疑問
ブログ記事の書き方が分からない・・・
ユーザーに何かしらのアクションをしてほしいのであれば、アクションのための動機が必要です。
動機は、記事を読んでもらうことでユーザーの中に少しずつ作っていくことができます。
以下から、ユーザーに読んでもらえる記事の構成を紹介します。
目次
ブログ記事の構成
文章構成をテンプレート化するために、どういう構成で文章を書くかを紹介します。
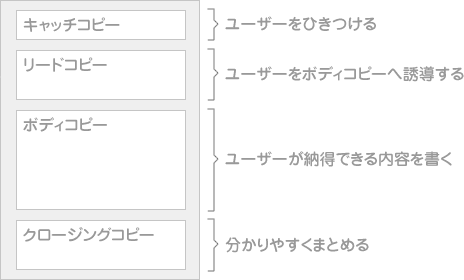
まずは、ブログ記事を大きく4パートに分けます。
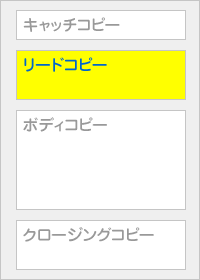
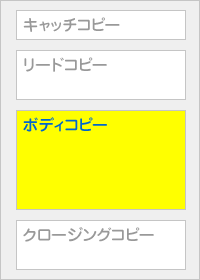
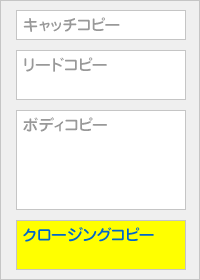
ブログ記事を構成する主要な4パート
- キャッチコピー
- リードコピー
- ボディコピー
- クロージングコピー

各パートについて説明していきます。
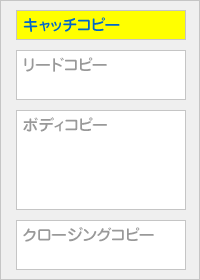
キャッチコピー

キャッチコピーは「記事タイトル」のことです。
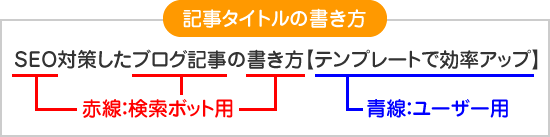
キャッチコピーでは、下記の2つの要素を入れます。
- SEOキーワードを含める
- ベネフィットを含める
SEOキーワードは検索エンジン対策に必要な文字で、ベネフィットはユーザーを引き付けるのに必要な文字です。
両方が入っているキャッチコピーがベストです。
考える時はそれぞれを別々に考えて、つなぎ合わせます。

ブログの場合は、Appleのような「No Music No Life」みたいなキャッチコピーは必要ないです。
「分かりやすいか」と「魅力的か」だけを考えましょう。
SEOキーワードは左側によせる
SEOキーワードは左側に持ってきた方がSEO効果が高くなります。
ただし、左側にベネフィットを持ってきて、競合サイトのタイトルと差別化することもできます。
使い分けが必要です。
ベネフィットはメリットと違う
ユーザー用コピーでは、できるだけ「ベネフィット」を伝えます。
ベネフィットは、ユーザーが得られる「満足感・うれしい未来」のことです。
メリットと間違いやすいのですが、メリットは「機能」で、ベネフィットはメリットによって「得られる効果」です。
- マイナスイオン搭載のヘアドライヤー(メリット)
- さらさらツヤツヤな髪になるヘアドライヤー(ベネフィット)
この違いを知るだけで、キャッチコピーの質が大きく変わります。
ベネフィットで「数値」を使えば、さらに魅力的に伝えことができます。
リードコピー

リードコピーは、キャッチコピーで誘導したユーザーを、ボディコピーへと読み進めてもらうための文章です。
3~4行程度でも十分で、ユーザーの気持ち(悩み)を代弁して、その解決方法がこの記事にあると伝えます。
例えば、下記のような感じです。
ですが、ちょっと手間をかけるだけで、潤いとツヤのある髪になり、若く見られることができます。
その方法をこれから紹介します。
「どうやるの?」という疑問を持たせれば、次へ読み進めてもらえます。
SEOを意識しすぎて、無駄に文章を長くする必要はないです。
ただし、キャッチコピー(記事タイトル)で使えなかったキーワードを含んだりすると効果があります。
ボディコピー

ボディコピーは、ユーザーが納得するように情報を伝えるパートです。
「何をどう伝えるか」で使えるのがPREP法です。
- Point(結論)
- Reason(理由)
- Example(実例・具体例)
- Point(結論)
論理的に説得するのに適しています。
特定の行動をしてほしい時(Doクエリ)や、商品を購入してほしい時(Buyクエリ)に使います。
情報を提供する時(Knowクエリ)で、あまりかたいイメージが必要ない場合は、SDS法が便利です。
SDS法とは?
SDS法とは、下記の頭文字をとった文章です。
- Summary(概要)
- Details(詳細)
- Summary(概要)
短時間で分かりやすく説明するのに適しています。
最初に概要を伝えて「なぜなら、〇〇だから」というように、シンプルに伝える方法です。
クロージングコピー

クロージングコピーは、セールスライティングだとオファーですが、ブログ記事なら「まとめ」を書きます。
PREP法の「Point(結論)」をここに書きます。
【まとめ】読んでもらえるブログ記事の構成
記事を読んでもらえれば、ユーザーをアクションにつなげることができます。
そのための記事構成は、下記のとおりです。
ブログ記事を構成する主要な4パート
- キャッチコピー
- リードコピー
- ボディコピー
- クロージングコピー
ボディコピーとクロージングで合わせてPREP法を使うと大きな流れが作れます。
全ての記事をPREP法を使って書く必要はありませんが、ユーザーにアクションをしてほしい(Buyクエリ)では効果を高めることができます。