AFFINGER6(アフィンガー6)には、サイトの見た目のデザインパターンがいくつかあります。
どのデザインパターンがどのような表示なのかを紹介します。
Contents
AFFINGER6(アフィンガー6)のデザインパターン
AFFINGER6をインストール後に、「AFFINGER 管理」>「はじめに」で「Save」ボタンで初期値を設定した状態での「デザインパターン」になります。
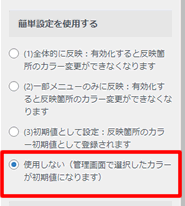
また、「外観」>「カスタマイズ」>「全体のカラー設定」の「簡単設定を使用する」の設定は「使用しない」になっています。

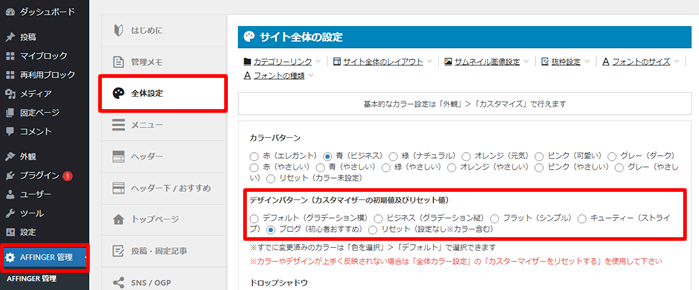
この状態で、「AFFINGER 管理」>「全体設定」の「デザインパターン(カスタマイザーの初期値及びリセット値)」を変更した時の見た目のデザインを紹介します。

デザインパターンには下記のパターンがあります(2021年10月時点)。
- デフォルト(グラデーション横)
- ビジネス(グラデーション縦)
- フラット(シンプル)
- キューティー(ストライプ)
- ブログ(初心者おすすめ)
- リセット(設定なし※カラー含む)
デザインパターンでチェックするのは、主に下記の3つです。
- カテゴリーボタンのデザイン
- hタグのデザイン
- サイドメニューのタイトルデザイン
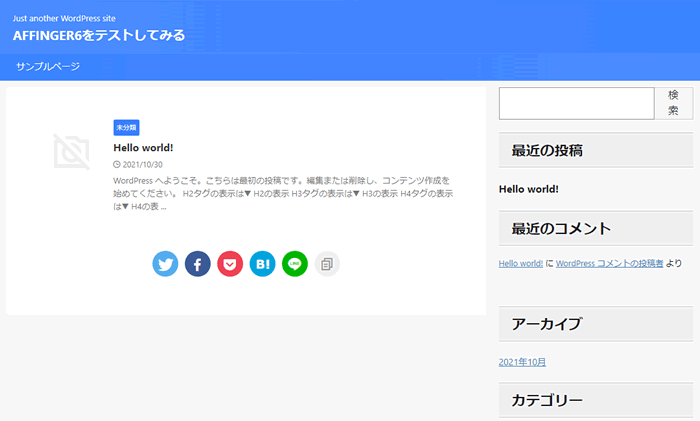
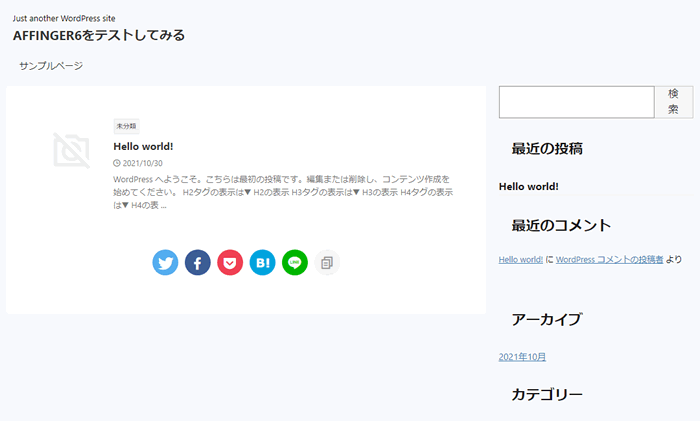
以下から紹介する各トップページの見た目の「Hello world!」の上に表示されている青い背景のリンクが、カテゴリーボタンのデザインです。
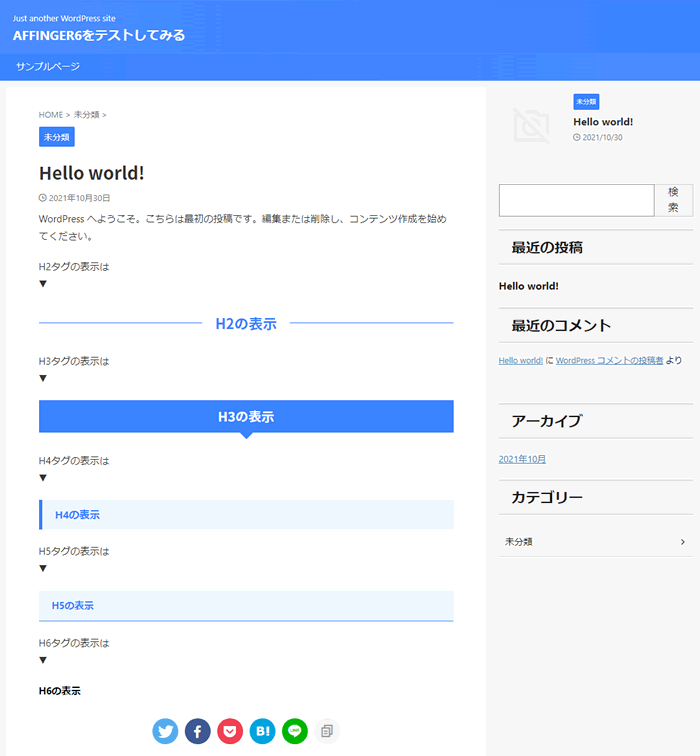
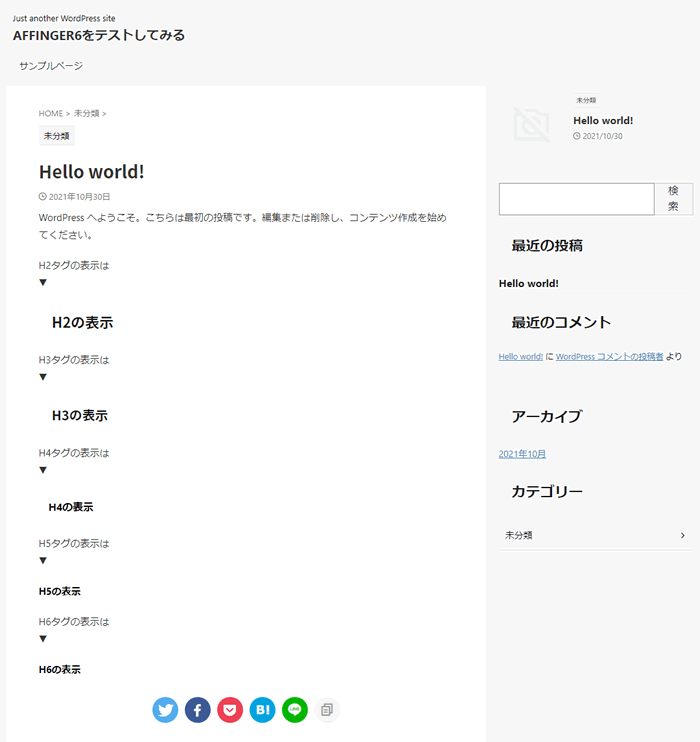
hタグのデザインは、各下層ページの見た目に、h2~h6のデザインを表示しています。
サイドメニューのタイトルデザインも、各下層ページの右側でサイドバーのデザインを確認できます。
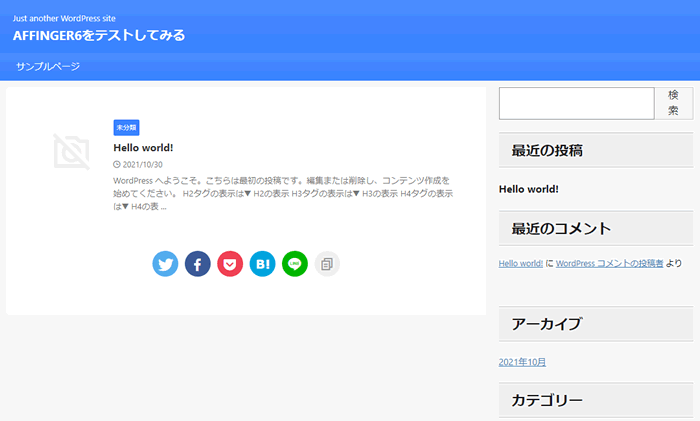
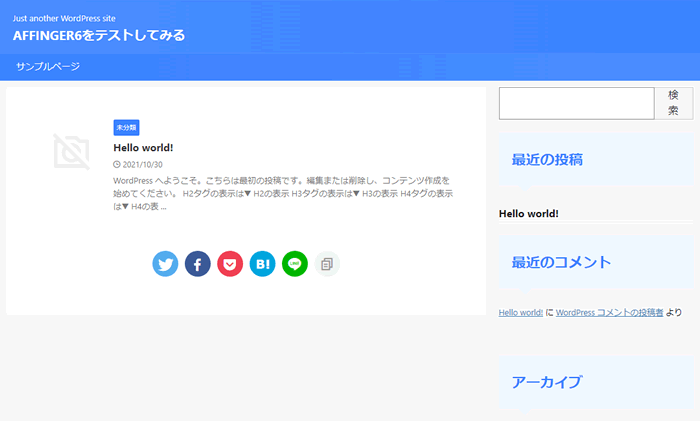
デフォルト(グラデーション横)の見た目
デフォルト(グラデーション横)のトップページの見た目

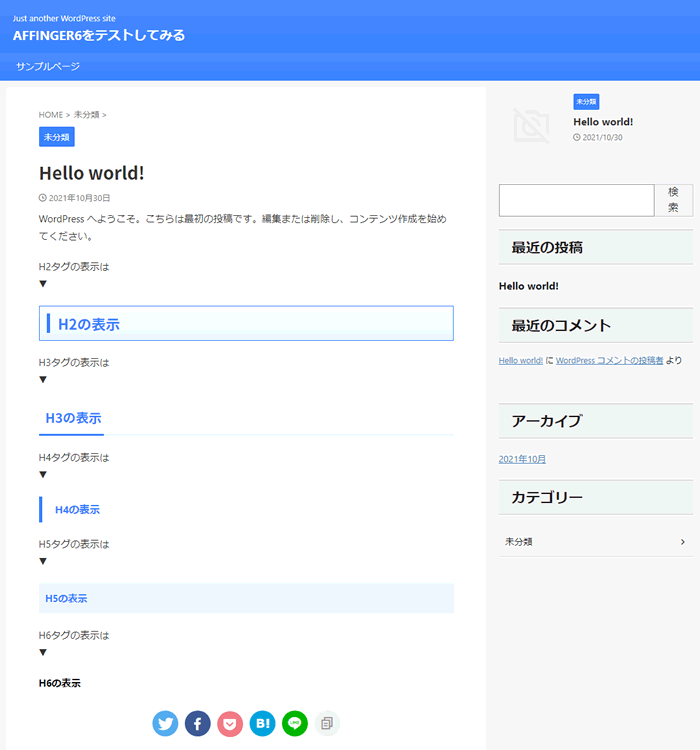
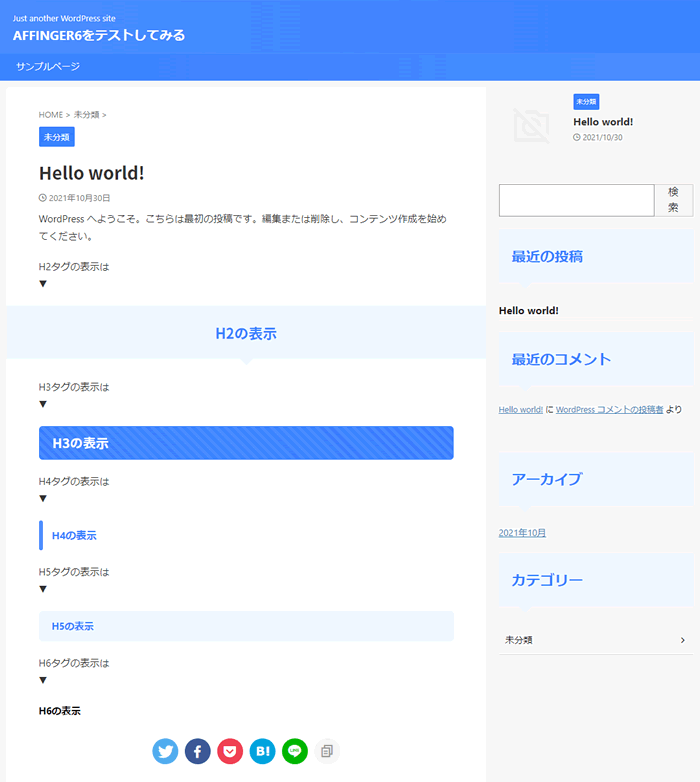
デフォルト(グラデーション横)の下層ページの見た目

h2とh3はテキストがセンター揃えになっています。
サイドバーのタイトルデザインがやや見にくいです。
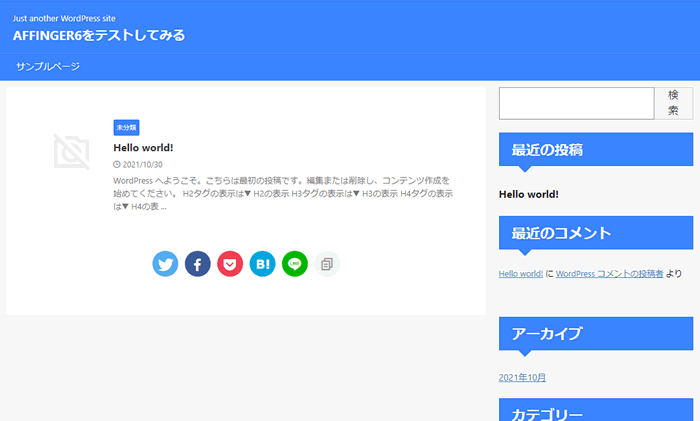
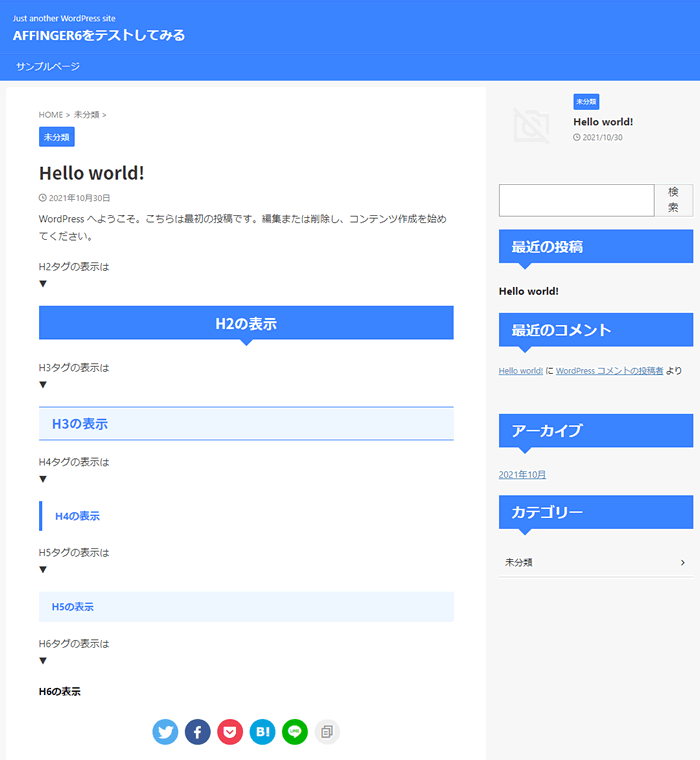
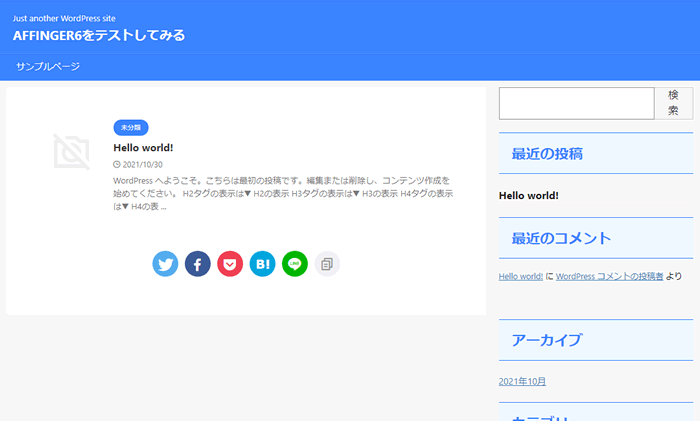
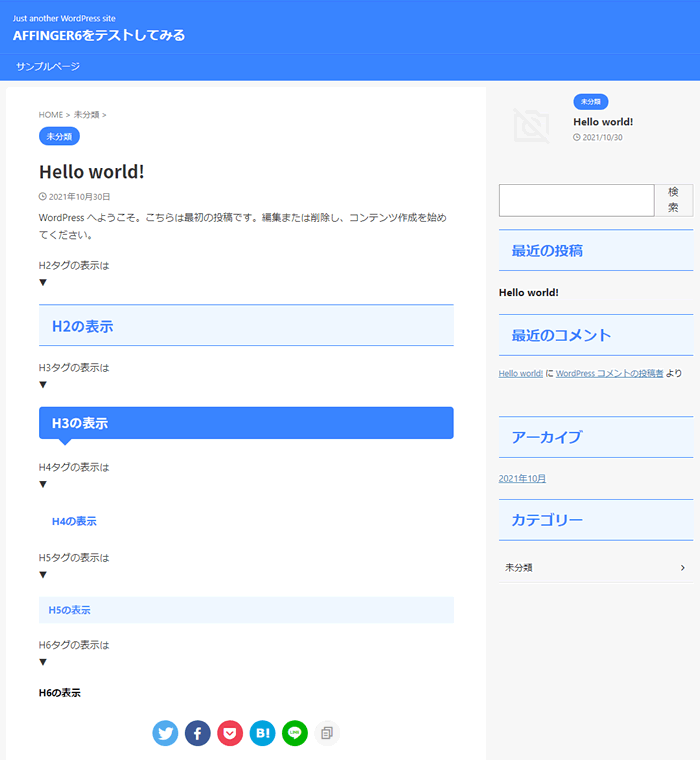
ビジネス(グラデーション縦)の見た目
ビジネス(グラデーション縦)のトップページの見た目

ビジネス(グラデーション縦)の下層ページの見た目

フラット(シンプル)の見た目
フラット(シンプル)のトップページの見た目

フラット(シンプル)の下層ページの見た目

h2のテキストがセンター揃えになっています。
サイドバーのタイトルデザインは見やすいです。
キューティー(ストライプ)の見た目
キューティー(ストライプ)のトップページの見た目

キューティー(ストライプ)の下層ページの見た目

h2のテキストがセンター揃えで、横幅いっぱいに背景が広がっています。
h3にはストライプが入って見やすくなっています。
ブログ(初心者おすすめ)の見た目
ブログ(初心者おすすめ)のトップページの見た目

ブログ(初心者おすすめ)の下層ページの見た目

リセット(設定なし※カラー含む)の見た目
リセットは、デザインが反映されないもので、初心者であれば、基本的に使いません。
CSSを自分で書いて、完全オリジナルデザインにする時に使います。
リセット(設定なし※カラー含む)のトップページの見た目

リセット(設定なし※カラー含む)の下層ページの見た目

どのデザインもそのまま使うよりは、デザイン修正をした方がいいです。
hタグを独自デザインにする
hタグを「デザインパターン」にあるものから、独自のデザインに変えたい場合は、「外観」>「カスタマイズ」>「全体カラー設定」の「簡単設定を使用する」で「初期値として設定」を選択します。
hタグ自体は、「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」で変更できます。
hタグを独自デザインに変更する時の注意
「簡単設定を使用する」で「初期値として設定」を設定した後に、hタグを独自デザインにして、また、AFFINGER6で「デザインパターン」を変更すると、設定したhタグのデザインが崩れる場合があります。
hタグのデザインが崩れる変更方法
- 「簡単設定を使用する」で「初期値として設定」を設定
- hタグを独自デザインに変更
- AFFINGER6で「デザインパターン」を変更
- hタグのデザインが崩れる!
全てが崩れるわけではありませんが、変わった場所を探すのが大変なので、hタグを独自デザインに変更した後は、「AFFINGER 管理」の「デザインパターン」は変更しないようにしましょう。
サイドメニューのタイトルデザインを独自デザインに変更する
サイドメニューのタイトルデザインを変更したい場合は、「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」の「ウィジェットタイトル(サイドバー)」で変更できます。
デザインパターンで「キューティー(ストライプ)」を選択した場合は、サイドバーも「ストライプデザインに変更(※要背景色)」にした方が見た目がいいです。
「全体のカラー設定」の簡単設定が複雑
「外観」>「カスタマイズ」>「全体のカラー設定」の簡単設定は、あまりいじるとよくわからなくなります。
基本は、下記のいずれかを使うようにします。
| 簡単設定 | 詳細 | 利用条件 |
| 使用しない | 「AFFINGER 管理」>「全体設定」で設定した「カラーパターン」と「デザインパターン」が表示される。 | 自分でデザインするのが面倒な場合 |
| (3)初期値として設定 | 【何も変更していない時】 「AFFINGER 管理」>「全体設定」で設定した「カラーパターン」と「デザインパターン」が表示されます。 【変更した時】 |
カラーパターンに変えたい色がないや、hタグのデザインを変更した場合。 |
キーカラー、メインカラーなどの設定を解除した時
「外観」>「カスタマイズ」>「全体のカラー設定」の「簡単設定を使用する」で「初期値として設定」を選択して、キーカラー、メインカラーなどを設定して「公開」することで、サイト全体の色を変更できます。
メモ
上記の方法で「AFFINGER 管理」>「全体設定」で設定した「カラーパターン」から色を変更できます。
もし、キーカラー、メインカラーを「クリア」して使うのをやめると、簡単設定の「初期値として設定」は、リセット状態になります。
新しくキーカラー、メインカラーを設定しない限り、色が付きません。
カスタマイザーのリセットは最終手段
「外観」>「カスタマイズ」>「全体のカラー設定」の「カスタマイザーをリセットする」で、設定をリセットができます。
ですが、これは最終手段として使いましょう。
基本的に、「外観」>「カスタマイズ」で設定した内容が全てリセットされます。
hタグの設定なども全てリセットされるので注意が必要です。
【まとめ】AFFINGER6(アフィンガー6)のデザインパターン
AFFINGER6(アフィンガー6)のデザインは、デザインパターンから選択できます。
ただし、そのまま使うのはやや厳しい感じがします。
もし、自分で独自の色やhタグにしたい場合は、下記の手順で変更しましょう。
- 「AFFINGER 管理」>「全体設定」の「カラーパターン」でいずれかを選択しておく
- 「AFFINGER 管理」>「全体設定」の「デザインパターン(カスタマイザーの初期値及びリセット値)」でいずれかを選択しておく
この二つは設定したら変更しない。
※変更すると、これから変更したhタグの修正が戻ってしまうことがあるため。
次に、下記の順番で設定して公開します。
- 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」でhタグを変更する
- 「外観」>「カスタマイズ」>「見出しタグ(hx)/テキスト」でウィジェットタイトル(サイドバー)を変更する
- 「外観」>「カスタマイズ」>「全体のカラー設定」の「簡単設定を使用する」でキーカラー、メインカラーなどを変更する
- 「外観」>「カスタマイズ」>「全体のカラー設定」の「簡単設定を使用する」で「初期値として設定」を選択する
