疑問
・ブログが読みにくい
・滞在時間が伸びない
・ユーザーがすぐに離脱してしまう
この記事では、読みにくいブログを読みやすくする方法を紹介します。読みやすくなれば、結果的に滞在時間も伸びます。
ブログの読みやすさは「文章の見た目」が重要です。
どんなに完成度の高い記事構成でも、論文のように文字がびっしり詰まった文章は、読む気がなくなってしまいます。
まずは「見た目」を整えて、本文を読む前に、ユーザーが離脱してしまうのを防ぎましょう!
目次
読みにくいブログを読みやすくするための全体設定
読みにくいブログを改善するための全体設定は、下記の項目です。
読みやすくするための要素
- 1行の文字数を調整する
- 文字の大きさを整える
- 行間を調整する
- フォントを調整する
それぞれの項目を詳しく説明します。
1行の文字数を調整する
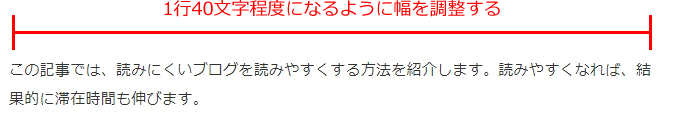
パソコンで読むユーザーが多いブログの場合は、1行の文字数を全角40文字程度になるように調整しましょう。
視線を動かさないと読めない横長の文は、目が疲れやすく、短期記憶に残りにくというデメリットがあります。
この設定は、パソコン版のYahooやMSNでも使われており、1行の文字数を調整するだけで、文章が読みやすくなります。

Googleアナリティクスを使って、「パソコンで読んでいるユーザーの割合」を確認できます。もし、パソコンで読んでいるユーザーが多い場合は、「1行全角40文字」はおすすめの設定です。
- 【GAユニバーサルの場合】「ユーザー」>「モバイル」>「概要」
- 【GA4の場合】「レポート」>「ユーザー」>「テクノロジー」>「ユーザーの環境の概要」>「プラットフォームデバイス」
文字の大きさを整える
文字の大きさを、フォントサイズ「16~17px」に調整しましょう。
文字が大きすぎても、小さすぎても、目が疲れてしまいます。
パソコンの場合は、上記のフォントサイズに設定し、1行全角40文字になるように調整すると読みやすくなります。
行間を調整する
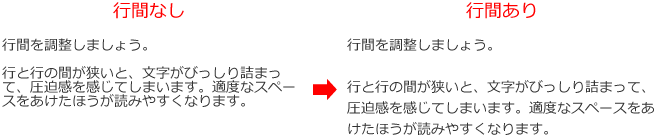
行間を調整しましょう。
行と行の間が狭いと、文字がびっしり詰まって、圧迫感を感じてしまいます。適度なスペースをあけたほうが読みやすくなります。

フォントを調整する
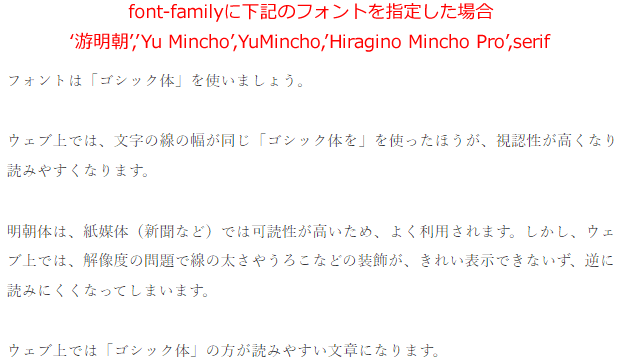
フォントは「ゴシック体」を使いましょう。
ウェブ上では、文字の線の幅が同じ「ゴシック体を」を使ったほうが、視認性が高くなり読みやすくなります。
明朝体は、可読性が高いので紙媒体(新聞など)で利用されています。しかし、ウェブ上では線の太さをきれいに表現できず、線の細い部分がにじんでしまい、読みにくくなってしまいます。

ウェブ上では「ゴシック体」のフォントがおすすめです。
- -apple-system
- BlinkMacSystemFont
- "Segoe UI"
- "Helvetica Neue"
- "Hiragino Kaku Gothic ProN"
- "メイリオ"
- meiryo
- sans-serif
ブログを読みやすくするコツ
以下から、さらに読みやすくするためののコツを紹介します。
全体設定とは異なり、記事ごとに調整することで、文章が読みやすくなります。
読みやすくするためのコツ
- 見出しをつける
- 改行を使う
- 箇条書きを使う
- 句読点をつける
- ひらがなを多めに使う
- 画像を使う
- 文字装飾を統一する
- 色数は少なくする
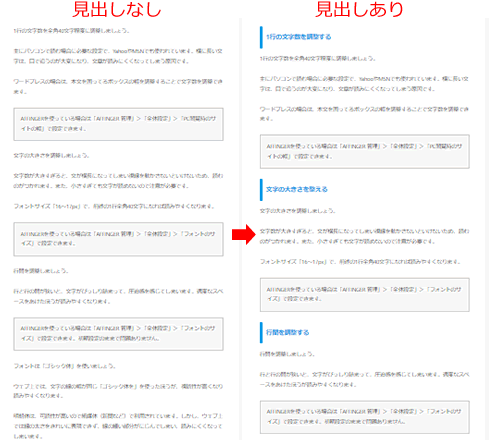
【1】見出しをつける
見出しをつけることで、メリハリがでます。
見出しがアイキャッチの役割になり、単調な文章からメリハリのある文章にかわります。また、見出しをつけることで、書いてある文章の概要をつかむことでき、ユーザーが読み進めるための動機にもなります。
見出しは「話題が変わるところ」で付けましょう。

【2】改行を使う
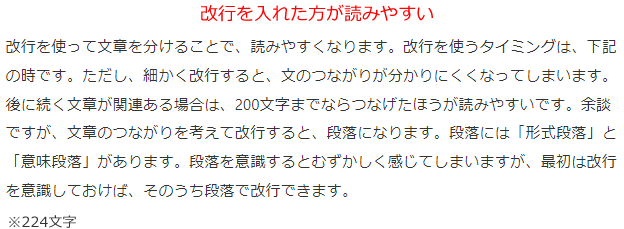
改行を使って文章を分けることで、読みやすくなります。
下記のタイミングで改行を使いましょう。
- 長い文を短くする
- 強調したいところを1行にする
- 内容が変わるところで分ける
ただし、細かく改行すると、文のつながりが分かりにくくなってしまいます。後に続く文章が関係ある場合は、200文字までならつなげても問題ないです。

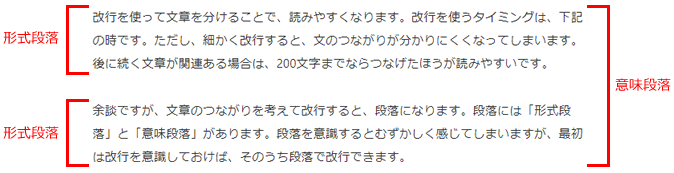
余談ですが、文章のつながりを考えて改行すると、段落になります。
段落には「形式段落」と「意味段落」があります。
- 「形式段落」は、一文一義の文章をまとめた段落(頭が1マス空いた文)
- 「意味段落」は、同じ内容でつながっている形式段落を、一つにまとめた段落
段落を意識するとむずかしく感じてしまいますが、最初は改行を使い、少しずつ文章のつながりを意識することで、段落で改行できるようになります。

【3】箇条書きを使う
箇条書きを使いましょう。
箇条書きを使うことで、一覧性がよくなり、視覚的に情報を整理して伝えることができます。また、直感で理解しやすく、記憶に残りやすいというメリットもあります。
- 一覧性がよくなる
- 情報を整理して伝えることができる
- 直感で理解しやすくなる
- 記憶に残りやすい
【4】句読点をつける
句読点をつけることで、文章にリズムがついて読みやすくなります。
ただし、多用すると単調でぶっきらぼうな文になってしまいます。多すぎず、少なすぎず適切なタイミングでつけましょう。
句読点をつけるタイミングに正解はありませんが、下記の3つのタイミングでつけることが多いです。
- 主語と述語の間
- 音読して息継ぎする場所
- 長い文の調整(30~50文字)
読点は、つける場所や数によって、意味が変わってしまうことがあります。意図した文になるように注意しましょう。
「彼は、オオカミだと叫んだ」※彼が叫んでいる
「彼はオオカミだ、と叫んだ」※第三者が叫んでいる
【5】ひらがなを多めに使う
ひらがな7割、漢字3割を意識して書くと、やわらかいイメージになり、読みやすくなります。
漢字が多いと、圧迫感があり、難しいイメージを持ってしまうので注意しましょう。
例えば、下記の言葉は、ひらがなを使ったのほうが読みやすい漢字です。
- なぜ(何故)
- など(等)
- ころ(頃)
- できる(出来る)
- ため(為)
- おおむね(概ね)
- しきりに(頻りに)
- しばらく(暫く)
また、おしゃれなイメージのカタカナ英語は、意味が伝わりにくく、記憶に残りにくいので、使い過ぎに注意しましょう。
- もし、クライアントがバジェットの関係でオファーを断った場合、オルタナティブの中から、プライオリティの高いものを提案しよう。
【6】画像を使う
画像を使って、読みやすい文にしましょう。
画像の使い方には「中間挿絵」と「文章を補足するための画像」の2つがあります。
「中間挿絵」は大見出しの直後に入れる画像です。アイキャッチの役割があり、その後の文章内容をイメージするために使います。また、文章にメリハリがつくので、読み手のストレスを軽減できます。
「文章を補足するための画像」は、文章を分かりやすくするための画像です。文字だけで説明するよりも、画像を使うことでイメージしやすくなり、記憶にも残りやすくなります。
【7】文字装飾を統一する
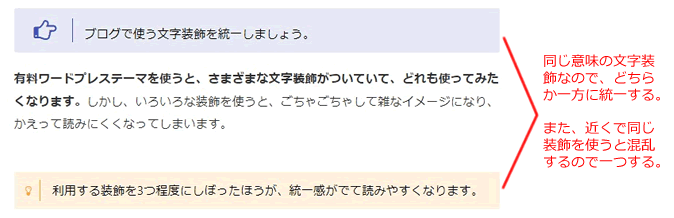
ブログで使う文字装飾を統一しましょう。
有料ワードプレステーマを使うと、さまざまな文字装飾がついていて、どれも使ってみたくなります。しかし、いろいろな装飾を使うと、ごちゃごちゃして雑なイメージになり、かえって読みにくくなってしまいます。
利用する装飾を3つ程度にしぼったほうが、統一感がでて読みやすくなります。また、

【8】色数は少なくする
色数は少なくしましょう。
文中に黒・赤の太文字や、赤色・黄色の下線などが混在すると、バランスが悪くなり、まとまりがなくなってしまいます。
ユーザーに重要な部分が伝わらないだけでなく、読み手にストレスがかかります。
色をできるだけ使わないようにすれば、見やすい文章になります。

YahooとMSNを比較
参考までに、ニュースサイト大手のYahooとMSNの比較したものを紹介します。
どちらのサイトも、ユーザー目線で徹底的に読みやすさを追求しているので、ブログ作成時の参考になります。
| Yahoo | MSN | |
| 記事ページの横幅 | 約591px | 約781px |
| 1行の文字数 | 40文字 | 40文字 |
| フォントサイズ | 16px | 20px |
| 行間 | 1.8em | 1.667em |
| フォント | メイリオ Hiragino Kaku Gothic Pro Meiryo ヒラギノ角ゴ Pro W3 MS PGothic MS UI Gothic Helvetica Arial sans-serif |
segoe ui meiryo yu gothic hiragino kaku gothic pron sans-serif |
| フォントカラー | #333 | #333 |
読みにくいブログを改善する方法まとめ
読みにくいブログを改善する方法まとめると、下記のようになります。
まず、全体設定(1度設定すればそれ以降は設定が必要ない)では、3つの項目を調整しましょう。
- パソコンで読むユーザーが多い場合は、文字サイズを16~17pxにして、1行の文字数を40文字程度にする
- 行間を調整する
- ゴシック体のフォントを利用する
各記事では、下記の項目を意識しながら記事を書きましょう。
- 見出しをつける
- 改行を使う
- 箇条書きを使う
- 句読点をつける
- ひらがなを多めに使う
- 画像を使う
- 文字装飾を統一する
- 色数は少なくする
下記の2つの記事で、質の高い文章を書くためのコツを紹介しています。是非読んでみてください。
文章を書く時のコツ