SWELLのトップページのデザインに悩んでいませんか?
効果的なデザインを作成するための具体的な手順やポイントがわからないという人もいると思います。
トップページを作成する時は、「目的の明確化」、「ターゲットユーザーの理解」、「分析に基づいたデザイン」が必要です。
そこで、この記事では、「レイアウト構成を考える手順」と「実際にSWELL使ったトップページのレイアウト方法」など、実践的なテクニックを紹介します。
目次
トップページデザインの基本

トップページデザインは、インパクトのあるデザインで目を引くことも重要ですが、訪問者がサイトで行動を起こしやすい構成にすることが大切です。
そのためには、次の点を意識する必要があります。
1)目的の明確化
トップページを訪れた人に何をしてもらいたいかを具体的に決めます。
例えば、「商品を購入してもらう」、「サービスに登録してもらう」、「情報を読んで学んでもらう」などです。
もし、訪問者に商品を購入してもらうことが主な目的の場合は、購入意欲をかき立てる要素が必要になります。
- 「魅力的な商品画像」
- 「特別なオファー」
- 「直感的な購入プロセスへの導入」など
2)ターゲットユーザーの理解
ターゲットユーザーの年齢、性別、興味、職業などを考慮して、何を求めているかを理解します。
これは、ターゲットに合わせたレイアウトやデザインを作るために必要です。
例えば、化粧品サイトであれば、「年齢」や「性別」によって利用する商品がかわり、オーガニックやクルーエルティフリー(動物実験を行わない)といった価値観によっても利用する商品が異なります。
それを見極めたうえで、ユーザーのニーズに応じた要素をレイアウトしていくと、効果的なトップページが作成できます。
3)分析に基づいたデザイン
ターゲットユーザーを理解したら、それをデザインに落とし込みます。
3-1)心理学に基づいた色彩
色は、感情や行動に大きな影響を与えるため、色彩選定はとても重要です。
- ユーザーにどのような印象を与えたいか
- どのような気持ちになってほしいのか
これらを考えながら、色相(色)、彩度(色の鮮やかさ)、明度(色の明るさ)を選択します。
3-2)効果的なタイポグラフィ
タイポグラフィ(文字のフォント、サイズ、配置、色など)は、下記を向上させることができます。
- コンテンツの可読性
- アクセシビリティ
- 全体的なデザインイメージ
文字は「行間」、「文字間」、「色」で、読みやすさや印象がかわるので思っている以上に重要です。
記事などの読む文章は、サンセリフ(セリフのない文字/山のような小さな飾りがない文字)がよいと言われています。
効果的なレイアウト設計

効果的なレイアウトにするには、目的を明確にした後に、「それを実現するにはどのようなコンテンツが必要か」を考えることが重要です。
カスタマージャーニーを使って、ユーザーの行動をイメージし、それに合わせてレイアウトするとやりやすいです。

レイアウトに追加するコンテンツが足りないと感じる場合は、下記の可能性があります。
- 記事不足
- サイト方向性が決まっていない(目的のない記事を量産している)
例えば、企業サイトであれば、カスタマージャーニーから下記のようなコンテンツを考えることができます。
| カスタマージャーニー | コンテンツ案 |
|---|---|
| ①「この会社はどういう会社なの?」 | 企業理念やメインメッセージ |
| ②「どういうサービスがある?」 | 提供しているサービス一覧 |
| ③「実績はある?」 | 実勢や事例紹介一覧 |
| ④「連絡先はどこ?」 | お問合せフォーム |
ユーザーの興味や心の流れを意識しながら、レイアウトを考えると作りやすいです。
事前準備すること
トップページのレイアウトを作成するにあたって、準備しておくとよい項目を紹介します。
「お問い合せ」、「プライバシーポリシー」、「免責事項」のページも事前に固定ページで作成しておきましょう。
記事は多い方が、各パート(新着記事・おすすめ記事・人気記事)で分けて配置した時に、記事のだぶりを減らせます。
準備しておくとよいのが「セクション見出し画像」です。
「見出し」もデザインした画像にすることで、見た目のイメージがとてもよくなるので、質を高めたい人にはおすすめです。
SWELLでレイアウトする時のコツ

レイアウト構成が決まったら、次はレイアウトです。
SWELLできれいにみせるレイアウトのコツを紹介します。
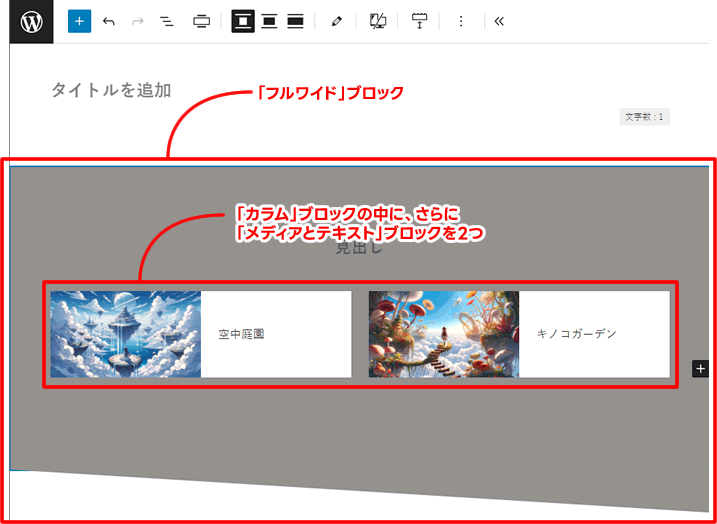
外側にフルワイド・内側に要素を配置する
トップページのレイアウトは、「フルワイド」ブロックを使って境界線デザインを行い、その中に「要素」を配置していきます。
そうすると、きれいなレイアウトを作成できます。
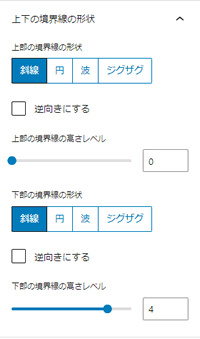
下記の画像は、境界線デザインを「斜線」に設定した例です。

「フルワイド」ブロックの境界線デザインは4種類から選択可能です。

「フルワイド」ブロックの内側には「カラム」、「タブ」、「メディアとテキスト」などいろいろなブロックを配置できます。
サイトの目的やユーザーへの訴求に合わせて、最適なブロックを配置しましょう。
SWELLトップページの作成手順

ここからは、実際にSWELLを使ったトップページデザインの作成方法を解説します。
仮に以下の目的のサイトを作成しました。
| 項目 | 詳細 |
|---|---|
| サイトの目的 | ChatGPTを使って画像や小説を作成する方法を紹介するサイト |
| ターゲットユーザー | これからChatGPTを使ってみようと思っている人 |
情報提供を目的とするサイトで、ユーザーに興味を持ってもらうことを意識した構成にしています。

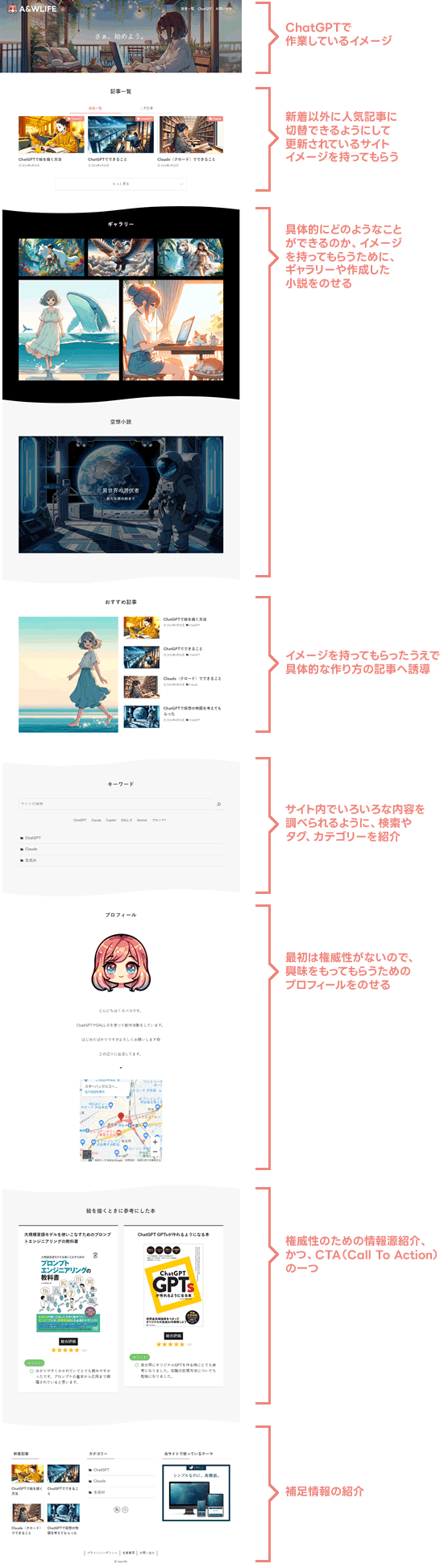
作成したトップページのカスタマージャーニーは次のとおりです。
| カスタマージャーニー | コンテンツ案 |
|---|---|
| ①「このサイトはどういうサイト?」 | 新着、ギャラリー、小説でイメージをつかんでもらう |
| ②「何がある?」 | おすすめ記事・タグクラウドでやっていることに興味をもってもらう |
| ③「誰がやってる」 | プロフィールで自分ややっていることを紹介 |
| ④「やっていることの裏付け」 | 利用した書籍の紹介 |
実際にSWELLのトップページ作成手順を動画で紹介します。
1)「トップページと新着一覧」の固定ページ作成
「トップページ」と「新着一覧」の2つの固定ページを作成します。
ブログ型からサイト型トップページにする時に必須の作業です。
「トップページ用固定ページ」は後から編集しますが、「新着一覧用固定ページ」はただ作成するだけでOK。
2)「表示設定」変更
作成した「トップページ用固定ページ」と「新着一覧用固定ページ」をワードプレスに設定します。
設定後は、ページを更新すると変更内容がトップページに反映されます。
これで、レイアウトを確認しながら作業を進められるようになります。
3)「ヘッダー」編集
SWELLトップページの「ヘッダー」の編集方法を紹介します。
「ヘッダー」とは、ロゴやメニューが配置されている部分です。

変更を加える場所は、「外観」>「カスタマイズ」の「サイト全体設定」や「ヘッダー」です。
4)「トップページ」編集
トップページのメイン画像が配置されている部分が「メインビジュアル」です。

メインビジュアル画像をCanvaなどで作成しておき、それを「カスタマイズ」機能を使って配置します。
また、今回は「新着一覧」を一つのブロックとして配置するため、記事スライダーを非表示にしています。
かっこよくても、ユーザーにとって意味がない場合は削除した方がいいです。
変更を加える場所は、「外観」>「カスタマイズ」の「トップページ」以下のメニューから行います。
メインビジュアルの画像がきたなくなってしまう場合は、表示設定に注意が必要です。
詳細は下記の記事で紹介しています。
-

-
SWELLのメインビジュアルがきたない場合:きれいに表示させる方法
SWELLのメインビジュアルが「なんか、きたない…」と思ったことはないですか? モニターサイズに合わせてつくっていても、設定によっては、画像がきたなくみえてしまうことがあります。 どうすれば、きれいな ...
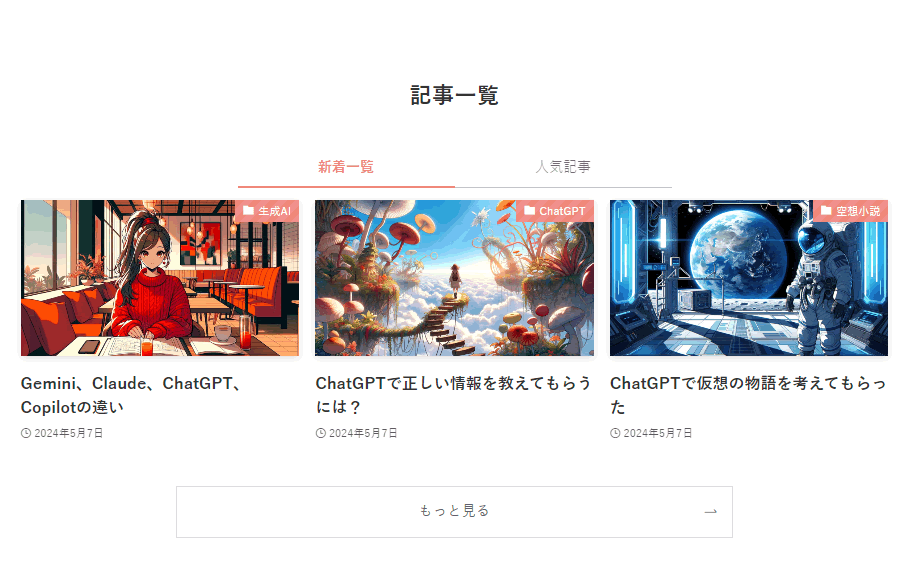
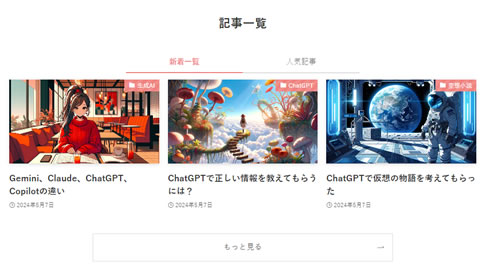
5)「新着記事」設置
「タブ」ブロックを使って「新着一覧」と「人気記事」を設置します。
新着記事だけだと、更新がないと変化が感じられないため「人気記事」も表示するようにしました。

ここからは、最初に作成した「トップページ用固定ページ」を編集していきます。
まずは「固定ページ」の設定で「サイドバーを非表示」にして、ページ全体を一つのデザインにします。
「新着一覧」と「人気記事」は、「投稿リスト」の「カード型」を利用しました。
「人気記事」はGoogleアナリティクス4などのページビューから選定し、記事IDを指定できる「Pickup」を使っています。
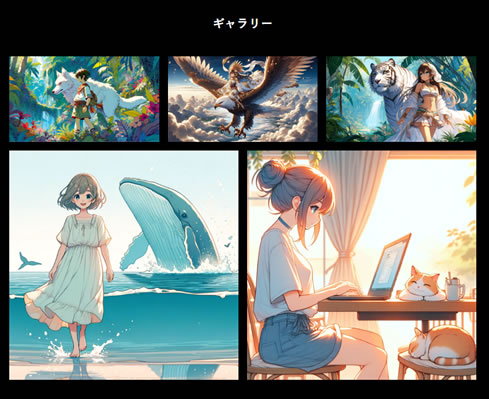
6)「ギャラリー」設置
「ギャラリー」ブロックを使って、画像作品一覧をトップページに表示します。
「ギャラリー」は、ポートフォリオなどのサイトでよく利用されるブロックです。

「ギャラリー」ブロックを利用して画像を配置するだけで簡単に作成できます。
「置換」で簡単に画像の入れ替えができ、順番の変更も可能です。
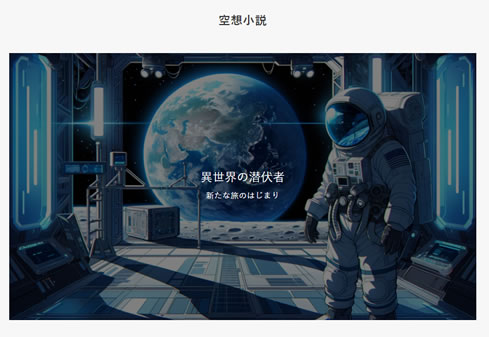
7)「バナー」設置
「バナーリンク」ブロックを使って、インパクトのある記事誘導を行います。

「バナーリンク」を使うと、背景画像のうえに、テキストリンクを簡単にのせられます。
インパクトのあるCTAに使えます。
広告だけでなく、読んでもらいたい記事への誘導リンクにも使えます。
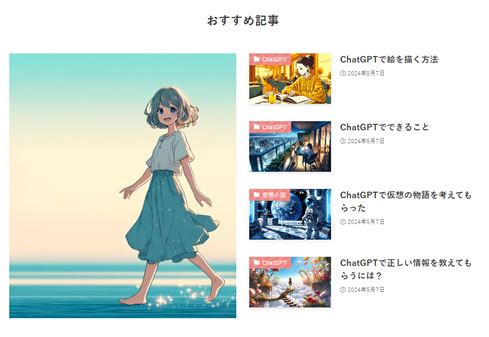
8)「おすすめ記事」設置
SWELLトップページに「おすすめ記事」を設置します。
人気記事とは違い、自分が読んでもらいたい記事を設置するエリアです。

「カラム」で左右に分割し、左に視覚効果の画像を配置。
右側に「投稿リスト」を使って「おすすめ記事」を設置しました。
設置方法は「人気記事」で利用した「Pickup」を「リスト型(縦配置)」で利用しています。
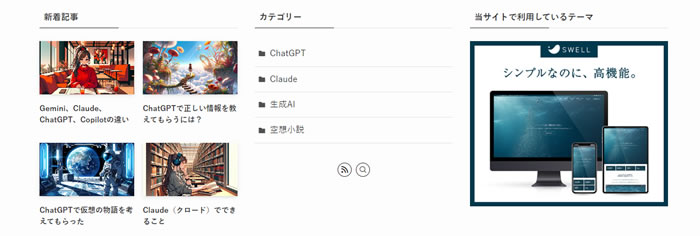
9)「キーワード検索」設置
「キーワード検索」や「タグクラウド」を設置して、サイト内でコンテンツ選びに迷った時の手助けをします。
タグクラウドを表示するには、記事に「タグ付け」が必要です。

「検索」、「タグクラウド」、「カテゴリー」の3つのブロックを利用して、ユーザーがサイト内を回遊しやすくしています。
10)「プロフィール」設置
トップページに「プロフィール」を設置します。

「カスタムHTML」を使って、Googleマップを配置する方法を紹介します。
「Googleマップ」は個人で利用することはあまりありませんが、企業サイトなどで所在地の表示に使います。
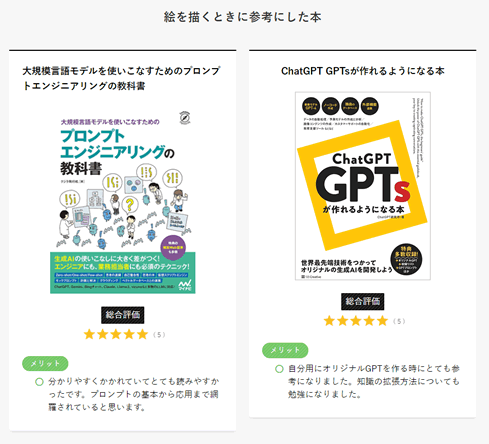
11)「レビュー」設置
トップページに「レビュー」ブロックを設置して、書籍の紹介を行います。

SWELLの商品レビューブロックを使えば簡単に「レビュー」の投稿ができます。
12)「フッター」設置
「フッター」は3列になっており、それぞれのブロックに情報を追加できます。
「フッター」はトップページだけでなく、全てのページに反映されます。

変更は、「外観」>「ウィジェット」で行います。
追加項目がなくて困っているなら「X(エックス)の投稿リストウィジェット」がおすすめです。
13)「グローバルメニューとフッターメニュー」編集
「グローバルメニューとフッターメニュー」を編集します。
「フッターメニュー」はフッターとは別もので、コピーライトの上に表示されるメニューです。

変更を加える場所は、「外観」>「メニュー」で、メニューを作成後に必要なメニュー項目を追加します。
「フッターメニュー」には、「プライバシーポリシー」、「免責事項」、「お問い合せ」などを追加しましょう。
SWELLトップページ作成時のよくある質問

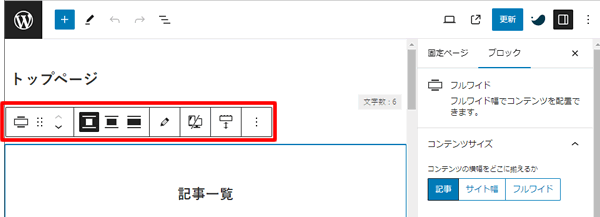
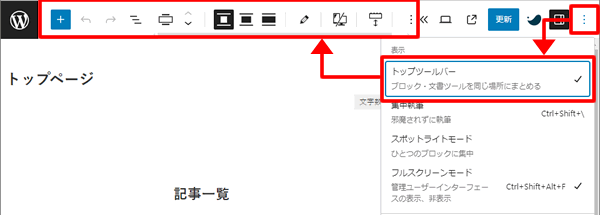
メニューバーが邪魔、どうにかならない?
SWELLの初期状態では「メニューバー」が文字を入力する近くに表示されて邪魔です。

メニューバーを「トップバー」に固定することで、追従を防ぐことができます。
やり方は、編集状態で右上にある「オプション」から「トップツールバー」にチェックをいれると固定できます。

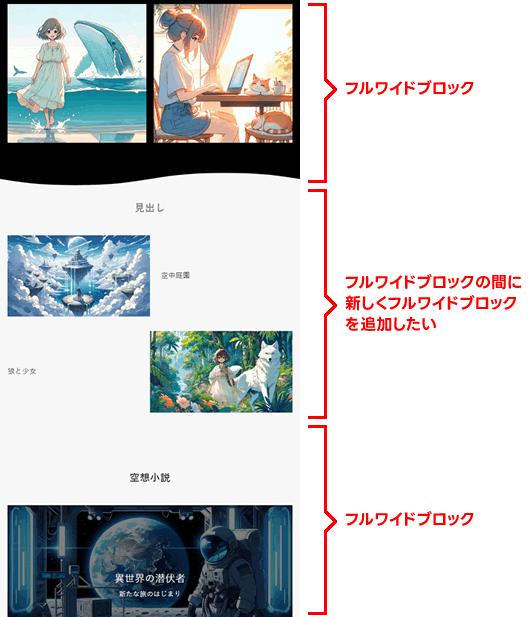
動画でメニューバー固定のやり方を見る新しい「フルワイド」を「フルワイド」の間に追加したい
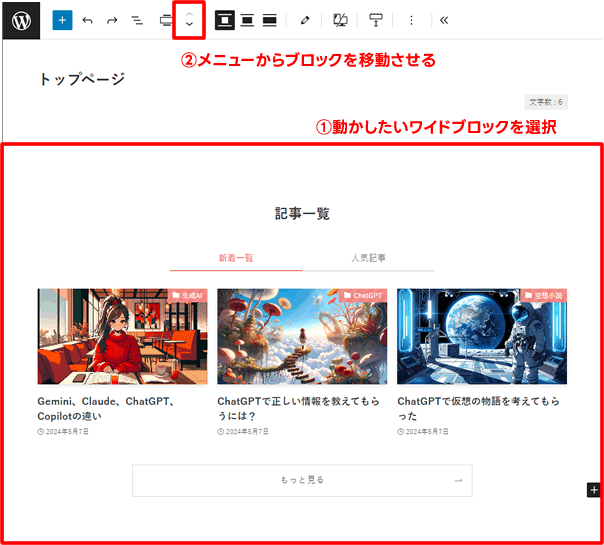
「フルワイド」の間に、後から「フルワイド」を追加したい場合は、一番上、または一番下で「フルワイド」を作成し、メニューで移動させる方法がおすすめです。

メニューからブロックを移動させます。

動画でワイドブロック追加のやり方を見るフルワイドの間に「+」ボタンで直接追加するのは難しいです・・・
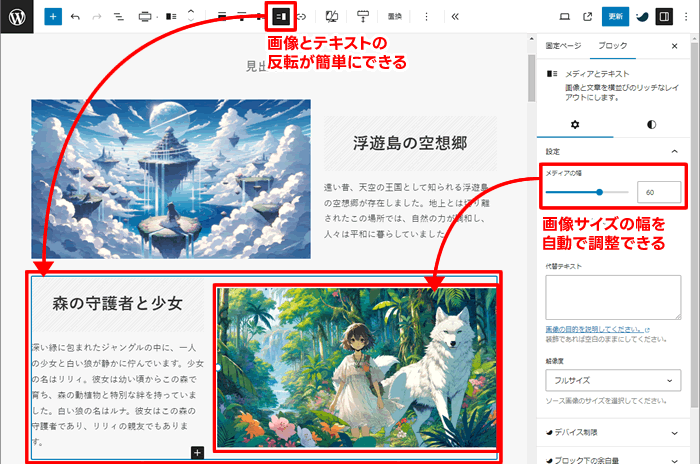
「メディアとテキスト」と「カラム」の使い分け
SWELLには「メディアとテキスト」ブロックと「カラム」ブロックがあり、どちらも同じような使い方が可能です。
例えば、カラムを50:50にして、片方に画像、もう片方にテキストを入れれば、「メディアとテキスト」の初期状態と同じ使い方ができます。
ですが、一つ違いがあります。
「メディアとテキスト」には、「メディアサイズの調整機能」と「メディアとテキストの反転機能」があります。

使い分けとしては、「画像」と「テキスト」を利用したブロックを、交互に入れ替えて作っていきたい時は「メディアとテキスト」を使うと便利です。
なお、テキスト以外のものを「テキスト」に配置すると挙動がおかしくなる(?)ので、その場合は「カラム」を使いましょう。
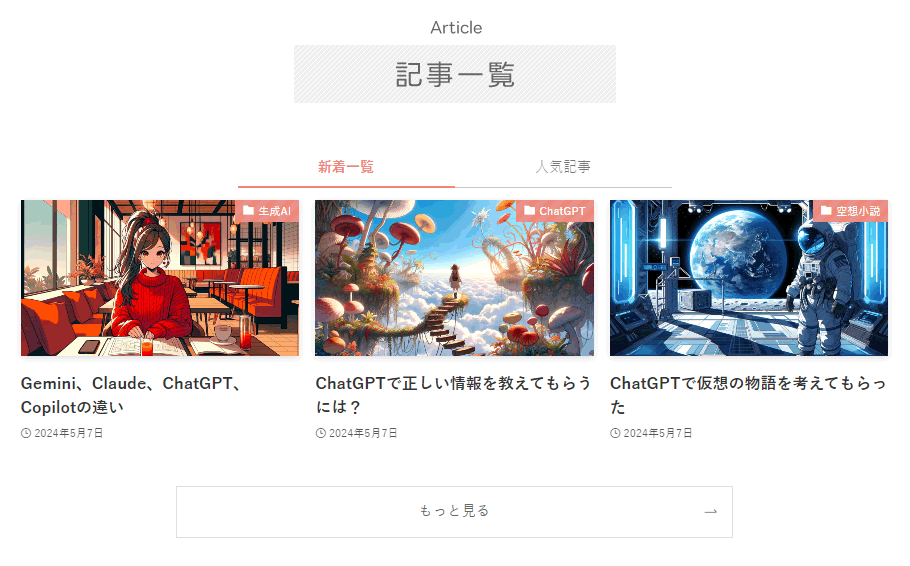
一つの「フルワイド」に別のセクション見出しを追加したい
たまに「フルワイド」ブロックの中に、もう一つ別のセクション見出しを追加したいことがあります。
例えば、ブロックは分けたくないけど、同じグループなので同じエリアでまとめたい時です。
「通常の見出し」を「セクション見出し」に変えると簡単に追加できます。
画像をクリックすると拡大してしまう
初期設定のままだと、画像をクリックすると拡大されてしまいます。
これは、デフォルトで「画像拡大機能がオン」になっているからです。
- 解除方法は下記の2通り。
- SWELL設定で拡大機能をオフにする方法
- 画像ごとに拡大機能をオフにする方法
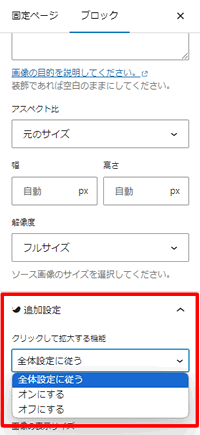
①画像ごとに拡大機能をオフにする方法
画像を選択して「追加設定」にある「クリックして拡大する機能」でオン・オフ設定ができます。

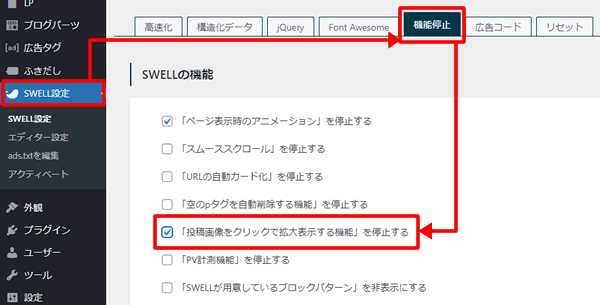
②SWELL設定で拡大機能をオフにする方法
全体設定を変更すれば、個別にオン・オフの設定が不要になります。
やり方は「SWELL設定」>「機能停止」タブ>「「投稿画像をクリックで拡大表示する機能」を停止する」にチェックを入れます。
これで全ての画像の拡大を停止できます。

「見出し」に画像が入らない
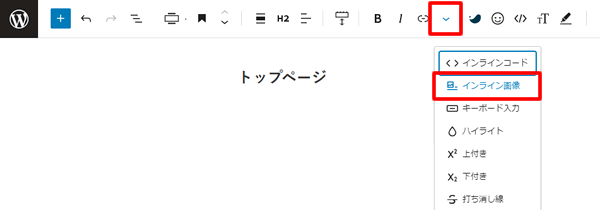
見出しには「画像」ブロックは挿入できないので「インライン画像」を使って挿入します。
見出し部分を選択して、メニューの「さらに表示」ボタンをクリック。
「インライン画像」を選択して、挿入したい画像を選択します。

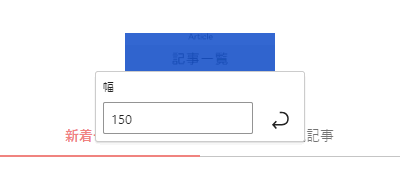
初期のままだと画像が小さく表示されるので、画像をクリックして、元の幅を指定します。

スライドを追加した
情報量が多い場合は、省スペースでまとめて表示できるので便利です。
プラグインだとかゆいところに手が届かないので、おすすめは「Swiper」です。
-

-
SWELLで「Swiper」を利用する方法:スライド内容はブログパーツで簡単作成!
SWELLでスライドを使うなら「Swiper」がおすすめです。 プラグインだとスライドの中身の作成が大変だったり、思うようにいかなかったりします。 また、SWELLでは「記事スライド」でSwiperが ...
-
まとめ:SWELLのトップページをカスタマイズする方法

SWELLにはすぐれたブロックがたくさんあります。
ポチポチしていくだけで、誰でも簡単に、きれいなレイアウトが作成できます。
- ベースに「フルワイド」ブロックを作成
- 内側に必要なブロック(カラム、メディアとテキスト、バナーリンク、投稿リストなど)を配置
難しいのは「デザインの差別化」です。
利用できるブロックは、みな同じなので似たようなデザインになってしまいます。
利用する画像、色味などで、与える印象で差別化が必要です。
トップページなので見栄えも大切ですが、サイトの目的を明確にして、ユーザーに何をしてほしいかをレイアウトに反映することも重要です。
レイアウト構成に関しては、カスタマージャーニーを利用すると要素を検討しやすくなります。
「資格試験勉強」がデザイン力に!
SWELLは手軽にデザインが作成できますが、デザインの基礎があると、デザインの意図を深く理解でき、さらに楽しさが増します。
もし興味があれば、日本デザインさんの記事「WEBデザイナーにおすすめの資格8選」を参考に、資格試験に挑戦してみませんか?
資格勉強を通じて、デザインの知識をさらに深めることができます。