疑問
AFFINGER6の通常版でカードタイプを作りたい。
AFFINGER6の通常版ではカードタイプが使えません(EX版や専用テーマJETの場合のみ利用可能)。
トップページをカスタマイズする時に、カードタイプを使えたらいいのにと思うことがあります。
そこで、AFFINGER6で簡易カードタイプが作れるHTMLとCSSを紹介します。
カードタイプのフォーマット
カードタイプを表示できれば、トップページの表示をオリジナルに変更できたりします。
WordPressのコード(PHP)をいじらなくてもHTMLとCSSで表示できます。
この記事で紹介するCSSとHTMLを使います。
- カードタイプCSS
- カードタイプHTML
カードタイプCSS
下記のCSSを追加CSSにコピペするか、子テーマで使っているCSSに書きます。
/* card-style */
.card-style-post {
position:relative;
margin-bottom:20px;
border:1px solid #ddd;
box-shadow: 1px 1px 1px 0px rgba(0,0,0,0.1);
}
.card-style-post-image {
z-index:900;
margin:5px;
position:relative;
margin-bottom:5px;
height:130px;
overflow:hidden;
}
.card-style-post-image a img {
display:block;
height:130px;
width:100%;
object-fit: cover;
transition: all 0.3s ease;
}
.card-style-post-image a img:hover {
opacity: 0.5;
}
.card-style-post .card-style-post-category {
z-index:1000;
position:absolute;
top:5px;
left:5px;
background-color: #059de8;
padding:0px 6px;
color:#fff;
font-size:0.7em !important;
}
.card-style-post .card-style-post-category a {
text-decoration: none;
color:#fff;
}
.card-style-post-date {
padding:0 6px;
position:absolute;
bottom:0;
right:0;
color:#ccc;
font-size:0.7em !important;
}
.card-style-post-date i {
padding-right:3px;
}
.card-style-post-title {
margin:10px 15px !important;
font-weight: bold;
line-height: 25px !important;
}
.card-style-post-title a {
color:#333;
font-size:16px !important;
text-decoration: none;
}
.card-style-post-title a:hover {
opacity: 0.5;
}
.card-style-post-text {
margin:0 15px 10px 15px !important;
color:#777;
font-size:0.9em !important;
line-height: 25px !important;
}
カードタイプHTML
次にカード用のHTMLです。
<div class="clearfix responbox50">
<h2>タイトル</h2>
<div class="lbox">
<!--1-->
<div class="card-style-post">
<p class="card-style-post-category"><span>カテゴリー</span></p>
<div class="card-style-post-image">
<a href="xxxxxxx"><img src="xxxxxxx"></a>
<p class="card-style-post-date"><i class="st-fa st-svg-refresh"></i>2021/11/11</p>
</div>
<div class="card-style-post-content">
<p class="card-style-post-title"><a href="xxxxxxx">記事タイトルその1</a></p>
<p class="card-style-post-text">記事の内容その1</p>
</div>
</div>
</div>
<div class="rbox">
<!--2-->
<div class="card-style-post">
<p class="card-style-post-category"><span>カテゴリー</span></p>
<div class="card-style-post-image">
<a href="xxxxxxx"><img src="xxxxxxx"></a>
<p class="card-style-post-date"><i class="st-fa st-svg-refresh"></i>2021/11/11</p>
</div>
<div class="card-style-post-content">
<p class="card-style-post-title"><a href="xxxxxxx">記事タイトルその2</a></p>
<p class="card-style-post-text">記事の内容その2</p>
</div>
</div>
</div>
</div>
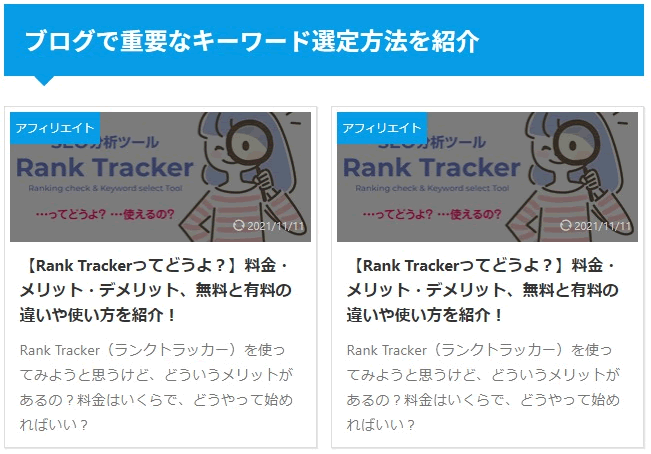
必要な部分を全て書き込むと、下記のようなイメージになります。

カテゴリー(左上)、更新日(右下)、文章の抜粋をはぶくと、もっとシンプルな表示にできます。
//上記のHTMLから下記の行を削除する <p class="card-style-post-category"><span>カテゴリー</span></p> <p class="card-style-post-date"><i class="st-fa st-svg-refresh"></i>2021/11/11</p> <p class="card-style-post-text">記事の内容その2</p>
3項目を削除した時の表示イメージは下記のようになります。


画像を指定する時のポイント
上記のHTMLでは、imgタグのsrcの指定も必要になっています。
画像は、サイズが小さい方がページの読み込み速度がアップします。
今回のカードタイプ表示であれば、画像サイズは300x188あれば十分で、ワードプレスが自動で書き出した画像が使えます。
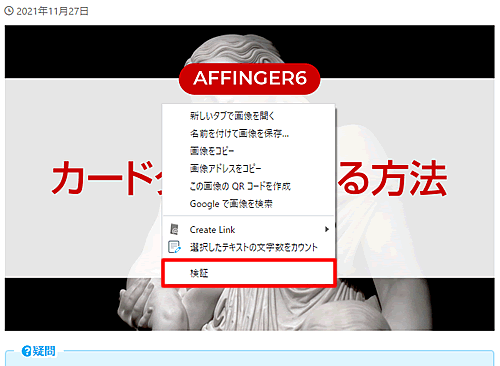
そのサイズの画像URLを探す時に便利なのが、ブラウザのデベロッパーツールです。
Chromeであれば、URLを知りたい画像の上で右クリックして、メニューから「検証」をクリックします。

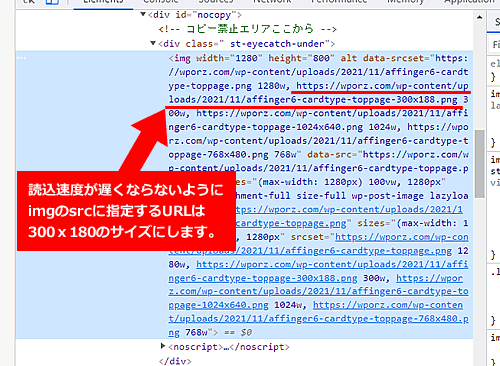
画像URLがいろいろ表示されている中から、URLの末尾に「300x188」が付いているURLを探して、それをimgタグのsrcに指定します。
こうすることで、大きい画像の読み込みを防ぐことができます。

【まとめ】AFFINGER6でカードタイプを作る方法
カードタイプの表示は、AFFINGER6の通常版では使えないので、HTMLとCSSで自作する必要があります。
紹介したCSSとHTMLを使うと、カードタイプを作成できます。
CSSが分かるなら、自分の好みに合わせて変更してください。
今回紹介した方法は、テキスト部分は手作業で修正が必要なので、トップページなど、限定したところで使うためのものです。
カテゴリー一覧などをカードタイプにしたい場合は、ワードプレス自体の修正が必要になります。
