効果的なデザインを作成するための具体的な手順やポイントがわからないという人も多いのではないでしょうか。
トップページを作成する時は、「目的の明確化」や「ターゲットユーザーの理解」、さらにそれらの分析に基づいたデザインが必要です。
そこで、この記事では、レイアウト構成を考える手順と、実際にSWELL使ったトップページのレイアウト方法など、実践的なテクニックを紹介します。
Contents
トップページデザインの基本


トップページデザインは、インパクトのあるデザインで目を引くことも重要ですが、訪問者がサイトで行動を起こしやすい構成にすることが最も大切です。
そのためには、次の点を意識する必要があります。
1)目的の明確化
トップページを訪れた人に何をしてもらいたいかを具体的に決めます。
例えば、「商品を購入してもらう」、「サービスに登録してもらう」、「情報を読んで学んでもらう」などです。
もし、訪問者に商品を購入してもらうことが主な目的の場合は、「魅力的な商品画像」、「特別なオファー」、「直感的な購入プロセスへの導入」など、購入意欲をかき立てる要素がトップページに必要になります。
2)ターゲットユーザーの理解
ターゲットユーザーの年齢、性別、興味、職業などを考慮して、何を求めているかを理解します。
これは、ターゲットに合わせたレイアウトやデザインを作るために必要です。
例えば、化粧品サイトであれば、「年齢」や「性別」によって利用する商品がかわり、オーガニックやクルーエルティフリー(動物実験を行わない)といった価値観によっても利用する商品が異なるため、まずは、それを見極める必要があります。
そのうえで、ユーザーのニーズに応じた要素をレイアウトしていくと、効果的なトップページが作成できます。
3)分析に基づいたデザイン
ターゲットユーザーを理解したら、それをデザインに落とし込みます。
3-1)心理学に基づいた色彩
色は、感情や行動に大きな影響を与えるため、色彩選定はとても重要です。
ユーザーにどのような印象を与えたいか、どのような気持ちになってほしいのかを考えながら、色相(色)、彩度(色の鮮やかさ)、明度(色の明るさ)を選択します。
3-2)効果的なタイポグラフィ
タイポグラフィ(文字のフォント、サイズ、配置、色など)は、コンテンツの可読性、アクセシビリティ、全体的なデザインイメージを向上させることができます。
文字の「行間」、「文字間」、「色」で、読みやすさや印象がかわるので、トップページに配置する文字は重要です。
効果的なレイアウト設計


効果的なレイアウトにするには、目的を明確にした後に、「それを実現するにはどのようなコンテンツが必要か」を考えることが重要です。
カスタマージャーニーを使って、ユーザーがどのように行動するかをイメージして、それに合わせたレイアウトにするのが一番やりやすいと思います。


レイアウトに追加するコンテンツが足りないと感じる場合は、「記事不足」や「サイト方向性が決まっていないので目的のない記事を量産している状態」の可能性があります。
メモ
記事不足であれば、記事を増やせばいいのですが、「目的のない記事を量産している場合」は「目的を明確」にところまで戻って、それを意識した記事作成を心がけましょう。
例えば、企業サイトであれば、カスタマージャーニーから下記のようなコンテンツを考えることができます。
| カスタマージャーニー | コンテンツ案 |
| ①「この会社はどういう会社なの?」 | 企業理念やメインメッセージ |
| ②「どういうサービスがある?」 | 提供しているサービス一覧 |
| ③「実績はある?」 | 実勢や事例紹介一覧 |
| ④「連絡先はどこ?」 | お問合せフォーム |
事前準備すること
トップページのレイアウトを作成するにあたって、事前に準備しておくとよい項目を紹介します。
「お問い合せ」、「プライバシーポリシー」、「免責事項」のページも事前に固定ページで作成しておきましょう。
- ヘッダー画像(1600x900px):1枚
- ロゴ
- プロフィール画像
- 記事:15~20個
- お問い合せ(固定ページ)
- プライバシーポリシー(固定ページ)
- 免責事項(固定ページ)
記事は多い方がいいです。例えば「新着記事」、「おすすめ記事」、「人気記事」で分けてトップページに配置した時に、記事がかぶる確率を減らせるからです。
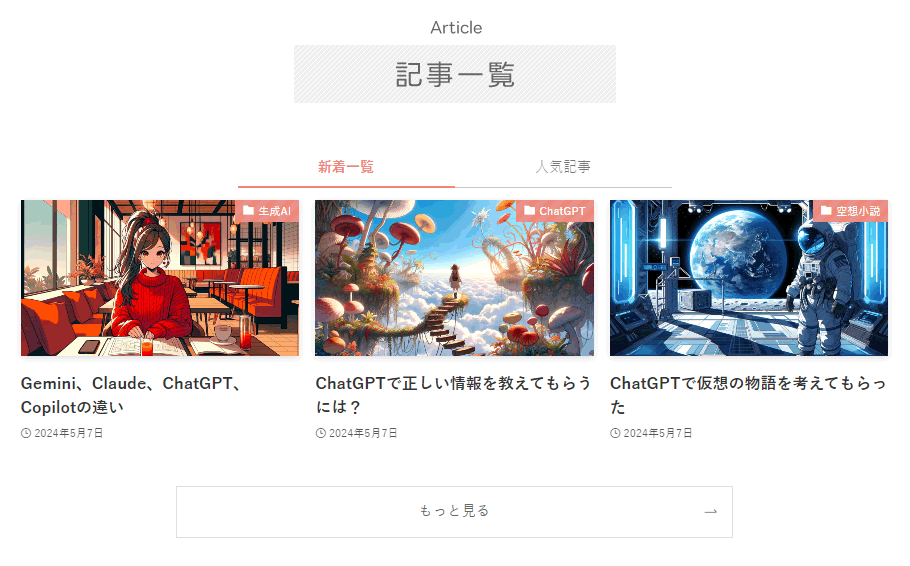
そして、可能であれば準備したいのが「セクション見出し画像」です。
SWELLでレイアウトする時のコツ


レイアウト構成が決まったら、後はレイアウトしていくだけですが、SWELLではレイアウトする時にコツがあります。
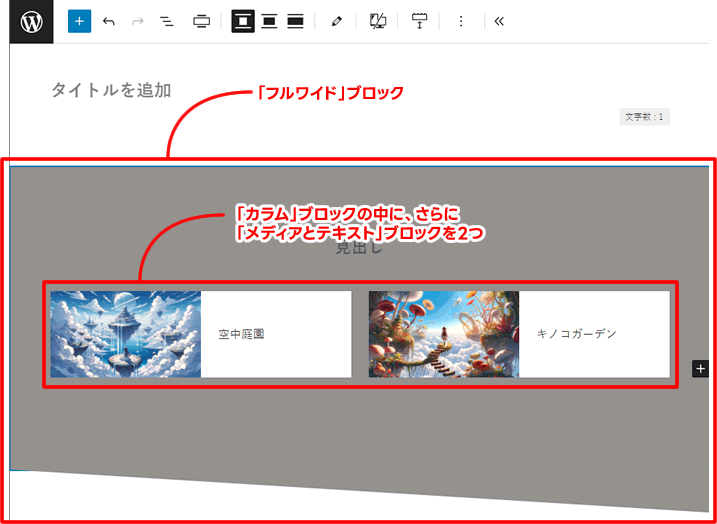
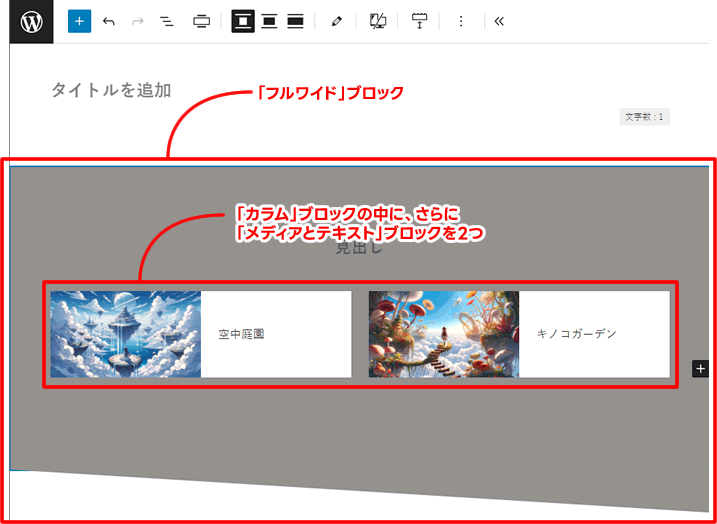
外側にフルワイド・内側に要素を配置する
トップページのレイアウトを作成する時は、「フルワイド」ブロックを使って境界線デザインを行い、その中に「要素」を配置していくと比較的きれいなレイアウトになります。
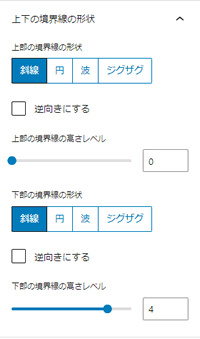
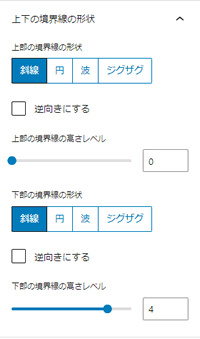
下記の画像は、境界線デザインを「斜線」に設定した例です。


「フルワイド」ブロックの境界線デザインは4種類から選択可能です。
- 斜線
- 円
- 波
- ジグザグ


「フルワイド」ブロックの内側には「カラム」、「タブ」、「メディアとテキスト」などいろいろなブロックを配置できます。
サイトの目的やユーザーへの訴求に合わせて、最適なブロックを配置しましょう。
SWELLトップページの作成手順


ここからは、実際にSWELLを使ったトップページデザインの作成方法を解説します。
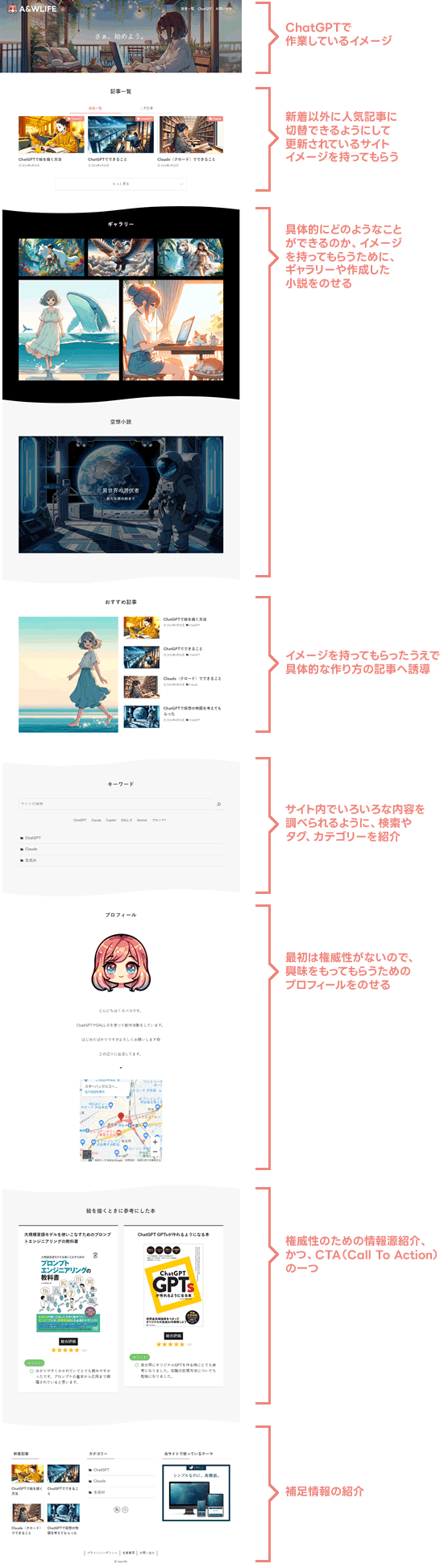
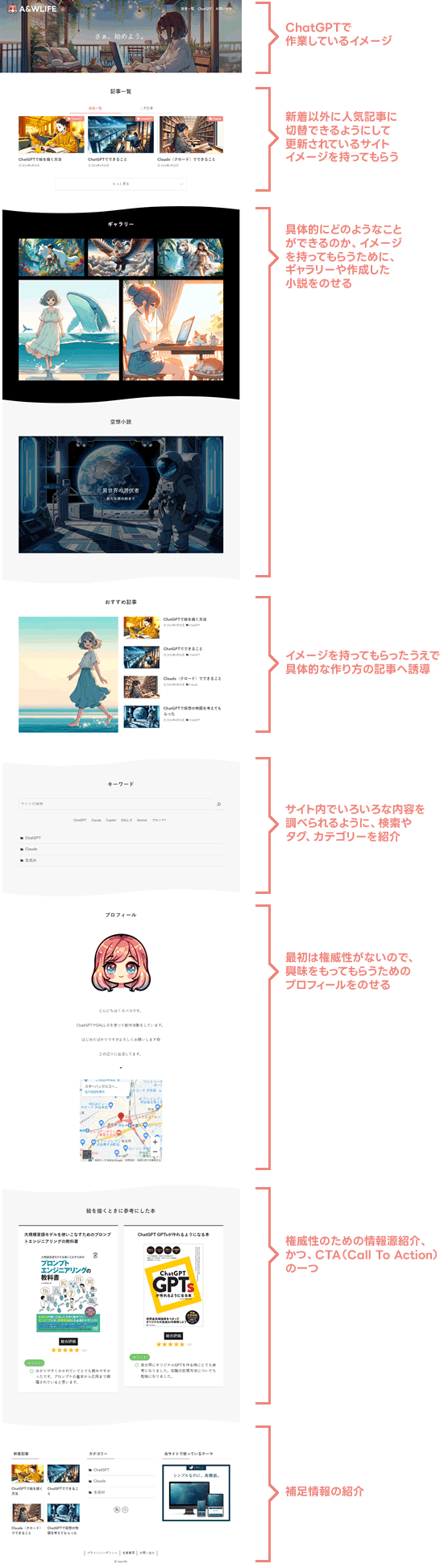
仮に以下の目的のサイトを作成しました。
| 項目 | 詳細 |
| サイトの目的 | ChatGPTを使って画像や小説を作成する方法を紹介するサイト |
| ターゲットユーザー | これからChatGPTを使ってみようと思っている人 |
情報提供を目的とするサイトで、ユーザーに興味を持ってもらうことを意識した構成にしています。


実際にSWELLのトップページ作成手順を動画で紹介します。
1)「トップページと新着一覧」の固定ページ作成
「トップページ」と「新着一覧」の2つの固定ページを作成します。
ブログ型からサイト型トップページにする時に必須の作業で、「トップページ用固定ページ」は、後から編集しますが、「新着一覧用固定ページ」はただ作成するだけでOKです。
2)「表示設定」変更
作成した「トップページ用固定ページ」と「新着一覧用固定ページ」をワードプレスに設定します。
設定後は、トップページ用固定ページを編集後に更新すると、変更内容がトップページに反映されるので、レイアウトを確認しながら作業を進められます。
3)「ヘッダー」編集
SWELLトップページの「ヘッダー」の編集方法を紹介します。
「ヘッダー」とは、ロゴやメニューが配置されている部分です。


主な作業は以下のとおりです。
- サイト全体の色設定
- ヘッダー背景の透過
- ロゴの設定
- RSSや検索アイコンなどの非表示
変更を加える場所は、「外観」>「カスタマイズ」の「サイト全体設定」や「ヘッダー」です。
4)「トップページ」編集
トップページのメイン画像が配置されている部分が「メインビジュアル」です。


主な作業は以下のとおりです。
- メインビジュアルの設定
- スライダーの非表示
メインビジュアル画像をCanvaなどで作成しておき、それを「カスタマイズ」機能を使って配置します。
また、今回は「新着一覧」を一つのブロックとして配置するため、記事スライダーを非表示にしています(動きがあってかっこいいのですが、ユーザーにとってあまり意味がないため)。
変更を加える場所は、「外観」>「カスタマイズ」の「トップページ」以下のメニューです。
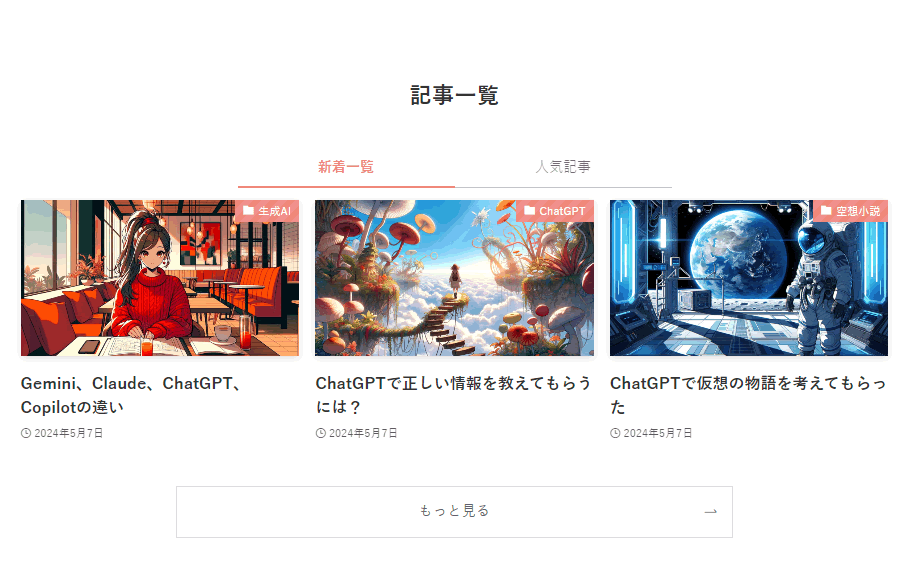
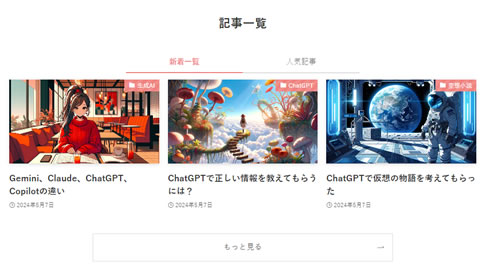
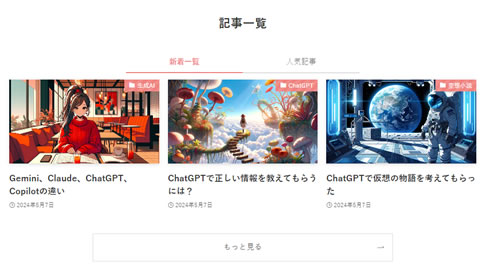
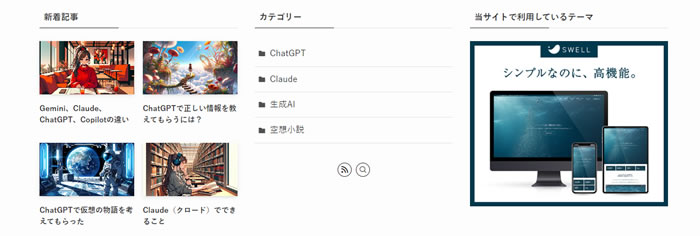
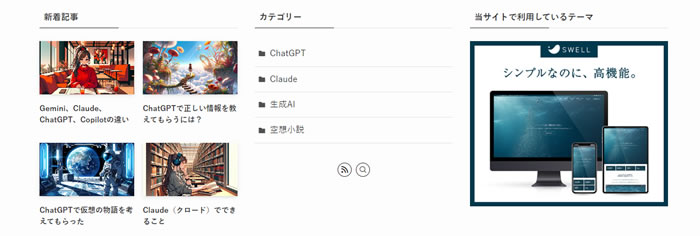
5)「新着記事」設置
「タブ」ブロックを使って「新着一覧」と「人気記事」を設置します。
新着記事だけだと、更新がないと変化が感じられないため「人気記事」も表示するようにしました。


主な作業は以下のとおりです。
- 固定ページの設定でサイドバーを非表示
- フルワイドを使ってブロックの境目デザインを設定
- タブの設置
- タブに「新着一覧」を設定
- タブに「人気記事」を設定
ここからは、最初に作成した「トップページ用固定ページ」を編集していきます。
まずは「固定ページ」の設定で「サイドバーを非表示」にして、ページ全体を一つのデザインにします。
「新着一覧」と「人気記事」は「投稿リスト」の「カード型」を利用しました。
「人気記事」はGoogleアナリティクス4などのページビューから選定し、記事IDを指定できる「Pickup」を使っています。
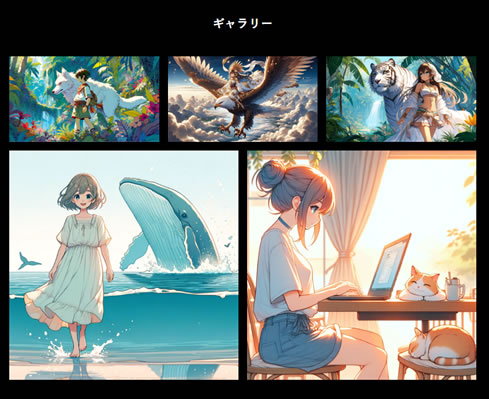
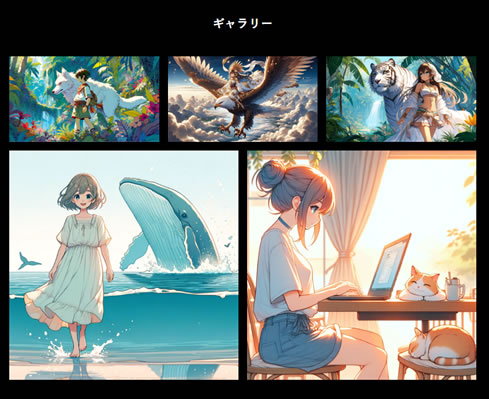
6)「ギャラリー」設置
「ギャラリー」ブロックを使って、画像作品一覧をトップページに表示します。
「ギャラリー」は、ポートフォリオなどのサイトでよく利用されるブロックです。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- ギャラリーの設置
「ギャラリー」ブロックを利用して画像を配置するだけで簡単に作成できます。
「置換」で簡単に画像の入れ替えができ、順番の変更も可能です。
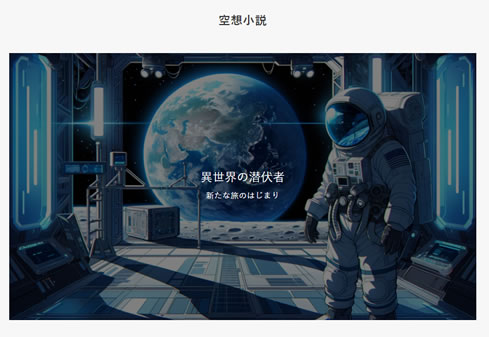
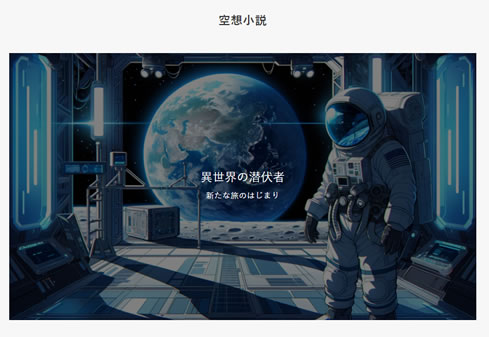
7)「バナー」設置
「バナーリンク」ブロックを使って、インパクトのある記事誘導を行います。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- バナーリンクの設置
SWELLの「バナーリンク」ブロックを使うと、画像にテキストをのせたリンクを簡単に作成でき、インパクトのある画像リンクを作成できます。
広告リンクだけでなく、読んでもらいたい記事へのリンクに使うことも可能です。
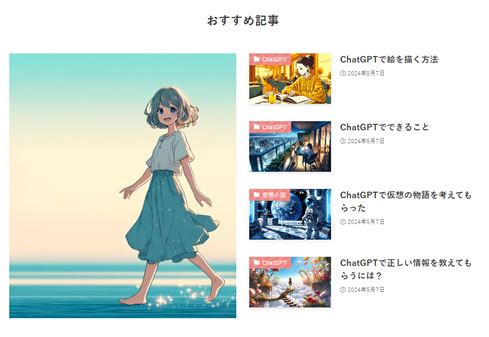
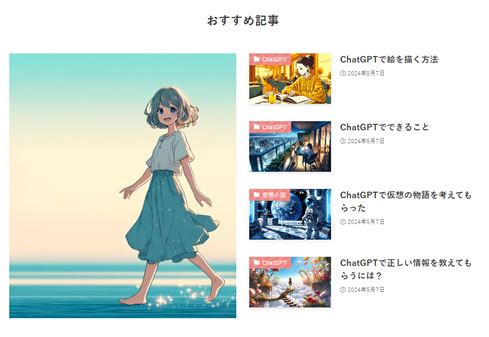
8)「おすすめ記事」設置
SWELLトップページに「おすすめ記事」を設置します。
人気記事とは違い、自分が読んでもらいたい記事を設置するエリアです。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- 「カラム」の設置
- 「おすすめ記事」の設置
「カラム」を利用して、左右に分割し左に視覚効果の画像を配置して、右側に「投稿リスト」を使って「おすすめ記事」を設置しました。
設置方法は「人気記事」で利用した「Pickup」を「リスト型(縦配置)」で利用しています。
9)「キーワード検索」設置
「キーワード検索」や「タグクラウド」を設置して、サイト内でコンテンツ選びに迷った時の手助けをします。
タグクラウドを表示するには、記事に「タグ付け」が必要です。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- 「検索」の設置
- 「タグクラウド」の設置
- 「カテゴリー」の設置
「検索」、「タグクラウド」、「カテゴリー」の3つのブロックを利用して、ユーザーがサイト内を回遊しやすくしています。
10)「プロフィール」設置
トップページに「プロフィール」を設置します。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- 「画像」の設置
- 「カスタムHTML」の設置(Googleマップの表示)
「カスタムHTML」を使って、Googleマップを配置する方法も紹介しています。
「Googleマップ」は個人で利用することはあまりないと思いますが、企業サイトなどで所在地を表示する時に使ったりするため、やり方だけ紹介しています。
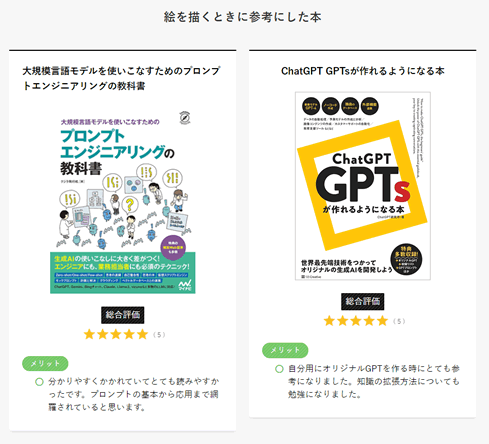
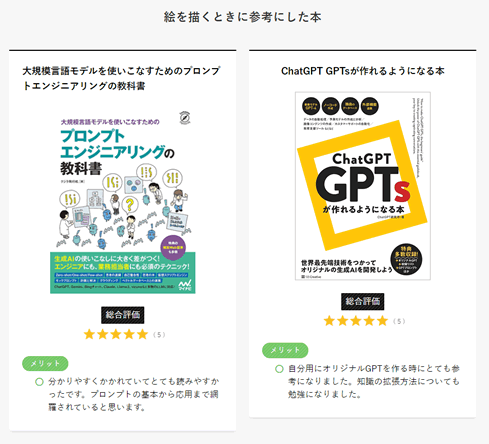
11)「レビュー」設置
トップページに「レビュー」ブロックを設置して、書籍の紹介を行います。


主な作業は以下のとおりです。
- フルワイドを使ってブロックの境目デザインを設定
- 「商品レビュー」の設置
SWELLの商品レビューブロックを使えば簡単に「レビュー」の投稿ができます。
12)「フッター」設置
「フッター」は3列になっており、それぞれのブロックに情報を追加できます。
「フッター」はトップページだけでなく、全てのページに反映されます。


変更は、「外観」>「ウィジェット」で行います。
追加項目がなくて困っているなら「X(エックス)の投稿リストウィジェット」がおすすめです。
13)「グローバルメニューとフッターメニュー」編集
「グローバルメニューとフッターメニュー」を編集します。
「フッターメニュー」はフッターとは別もので、コピーライトの上に表示されるメニューです。


変更を加える場所は、「外観」>「メニュー」で、メニューを作成後に必要なメニュー項目を追加します。
「フッターメニュー」には、「プライバシーポリシー」、「免責事項」、「お問い合せ」などを追加しましょう。
SWELLトップページ作成時のよくある質問


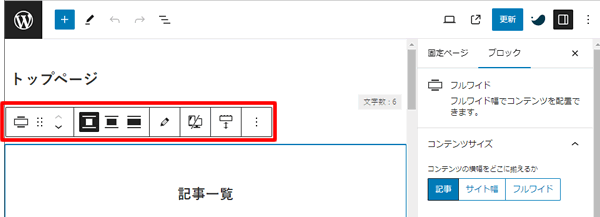
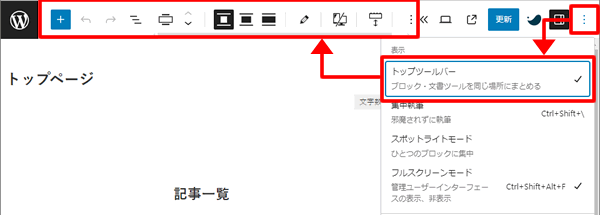
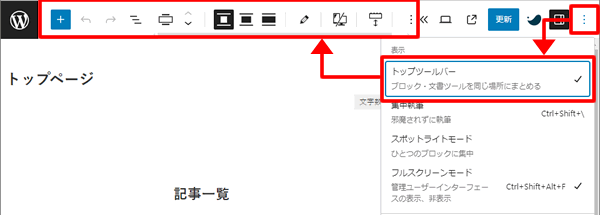
メニューバーが邪魔、どうにかならない?
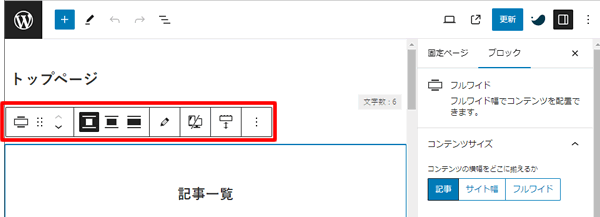
SWELLの初期状態では「メニューバー」が文字を入力する近くに表示されて邪魔になることがあります。


メニューバーを「トップバー」に固定することで、追従を防ぐことができます。
メニューバーの固定方法は、記事を編集状態にして、右上にある「オプション」から「トップツールバー」にチェックをいれるとメニューバーを固定できます。


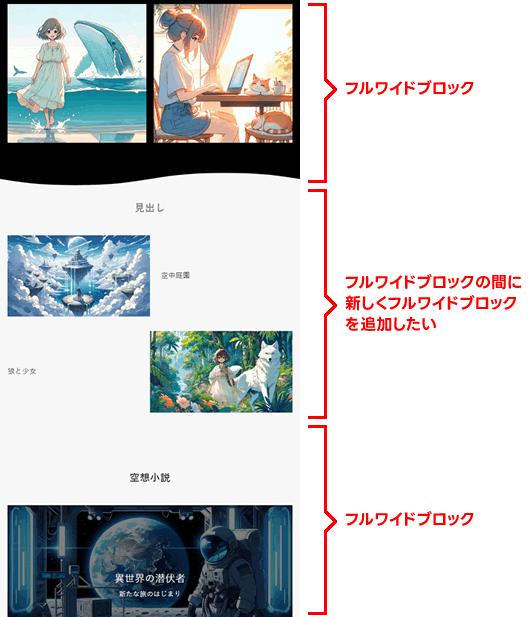
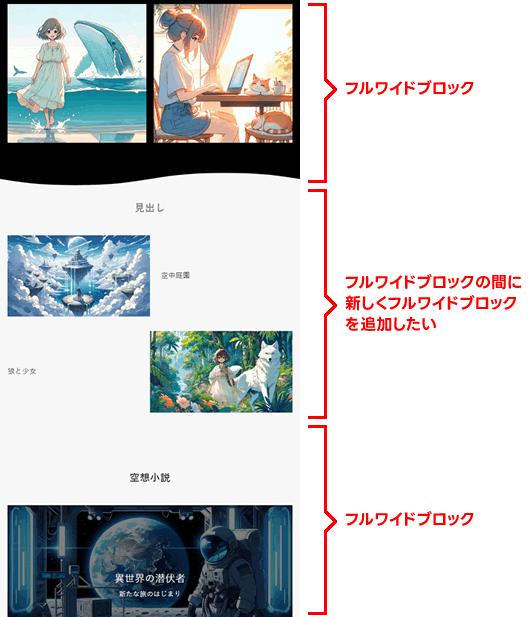
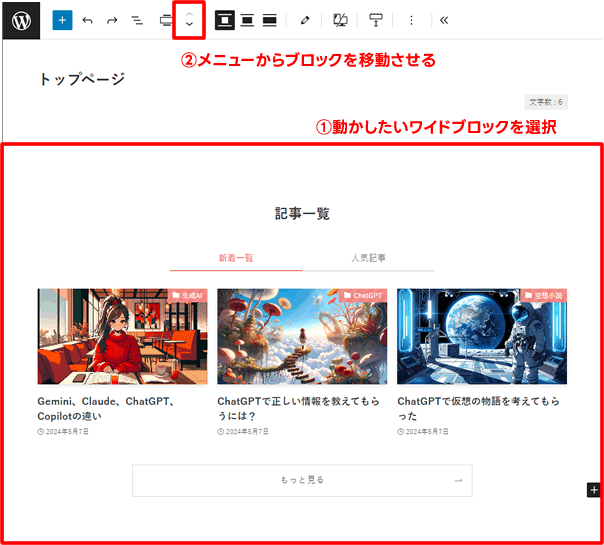
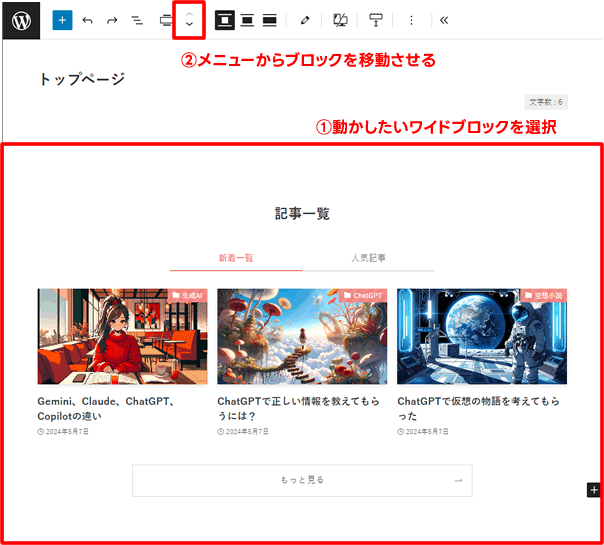
新しい「フルワイド」を「フルワイド」の間に追加したい


SWELLで「フルワイド」ブロックの間に、後から「フルワイド」ブロックを追加したい場合は、一番上、または一番下で「フルワイド」ブロックを作成したうえで、メニューを使ってブロックを移動させ方法がおすすめです。


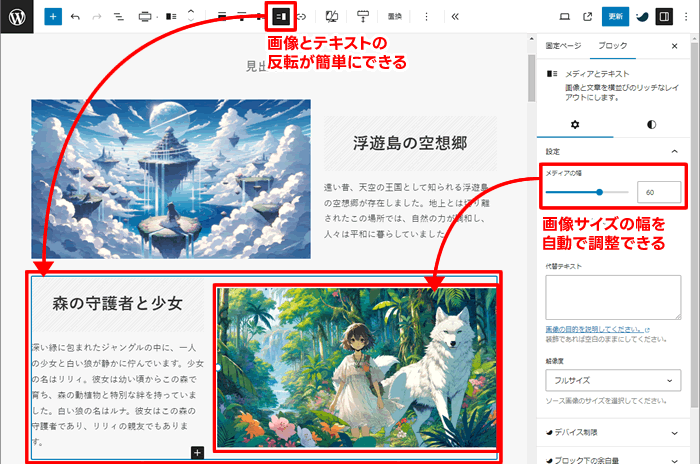
「メディアとテキスト」と「カラム」の使い分け
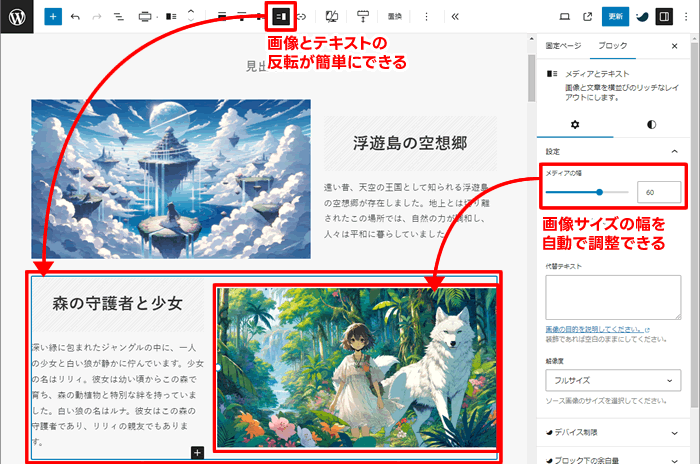
SWELLには「メディアとテキスト」ブロックと「カラム」ブロックがあり、どちらも同じような使い方が可能です。
例えば、カラムを50:50にして、片方に画像、もう片方にテキストを入れれば、「メディアとテキスト」の初期状態と同じ使い方ができます。
違いは「メディアとテキスト」には、「メディアサイズの調整機能」と「メディアとテキストの反転が簡単に行える機能」があることです。


使い分けとしては、「画像」と「テキスト」を利用したブロックを、交互に入れ替えて作っていきたい時は「メディアとテキスト」を使うと便利です。
なお、テキスト以外のものを「テキスト」に配置すると挙動がおかしくなる(?)ので、その場合は「カラム」を使いましょう。
一つの「フルワイド」に別のセクション見出しを追加したい
たまに「フルワイド」ブロックの中に、もう一つ別のセクション見出しを追加したいことがあります。
例えば、ブロックは分けたくないけど、同じグループなので同じエリアでまとめたい時です。
「通常の見出し」を「セクション見出し」に変えるだけで、同じ「フルワイド」ブロック内に簡単に見出しを追加できます。
画像をクリックすると拡大してしまう
初期設定のままだと、画像をクリックすると拡大されてしまいます。これは、拡大する機能が「オン」になっているからです。
解除方法は「画像ごとに拡大機能をオフにする方法」と「SWELL設定で拡大機能をオフにする方法」の2つがあります。
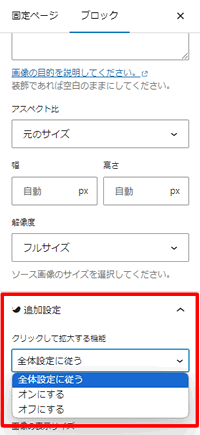
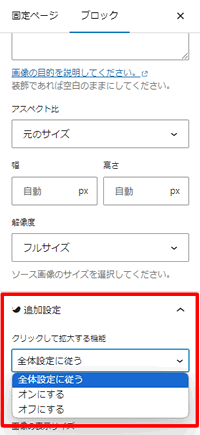
画像ごとに拡大機能をオフにする方法
画像を選択して「追加設定」にある「クリックして拡大する機能」でオン・オフ設定ができます。


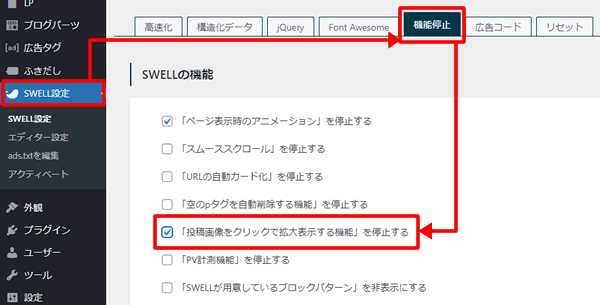
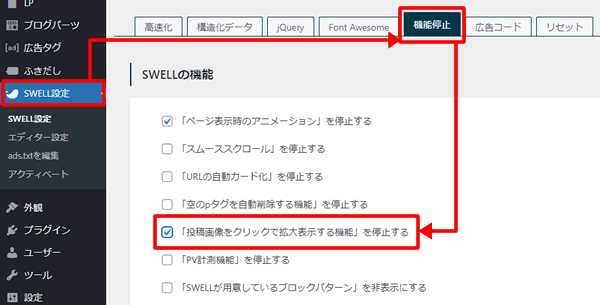
SWELL設定で拡大機能をオフにする方法
全体設定を変更すれば、個別にオン・オフの設定が不要になります。
やり方は「SWELL設定」>「機能停止」タブ>「「投稿画像をクリックで拡大表示する機能」を停止する」にチェックを入れれば、全ての画像の拡大を停止できます。


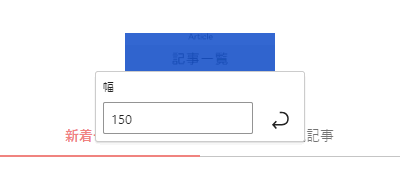
「見出し」に画像が入らない
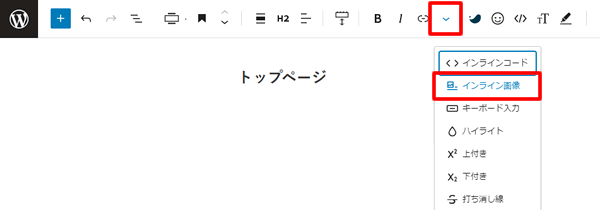
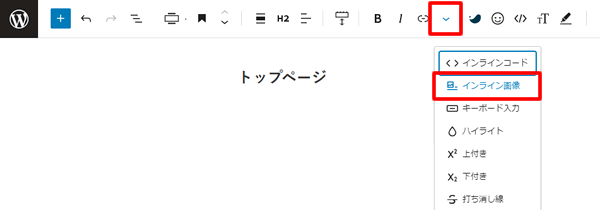
見出しには「画像」ブロックは挿入できないので、「インライン画像」を使って挿入します。
見出し部分を選択して、メニューの「さらに表示」ボタンをクリックして、「インライン画像」を選択して、挿入したい画像を選択します。


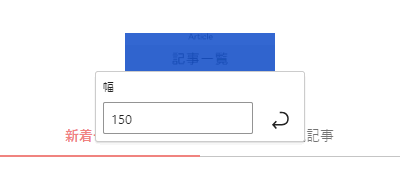
初期のままだと画像が小さく表示されるので、画像をクリックして、元の幅を指定します。


まとめ:SWELLのトップページをカスタマイズする方法


SWELLのトップページをデザインする方法について解説しました。
SWELLにはすぐれたブロックがたくさんあるので、それをポチポチしていくだけで、誰でも簡単にきれいなレイアウトが作成できます。
基本的に「フルワイド」ブロックを作成して、その内側に、さらに必要なブロック(カラム、メディアとテキスト、バナーリンク、投稿リストなど)を追加していくだけです。
難しいのは「デザインの差別化」です。
利用できるブロックは、みな同じなので似たようなデザインになってしまいます。差別化するとしたら、利用する画像、色味などで、与える印象で差別化するしかないです。
また、トップページなので見栄えも大切ですが、サイトの目的を明確にして、ユーザーに何をしてほしいかをレイアウトに反映することも重要です。
レイアウト構成に関しては、カスタマージャーニーを利用すると要素を検討しやすいと思います。