AFFINGER6はAMP設定があるので利用できますが、開発は中止しているため、エラーが起きても対応してもらえません。
また、AMPページがない他のテーマに移行すると、404エラー(ページがありません)になってしまいます。
そこで、この記事ではAFFINGERのAMP設定を停止して本来のURLにリダイレクトする方法を紹介します。
AMPページを元のページにリダイレクトする方法
AMPページのURLは、下記のように正規のURLの後ろに「/amp/」がついた形式になっています。
| AMPのURL | https://xxxx.com/xxxx/amp/ |
| 正規のURL | https://xxxx.com/xxxx/ |
「amp/」を削除した正規URLにリダイレクトすればAMPページがなくても404エラーになりません。
リダイレクト時のAMPページのサーバー応答は、301(恒久的な転送)を指定してこのページはもう存在しないことを明示します。
AMPページを停止する
まず、AFFINGERでAMPページを停止させます。
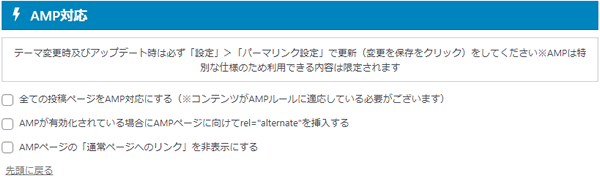
全ページで有効にしている場合は「AFFINGER 管理」>「Google・広告/AMP」に移動して、AMP対応の項目のチェックを外します。

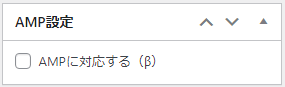
個別記事投稿のAMP設定の「AMPに対応する(β)」にチェックを入れてる場合は、チェックを外します。

WordPressに追加するコード
AMPページを停止した上で、functions.phpに下記のコードを追加します。
function is404_redirect_home() {
if( is_404() ){
$match = preg_match('/(\/amp\/)/', $_SERVER["REQUEST_URI"]);
if($match==1) {
$url = preg_replace('/(amp\/)/', '', $_SERVER["REQUEST_URI"]);
$redirect_url = home_url().$url;
wp_safe_redirect($redirect_url , 301 );
exit();
}
}
}
add_action( 'template_redirect', 'is404_redirect_home' );
AMP設定を無効にしたことで「404エラー」になるページから、AMPページ(/amp/を含むページ)を抽出して、301で正規URLにリダイレクトしています。
個別のページ毎に「AMPに対応する(β)」をチェックしていて、どこをチェックしていたか分からない場合は、「is_404()」の部分を「is_single()」や「is_page()」などに変更すれば、各ページの設定を変更せずにリダイレクトできます。
function is404_redirect_home() {
if( is_single() || is_page() ){
$match = preg_match('/(\/amp\/)/', $_SERVER["REQUEST_URI"]);
if($match==1) {
$url = preg_replace('/(amp\/)/', '', $_SERVER["REQUEST_URI"]);
$redirect_url = home_url().$url;
wp_safe_redirect($redirect_url , 301 );
exit();
}
}
}
add_action( 'template_redirect', 'is404_redirect_home' );
AMPページのエラーはSearch Consoleで確認できる
AMPページのエラー内容は、Search Consoleの「拡張」>「AMP」で確認できます。

AFFINGERの場合は、loading属性、CSSの!importantなどでAMPページにエラーがでてしまうようです。
AMPを継続して利用する場合は、エラーの修正方法は下記の記事で紹介しています。
-

-
AFFINGER6でAMPページのエラーを修正する方法【loading・borderエラーの修正方法】
AFFINGER6では、AMP開発を中止していますが、利用はできます。ウェブバイタルではAMP効果が見込めるので、意味がないわけではありません。 ですが、AMPエラーが起きているとAMPページは無効に ...

