疑問
Googleアナリティクス4(GA4)でIPアドレスを取得して表示するにはどうすればいい?
以下から、Googleアナリティクス4(GA4)でIPアドレスを取得して表示するための方法を紹介します。
Contents
Googleアナリティクス4(GA4)でIPアドレスを取得して表示する方法
GA4でIPアドレスを取得して表示させるための手順は次のとおり。
- 1)GA4でカスタムディメンションを作成する
- 2)IPアドレスを取得する
- 3)GA4のトラッキングコードを修正する
順番に説明していきます。
1)GA4でカスタムディメンションを作成
GA4でカスタムディメンションを作成する理由は、下記の二つの情報を取得するための変数作成のためです。
- IPアドレス
- アクセス日時
1-1)「IPアドレス」のカスタムディメンションを作成する
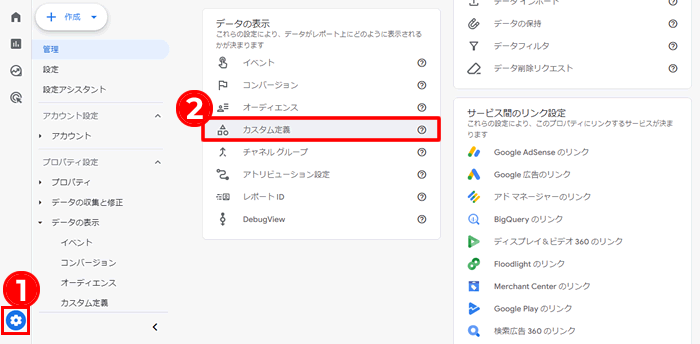
GA4のメニューから「管理」をクリックし、「データの表示」にある「カスタム定義」をクリックします。

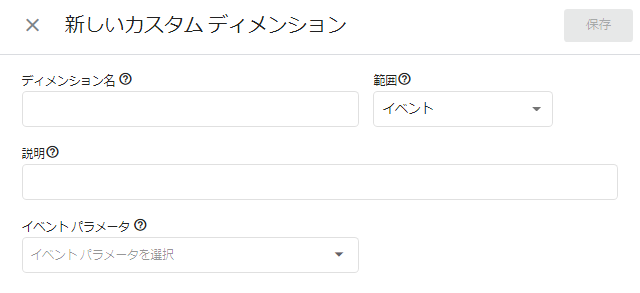
「カスタムディメンションを作成」をクリックすると、カスタムディメンション作成画面が表示されます。

下記の内容を入力して保存してください。
IPアドレス用のカスタムディメンション作成
- 【ディメンション名】IPアドレス(※分かりやすい名称)
- 【範囲】イベント
- 【説明】dimension1(※ディメンションを作成したときの順番の番号)
- 【イベントパラメータ】ip_address(※分かりやすい変数名)
「範囲(スコープ)」は、「イベント」を選択します(ページにアクセスしたときに取得するイベント関連の情報のため)。
「説明」には、ディメンションを作成した順番を付けておきましょう。
順番を付けておくと、この後に修正する「トランキングコード」に追加するディメンションが分かりやすくなります。
ディメンションは作成順にdimension1、2、3と連番が振られるようで、この順番が重要になります。今まで一つも作成したことがないのであれば、新しく作成したものが「dimension1」になります。

1-2)IPアドレスのカスタムディメンションを作成する
アクセス日時も同じように作成しておくと便利です。
アクセス日時用のカスタムディメンション作成
- 【ディメンション名】アクセス日時(※任意の分かりやすい名称)
- 【範囲】イベント
- 【説明】dimension2(※ディメンションを作成したときの順番の番号)
- 【イベントパラメータ】access_time(※分かりやすい変数名)
2)IPアドレスを取得する
IPアドレスを取得するためのJavascriptを作成します。
IPアドレスは、PHPで取得したのち、Javascript変数でGoogleアナリティクス4(GA4)に渡します。
Javascriptのコードは以下のようになります。
IPアドレスを取得するJSコード
<?php
/*
** Javascriptとして実行して下記のデータを取得する
** ・IPアドレス
** ・日付
*/
$ipaddress = $_SERVER["REMOTE_ADDR"];
$accesstime = date("Y/m/d H:i:s");
?>
getIPAddress = function() {
return '<?php echo $ipaddress; ?>';
}
getAccessTime = function() {
return '<?php echo $accesstime; ?>';
}
上記のコードをPHPファイル(ganalytics.php)として保存して、サーバーにアップロードします。
アップロード場所は任意ですが、WordPressで子テーマを使って運用している場合は、子テーマフォルダ内に配置すると、どこからでも利用できて便利です。
https://ドメイン名/wp-content/themes/子テーマフォルダ/js/ganalytics.php?version=1
3)GA4のトラッキングコードを修正
最後に、GA4のトラッキングコードを修正します。
WordPressであればheader.phpファイルに、修正した「Googleアナリティクス(GA4)のトラッキングコード」を追加すれば、全てのページに反映できます。
トラッキングコードの修正は次のとおり。
<!-- GET IPAddress Accesstime --> <script type="text/javascript" src="https://ドメイン名/wp-content/themes/子テーマフォルダ/js/ganalytics.php?version=1"></script> <!-- Google tag (gtag.js) --> <script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-XXXXXXXXXX', { 'custom_map': { 'dimension1': 'ip_address', 'dimension2': 'access_time', }, 'ip_address': getIPAddress(), 'access_time': getAccessTime(), }); </script>
自分のGA4のトラッキングコードは、「管理」>「データストリーム」を選択し、自分のデータストリームをクリック。Googleタグの「タグ設定を行う」をクリックし「管理」タブを選択し、「このGoogleタグを設定」をクリック。さらに、「手動でインストール」タブを選択すると表示されます。
※ganalytics.phpのURLは、自分のサイトに合わせて修正してください。
※G-XXXXXXXXXX部分は、自分のGA4のIDに合わせて修正してください。
3-1)IPアドレスを取得するPHPファイルをJavascriptとして起動させる
IPアドレスを取得するためのPHPファイルはGA4のトラッキングコードの前に書きます。
scriptの「type」をjavascriptにすることで、PHPファイルをJavascriptとして起動できます。
3-2)dimensionを設定する
gtagのdimensionXの「X」部分には、カスタムディメンションで作成したインデックス番号を入れて下記のようなコードにします。
メモ
dimension1やdimension2の番号は、カスタムディメンションを作成した順番で連番になっています。メモしていないとどれがどれか分からなくなってしまうので、ディメンション作成時に説明に記載しておきましょう。
gtag('config', 'G-XXXXXXXXXX',
{
'custom_map': {
'dimension1': 'ip_address',
'dimension2': 'access_time',
},
'ip_address': getIPAddress(),
'access_time': getAccessTime(),
});
これでトラッキングコードの修正は完了です。
IPアドレスの取得を確認する方法
GA4でIPアドレスを取得できたか確認する方法を紹介します。
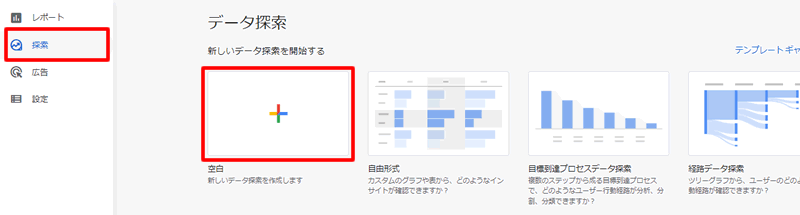
GA4を開いて、「探索」>「空白」をクリックして、新しいデータ探索を作成します。

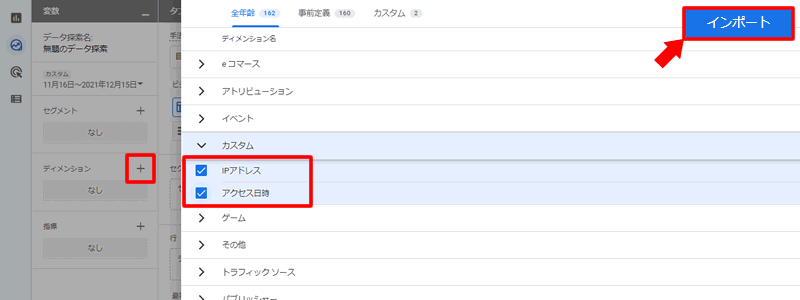
ディメンションの横にある「+」ボタンをクリックして、「カスタム」から作成した「IPアドレス」と「アクセス日時」にチェックを入れて「インポート」します。

指標の横にある「+」ボタンをクリックして、「ユーザー」から「利用ユーザー」にチェックを入れて「インポート」します。

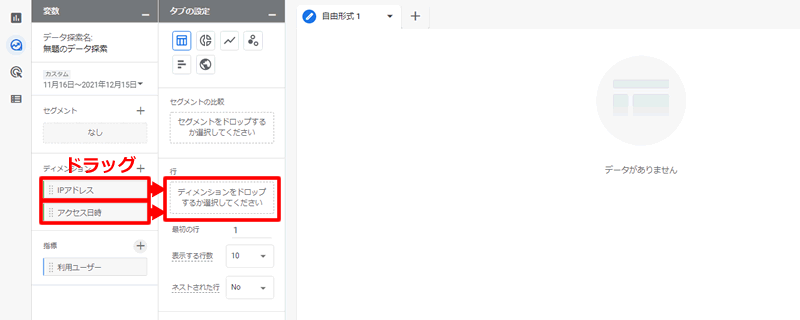
ディメンションに表示されている「IPアドレス」と「アクセス日時」をドラッグして「行」にドロップします。

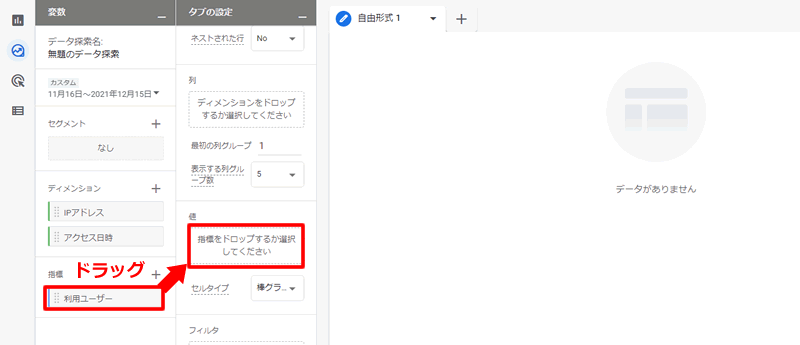
同じように指標に表示されている「利用ユーザー」をドラッグして「値」にドロップします。

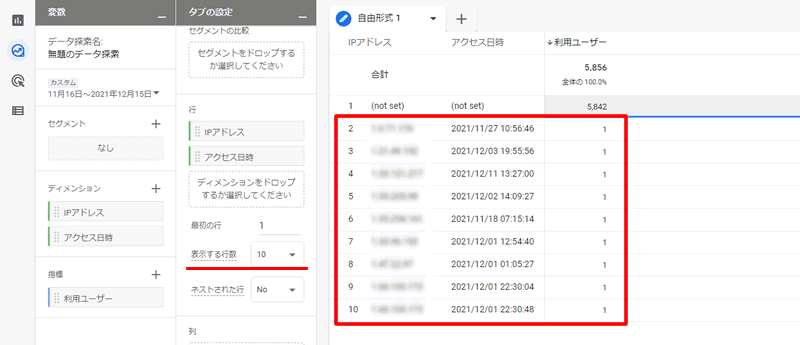
両方をドロップすると、IPアドレスと日付が表示されます。
データの表示数は、「行」の「表示する行数」で最大500まで表示できます。それ以上知りたい場合は、CSVなどでダウンロードします。

(not set)が表示される
上記のデータ表示では、最初の行に(not set)が表示されてしまいます。
試しに特定の日で指標を比較してみた結果、下記のようになりました。
| 指標 | 値 |
| (not set)のセッション数 | 390 |
| (not set)の利用ユーザー数 | 345 |
| (not set)の閲覧開始数 | 374 |
| ユーザー数(レポートのスナップショット) | 345 |
| 新しいユーザー数(レポートのスナップショット) | 316 |
| IPアドレスが取得できた数(重複を省く) | 354 |
| IPアドレスが取得できた数(重複あり) | 420 |
「(not set)の利用ユーザー数」と「ユーザー数(レポートのスナップショット)」が一致しているので、なぜかユーザー数が(not set)として表示されているようです(バグ?)。
その他の値を見てみると「利用ユーザー数」と「IPアドレスが取得できた数」はそれほど違わないため、IPアドレスが全く取得できていないというわけではなさそうです。
ただし、数値に差があるので取得できなかったIPアドレスも少なからずありそうなのが分かります。
誤差に関しては、下記のものが原因として考えられますが詳細は不明です。
- $_SERVER['REMOTE_ADDR']で取得できていない
- 変数に値が代入される前にGA4のJS処理が走っている
- その他
とりあえず、そこまで正確なデータが必要なければ、GA4のIPアドレス取得もこの方法でよさそうです。
【まとめ】GA4でIPアドレスを取得して表示する方法
IPアドレスを取得するまでの作業はUA(ユニバーサルアナリティクス)と同じ作業です。
- Googleアナリティクスでカスタムディメンションを作成する
- IPアドレスを取得する
- Googleアナリティクスのトラッキングコードを修正する
取得したIPアドレスの見かたは、探索を使う必要があります。
GA4自体が完成形ではないので、上記の方法で取得できなくなる可能性もあります。