「All in One SEO」でTwitterカードを表示するために必要な設定を紹介します。
Twitterカードは、Twitterに自分のワードプレスのURLを張り付けると、大きな画像付き(アイキャッチ画像)で、投稿が表示されるようになります。

All in One SEOで設定する項目
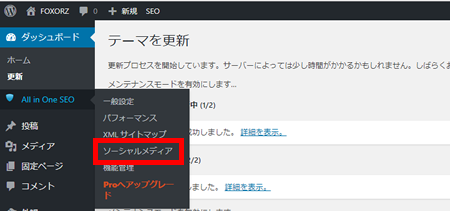
WordPressのダッシュボードに移動して、「All in One SEO」メニューから「ソーシャルメディア」をクリックします。

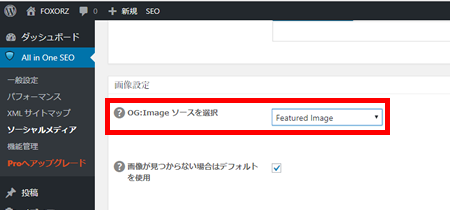
「画像設定」項目で、「OG:Image ソースを選択」で「Featured Image」を選択します。
初期設定では「Default Image」になっていますが、このままだと人型のイメージ画像が表示されてしまいます。
「Featured Image」を設定した場合は、実際の記事投稿で「アイキャッチ画像を設定」します。ここで設定したアイキャッチ画像が、ツイッターカードとして利用されるからです。

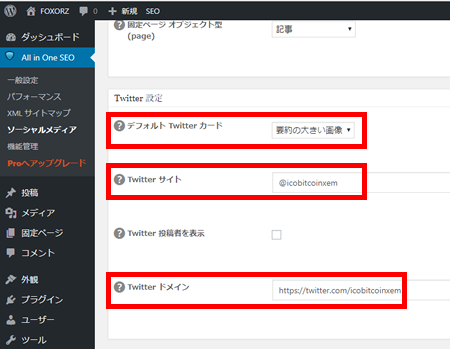
「Twitter 設定」項目で設定するのは、下記の項目です。
「デフォルト Twitterカード」には、「要約の大きな画像」を選択。
「Twitterサイト」には、「@から始まるTwitterのユーザー名」を設定。
「Twitter ドメイン」には、「自分のTwitterのURL」を設定。

設定を確認する
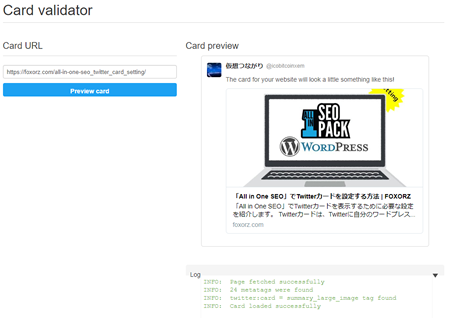
Card validatorを使って自分の設定が正しくできたか確認できます。
※画像反映まで多少時間がかかる場合があるので、うまく表示されなかった場合は少し時間をおいてから確認してみるといいかも。
「Card URL」には、Twitterカードを設定したページのURLを入力して、「Preview card」をクリックします。右側の画面に自分が設定したTwitterカードが表示されればOKです。