ページの読み込み速度が遅いと、コンバージョン率や離脱率の低下につながってしまいます。
AFFINGER6(アフィンガー6)のページ読み込み速度を速くする方法を紹介します。
Contents
AFFINGER6のページ読み込み速度を改善する方法
AFFINGER6(アフィンガー6)のページ読み込み速度を改善する方法として、簡単にできるものには下記のものがあります。
AFFINGER6(アフィンガー6)のページ読み込み速度を改善する方法
- Googleフォントの利用停止
- 画像の軽量化
- 画像のLazyload
- FontAwesomeIcons4.7.0の読み込み停止
Googleフォントの利用停止
AFFINGER6(アフィンガー6)では、一部の表示Googleフォントを利用しています。
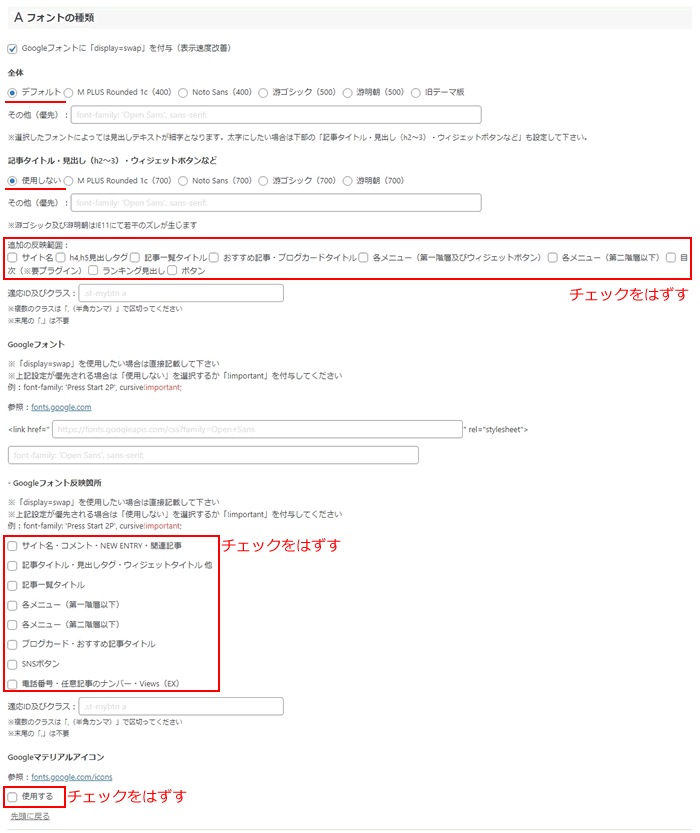
左メニュー「AFFINGER 管理」>「全体設定」>「フォントの種類」で利用を停止します。
下記の方法で利用を停止します。
Googleフォントの利用停止
- 【全体】デフォルト
- 【記事タイトル・見出し(h2~3)・ウィジェットボタンなど】使用しない
- 【追加の反映範囲】チェックが付いていればはずす
- 【Googleフォント反映箇所】チェックが付いていればはずす
- 【Googleマテリアルアイコン】チェックが付いていればはずす
Googleフォントの「Noto Sans」は、ウェブ表示で利用する場合は、CSSで整えないときれいに見えません。メイリオの方が文字が等間隔にそろっていてきれいに見えます。

画像の軽量化
アイキャッチ画像やページ内で利用する画像を書き出す時に、サイズが小さくなる書き出し方を選択します。
使っているツールで試行錯誤が必要です(ツールによっては、書き出し方法の選択がないものもあります)。
PNGで書き出す場合、PNG8、PNG24、PNG32があります。
グラデーションがない画像であれば、PNG8で書き出すと画像サイズが小さくなります。
グラデーションがある画像は、PNG8やPNG24よりJPGで書き出した方が小さくなることが多いです。
画像が劣化しない程度で、サイズが小さい方を選んで書き出しましょう。
画像サイズに関しては、WordPressに画像をアップロードした時に自動で複数の画像が作成され、ページを開いたデバイスの画面サイズによって、使う画像が自動で切り替わるようになっています。
ですが、書き出し時の画像サイズが小さければ、それだけ読み込み速度が速くなります。
アイキャッチに使う画像サイズの推奨サイズは、「1200x630ピクセル」となっており、それを縦横比率を維持して縮小すると下記のようになります。
アイキャッチ画像のサイズ
- 1200x630
- 1000x525
- 800x420
- 640x336
パソコンでAFFINGER6のアイキャッチ画像を表示させる場合、左カラム横幅いっぱいに表示させるなら横740px必要。記事本文と同じ横幅で表示させるなら、横640pxあれば十分です(2023年4月時点)。
ただし、主要なSNSやGoogle Discoverで利用する画像の推奨サイズは「横1200px」となっているので、オススメは「1200x630」になります。
- Twitter推奨画像サイズ:1200x630
- Facebook推奨画像サイズ:1200x630
- Google Discover推奨画像サイズ:横1200px以上
画像のLazyload
Lazyloadとは、ファーストビュー(ブラウザに最初に表示される部分)に入る画像をとりあえず読み込んで、それ以外の画像はスクロールした時に読み込む方法です。
※Lazyloadは、遅延ロードともいわれます。
ページを開いた時にすべての画像を読み込まないので、体感的にページの読み込み速度が速くなります。
モダンブラウザであれば、loading属性というものが利用できますが、ブラウザによっては未対応の場合もあるので、当面はWordPressプラグインで補完しておきましょう。
AFFINGER6には専用のLazyloadプラグインがありますが、無料で使えるプラグインもあります。
おすすめとして「Smush」を紹介しておきます。
SmushのLazyloadは、Javascriptを使っています。
Smushをインストールして有効化したら、左メニュー「Smush」>「Lazy Load」を選択して有効化します。
有効化後に細かい設定もできますが、そのままでも大丈夫です。
また、Smushは非可逆画像圧縮ができるので、読み込んだ画像ファイルが自動で圧縮され、サイズが小さくなります(Bulk Smush)。
FontAwesomeIcons4.7.0の読み込み停止
独自CSSでFont Awesomeをつかっていなければ、FontAwesomeIcons4.7.0の読み込みは停止しましょう。
「AFFINGER 管理」>「その他」で、「FontAwesomeIcons4.7.0の読み込み」のチェックをはずすと停止できます。
もし、FontAwesomeを利用しているところがあると、アイコンが非表示になってしまい、見栄えが悪くなる可能性があります。
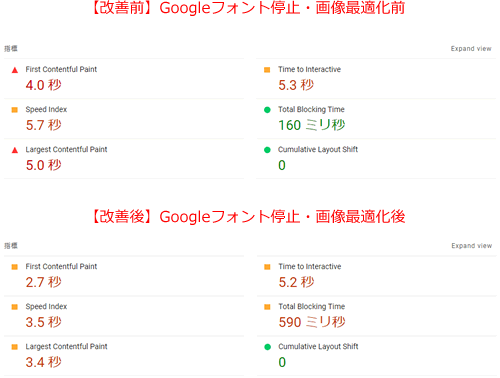
PageSpeed Insightsで内容を確認する
ページの表示速度を遅くしている要因は、PageSpeed Insightsを使って確認できます。
なお、前述のGoogleフォントと画像最適化の前と後をPageSpeed Insightsで比較すると、1秒以上も改善できました。
※PageSpeed Insightsの携帯電話のパフォーマンスです。

ページ読み込み速度改善対策
前述の方法以外で、ページの読み込み速度を改善でできる方法を紹介には下記のものがあります。
AFFINGER6(アフィンガー6)のページ読み込み速度を改善する方法
- 使っていないプラグイン停止
- 子テーマの独自CSS圧縮
使っていないプラグイン停止
使っていないプラグインがあれば、停止しましょう。
特に記事一覧などを表示させるプラグインの場合、専用のCSSやJavascriptを読み込んでいることがあります。
プラグインを停止することで、CSSやJavascriptの読込がなくなるので、読込速度の改善が期待できます。
子テーマの独自CSS圧縮
もし、子テーマを使って自分でCSSを作成している場合は、CSSの圧縮もためしてみましょう。
CSSの圧縮は、改行はスペースなどを取り除くだけで、ツールで簡単にできます。
キーワード選定でお馴染みのラッコツールでも提供しています。
自分の書いたCSSを入力して「圧縮」ボタンをクリックするだけです。
JavaScript / Css 圧縮・軽量化(Minify)
メモ
CSSを圧縮してしまうと、どこに何が書いてあるか分かりにくいので、サイトにアップする用と編集用を分けておきましょう。
【まとめ】AFFINGER6のページ読み込み速度を改善する方法
AFFINGER6(アフィンガー6)でページ読み込み速度を改善する方法として、下記のものがあります。
AFFINGER6(アフィンガー6)のページ読み込み速度を改善する方法
- Googleフォントの利用停止
- 画像の軽量化
- 画像のLazyload
- FontAwesomeIcons4.7.0の読み込み停止
画像関連は、PageSpeed Insightsでもよく要改善となる部分なので、画像の書き出しフォーマットやサイズには注意しましょう。
また、画像圧縮は、プラグインを使って継続的に実施していれば、パフォーマンスもよくなります。