WordPress(ワードプレス)で作ったサイトのサイトキャッシュを作成して、描画速度を速くするプラグイン「WP Fastest Cache」があります。

この「WP Fastest Cache」プラグインをインストール&有効化して本当に速くなるのかどうかを検証してみました。
検証ツール「Lighthouse」
サイト速度を検証するのに利用したのは、GoogleChrome拡張機能のLighthouseです。
Lighthouseは、サイトの速度などを検証するときに使われるツールで、パフォーマンス(表示速度)、アクセシビリティ(アクセスのしやすさ)、ベストプラクティス(通信から検証した問題点)、SEOの4つの点でサイトを検証してくれます。パフォーマンス(表示速度)でサイト速度をチェックします。
オープンソースなので、いろいろなところで同じようなツールがでていますが、どれを使っても大体同じです。拡張機能をインストールしたくない場合は、Webサイトから直接利用できるweb.devやPageSpeed Insightsが便利です。
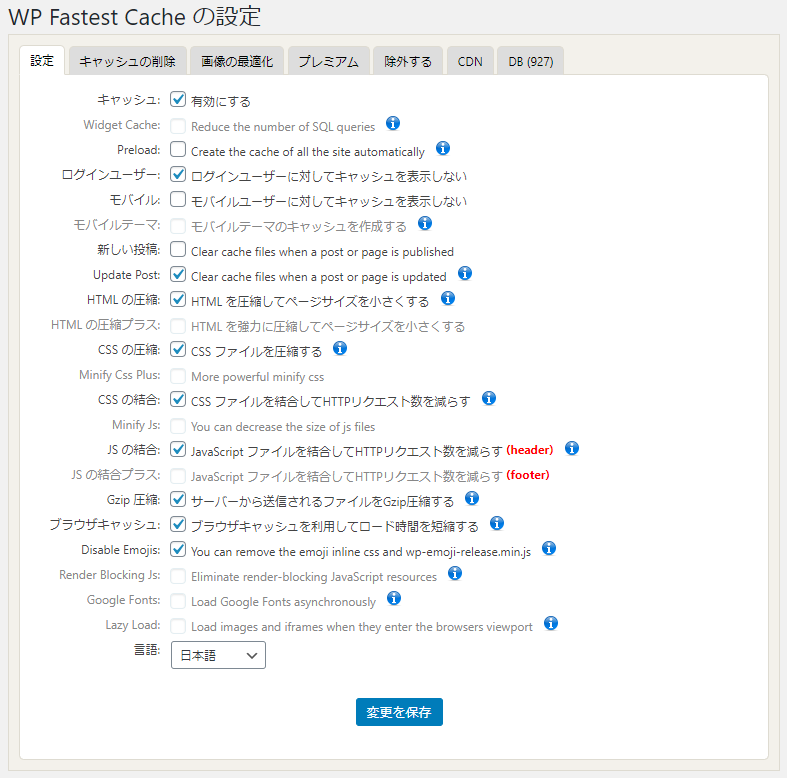
「WP Fastest Cache」の設定
今回の検証での「WP Fastest Cache」プラグインの設定は、下記のようになっています。

検証
今回は、Lighthouseを使って「WP Fastest Cache」プラグインを停止した状態、有効化した状態でそれぞれ10回ずつ計測し、「First Contentful Paint」の平均で比較しました。
※「First Contentful Paint」は、ブラウザが画面上にコンテンツ(テキスト、画像、キャンバスなど)を初めて描画するとき。
※サイトはこのサイトとは別のサイトを利用しました(ちなみに重いといわれるさくらインターネットのサーバーで検証)。
WP Fastest Cacheを停止・有効にして検証した結果
| 停止 | 有効化 | |
|---|---|---|
| 1回目 | 4.2s | 2.7s |
| 2回目 | 4.2s | 2.1s |
| 3回目 | 4.2s | 2.1s |
| 4回目 | 4.2s | 2.7s |
| 5回目 | 3.6s | 2.1s |
| 6回目 | 5.3s | 2.8s |
| 7回目 | 5.2s | 2.1s |
| 8回目 | 5.1s | 2.1s |
| 9回目 | 4.2s | 2.8s |
| 10回目 | 4.0s | 2.1s |
| 平均 | 4.42s | 2.36s |
検証結果
結果は、「WP Fastest Cache」プラグインを使った方が約2.06秒速いという結果になりました。実際に体感でもわかるくらい描画速度が速くなります。
キャッシュが存在しない、初回アクセスこそ速度が落ちるものの、2回目以降はかなり速くなります。
また、設定の「キャッシュ:有効にする」にチェックをいれない状態でも、プラグインが有効であれば1秒弱速くなります。「キャッシュ:有効にする」にチェックを入れたほうが速くなります。
サーバーが貧弱で高額なサーバーに変えようかと思っているなら、一度「WP Fastest Cache」プラグインを試してみるとよいかもしれません。プラグインを使っていない時よりもWordpressサイトを高速化できると思います。
「WP Fastest Cache」プラグインのデメリット
ただし、「WP Fastest Cache」プラグインにはデメリットがあります。
「WP Fastest Cache」プラグインでは、ページをまるごとキャッシュするので「ランキング」や「関連投稿」など時間によって変化するウィジェットパーツが、キャッシュを作成した時点のものになってしまい変化しません。
「WP Fastest Cache」のキャッシュをクリアしても、それまでのクリック数をうまく取得できずにおかしなランキングになったりします。
・WordPress Popular Postsと相性は悪いです。
・非同期系のものならおそらく問題ありません(GoogleAdsenseの関連広告などは問題ありません)。
「WP Fastest Cache」プラグインを使うのであれば、対策としては、おすすめ記事などを固定してウィジェットに追加するといった方法が必要になります。
