疑問
Googleアドセンスの「記事内広告」でモバイル表示の時に横幅いっぱいに広告が表示されてしまう。CSSでも横幅調整ができない。
Googleアドセンスで「記事内広告」を作成して、モバイル端末で確認すると、アドセンス広告が横幅いっぱいまで表示されて違和感を感じることがあります。
divタグで囲ってmarginやpaddingを設定しても余白が作れない時の対処方法を紹介します。
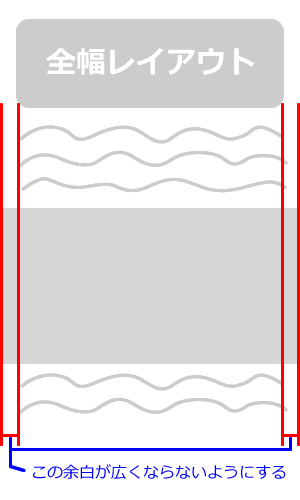
全幅レイアウトを無効化する方法
横幅いっぱいに表示される「記事内広告の全幅レイアウト」はデフォルト仕様で、追加CSSでは変更できません。
かわりに、Googleアドセンスの広告コードにパラメータを追加することで無効化できるようになっています。
下記のパラメーターを広告コードに追加します。
追加したコードは下記のようになります。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX" crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"
data-ad-slot="XXXXXXXXXX"
data-full-width-responsive="false"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
パラメータはGoogleアドセンスが公式で認めているパラメータなので問題ありません。
このパラメータを指定した上で、アドセンス広告をdivタグで囲って、divタグにmarginやpaddingを指定すれば、余白を作ることができます。
なぜ全幅レイアウトがデフォルト設定なのか
違和感のある「全幅レイアウト」をデフォルト設定にしない方がいいのではないかと思ってしまいますが、Googleのテストでは、モバイル端末の場合は全幅レイアウトの方が効果的という結果がでているようです。
なので、より多くの収益が得られるように、全幅レイアウトがデフォルト設定になっています。
全幅レイアウトで違和感をなくす方法
記事の両端の余白が、アドセンス広告に対して大きすぎると、広告が目立ちすぎて違和感を感じてしまいます。
広告を目立たせつつ、違和感を減らしたいのであれば、「記事の左右の余白を狭める」か「全幅レイアウトを無効にして違和感のないでっぱり」が付くようにCSSを書きましょう。