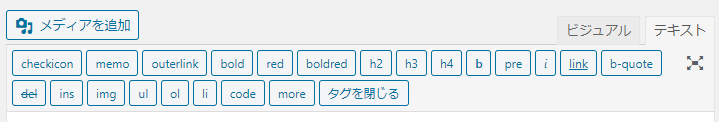
WordPressの編集画面(エディター)の上に、クリックすると入力できるHTMLタグがあります。
デフォルトでは基本のものしかありませんが、ここに独自のHTMLタグを追加することができます。うまく利用すれば、作業の効率化が図れます。
特によく使うhタグや、awesomeフォントのiタグなどの独自HTMLタグを追加しておくと便利です。
WordPressの編集画面に独自HTMLタグを追加する方法
WordPressの編集画面で独自HTMLタグを追加するには「functions.php」の改修が必要です。
QTags.addButton(クイックタグAPI)に必要な情報を追加することで、独自のタグを追加することができます。
追加すると追加したタグが表示されます。

CSSのクラス付きのHTMLタグを追加することもでき、追加する時にはクラスの「"(ダブルコーテーション)」を「\」でエスケープすることで追加できます。
また、タグを改行させた状態にすることもできます。改行コードを同じくエスケープして、「\n」を「\\n」にすることで追加できます。
以下がクラスや改行コードを含めたサンプルです。
※functions.phpにコピペして利用できます。
//
// クイックタグ追加
//
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
echo ("
<script type=\"text/javascript\">
QTags.addButton( 'checkicon', 'checkicon', '<p class=\"point\"><i class=\"fa fa-check\" aria-hidden=\"true\"></i>aaa</p>', '', '', 'checkicon', 1 );
QTags.addButton( 'memo', 'memo', '<div class=\"memo\"></div>', '', '', 'memo', 2 );
QTags.addButton( 'outerlink', 'outerlink', '<a href=\"\" target=\"_blank\"></a>', '', '', 'outerlink', 3 );
QTags.addButton( 'bold', 'bold', '<span class=\"bold\"></span>', '', '', 'bold', 4 );
QTags.addButton( 'red', 'red', '<span class=\"red\"></span>', '', '', 'red', 5);
QTags.addButton( 'boldred', 'boldred', '<span class=\"bold red\"></span>', '', '', 'boldred', 6 );
QTags.addButton( 'h2', 'h2', '<h2></h2>', '', '', 'h2', 7 );
QTags.addButton( 'h3', 'h3', '<h3></h3>', '', '', 'h3', 8 );
QTags.addButton( 'h4', 'h4', '<h4></h4>', '', '', 'h4', 9 );
QTags.addButton( 'pre', 'pre', '<pre>\\n</pre>', '', '', 'pre', 10 );
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
QTags.addButtonのパラメーターの内容
「必須」は指定が必要ですが、「オプション」は設定する必要はありません。
- id(必須):ボタンの html の id に入れる値。
- display(必須):ボタン の html の value に入れる値。
- arg1(必須):<span>のような開始タグ。終了タグも含めることができます。
- arg2(オプション): </span>のような終了タグ。不要な場合は空にできます。
- access_key(オプション):ボタンのショートカットアクセスキー。
- title(オプション):ボタンの html の title に入れる値。
- priority(オプション):ツールバー内にボタンを置きたい位置を表す数値です。
- instance(オプション):指定するとQuicktagsの特定のインスタンスだけにボタンを追加。
利用するのは必須項目と「title」「priority」くらいであとは指定しなくても大丈夫です。
参考:クイックタグAPI
