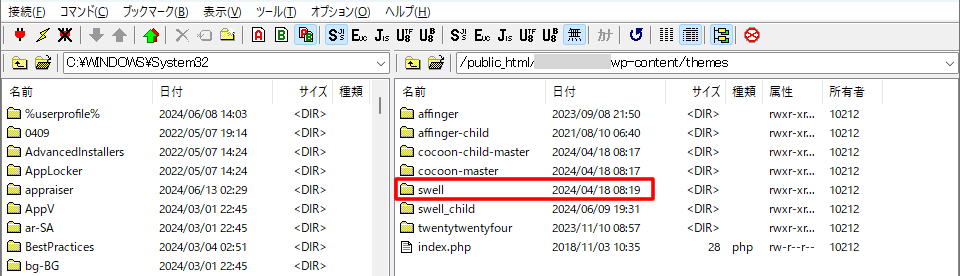
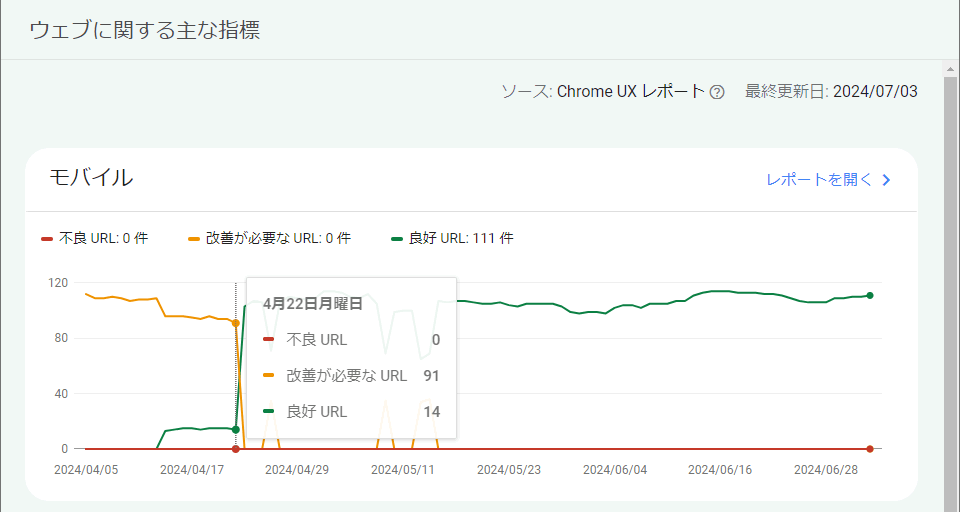
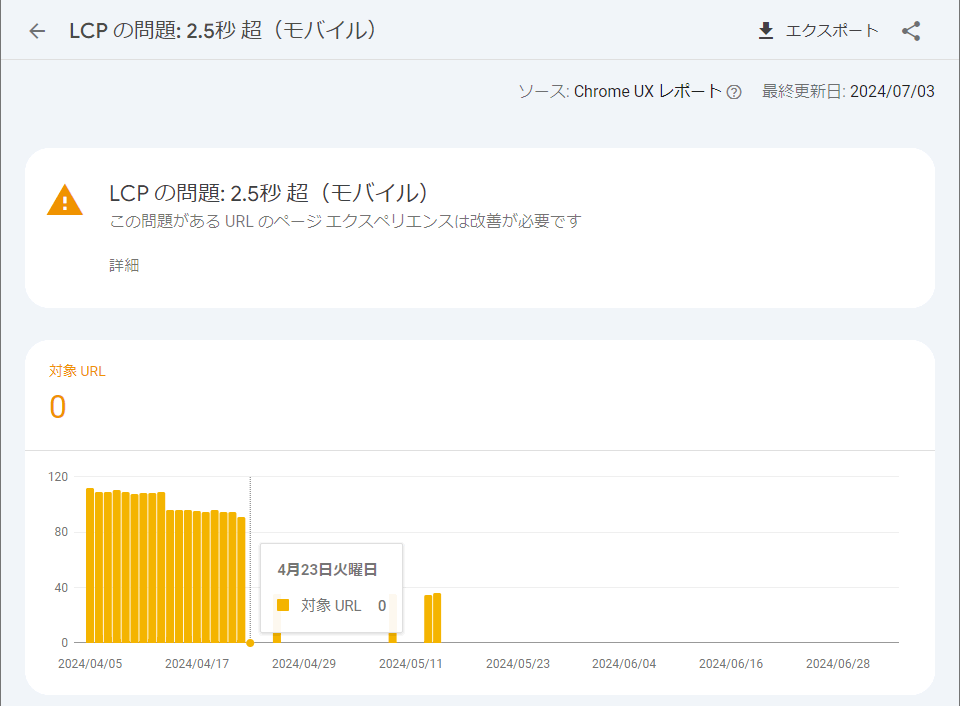
実際に、コアサーバーの「CORE-MINI」を利用しているサイトで、テーマをAFFINGERからSWELLに替えたところ、LCPの改善を確認できました。
4/18にAFFINGERからSWELLにテーマを変更。

SWELLに変更後も4/22まではLCPの問題が発生していました。

5日後の4/23にはLCPの問題が一気になくなり、エラーを解消することができました。

6)ブロックエディターで比較した場合
ブロックエディターを使いたいのであれば、SWELLの方がおすすめです。
SWELLはブロックエディターに特化して作られているので、ブロックツールバーなどが使いやすいくなっています。
記事に利用する画像のアップロード速度もSWELLの方が速いです。
7)クラシックエディターを使いたい
クラシックエディターを使うならAFFINGER6です。
「記事作成パーツ確認用ダミーページ(固定ページで作成された装飾一覧)」から装飾をコピペして使うことができます。また、クイックタグやを使って装飾のショートカットを登録しておけば便利です。
SWELLでも、クラシックエディターは使えますが、文字装飾や便利な装飾機能が表示されないので、利用するメリットがありません。クイックタグやを使えば利用できますが、タグは自分でHTMLを解析して設定する必要があります。
8)トップページの作りやすさ
ウェブサイト担当者が「自社のサイトを新しく作成しといて!」と言われたら、間違いなくSWELLです。
AFFINGERでも、企業トップページのようなトップページ作成は可能ですが、SWELLよりも手間がかかります。
そのため、トップページのデザインやカスタマイズを考えたら、SWELLの方がおすすめです。
9)操作感
いろいろな設定項目(特にSWELL専用ブロック)の操作感は、メニューがまとまっていてスムーズに操作ができます。
一方、AFFINGER6は、設定項目があちこちに散らばっている感じがして、やや煩雑に感じてしまいます。
SWELLの方が設定項目が少ないというのもありますが、扱いやすいのはSWELLだと思います。
どちらを購入したらいいか迷った時は?
どちらを購入したらよいか迷った時の判断方法は、主要な項目に絞って考えてみるといいです。
基本はどちらを選んでも損することはありません。
| SWELL | AFFINGER6 |
| ・価格は高い ・特典はない ・表示速度は速い ・ブロックエディターが使いやすい ・サイト型トップページが作りやすい ・操作しやすい |
・価格は安い ・特典はある ・表示速度は少し遅い ・ブロックエディターは少し使いにくい ・クラシックエディターが使える |
さらに詳しく知りたい場合は、下記のページを参考にしてください。
SWELLのメリット・デメリット・使ってみた感想
AFFINGER6のメリット・デメリット・使ってみた感想
まとめ:SWELLとAFFINGERを徹底比較した結果

どちらも優れたWordPressテーマなのでハズレはありません。
どちらも使ったことがあるので、それをふまえて忖度なしでアドバイスすると初心者の人なら「SWELL」がおすすめです。
「操作性」「設定」「デザイン性」などを総合的に判断するとやはり「SWELL」の方が使いやすいと思います。
「デザイン」は各テーマのデモサイトで確認できるので確認してください。






