疑問
Javascriptの動作が正しいのかパラメーターを確認したい!デバッグする方法は?
Javascriptの動作が正しいかをChromeブラウザで確認することができます。
Javascript中に下記のコマンドを入力するとパラメーターを確認することができます。
console.log(値);
です。
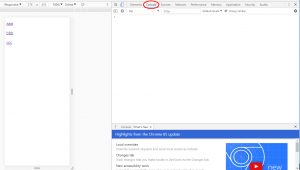
Chromeブラウザを起動して「Ctrl+Shift+I」でデベロッパー画面を表示させ「Console」を選びます。
※クリックすると画像を拡大できます。

console.logの出力サンプル
<body>
<div id="main">
<p id="me" class="data1"><a id="a1" class="aiueo" href="#">aaa</a></p>
<p id="you" class="data1"><a id="a2" class="aiueo" href="#">bbb</a></p>
<p id="him" class="data1"><a id="a3" class="aiueo selected" href="#">ccc</a></p>
</div>
<script type="text/javascript">
$(function(){
$(".data1 a").click(function() {
console.log($(".data1").find(".selected").attr("id"));
return false;
});
});
</script>
</body>
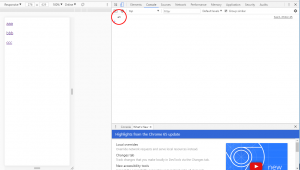
aaaのリンクをクリックすると、先ほど選択したChromeブラウザのConsole画面に値が表示されます。
※クリックすると画像を拡大できます。

window.alertでも値は表示できるのですが、変数の値がObjectだったりすると表示がObjectとなってしまい中身を確認することができません。
Console.logであれば中身も確認することができるのでデバッグにとても便利な機能です。
