AFFINGER6(アフィンガー6)を購入したけど、どの設定をすればよいのかわからない。何からはじめればいいの?
AFFINGER6では設定できる項目が多いので、慣れないうちは初期設定だけでかなりの時間を使ってしまいます。
最低限やっておいた方がいい「おすすめ20項目+α」を紹介します。
目次
AFFINGER6をインストールしたら最初にやること
いろいろな設定をする前に、下記の初期設定をしましょう。
①「AFFINGER 管理」>「はじめに」に移動して、「最初にまずSaveを1回クリックして下さい(初期値が設定されます)」にある「Save」ボタンをクリックします。
②「設定」>「パーマリンク設定」に移動して「変更を保存」ボタンをクリックして「パーマリンクの更新」も完了させます。
この2つはマニュアルにもあるのでインストールしたら最初にすませましょう。
AFFINGER6の設定で「AFFINGER 管理」でやる項目
AFFINGER6の初期設定で左メニューの「AFFINGER 管理」でやる項目を紹介していきます。
自分に必要ないところは設定不要です。
【1】アイキャッチ画像の設定
初期状態では、アイキャッチ画像は非表示になっています。
下層ページの先頭で画像を表示させたい場合は、設定変更が必要です。
下記の2つにチェックを入れて保存します。
- アイキャッチ画像の表示を全ての記事で有効化する(デフォルトは上部)
- アイキャッチ画像をタイトル下表示に変更する
メモ
記事では、アイキャッチを表示しない方が、直帰率や離脱率は減少します。
パソコンの場合はインパクトがなくなりますが、モバイルからの流入がメインの場合は、ない方がいいかもしれません。
【2】記事の更新日付の表示
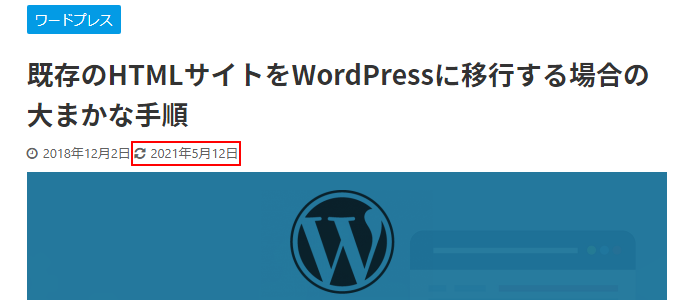
記事に表示する日付は、投稿日付だけでなく更新日付も表示することで、記事の鮮度をユーザーに伝えることができます。
更新日を伝えることで、ユーザーも安心できるので、おすすめです。

【3】スマホでメニューを表示
スマホでサイトを見る場合、基本的にスマホ本体を左手で持って、画面操作は右手で行うことが多いので、メニューは右側にあった方が便利です。

【4】スマホで検索ボタンをヘッダーに表示
パソコンの場合は、検索ボックスをサイドメニューに表示できますが、スマホの場合はできません。
そのため、スマホの場合は画面上部に表示させることで、利便性を高める必要があります。
スマホで検索ボタン(検索アイコン)をヘッダーに表示させる方法は、以下のとおりです。
【5】フォントのサイズ
コンテンツ内のスマホ、タブレット、PCの場合のフォントサイズを指定します。
そのままでも使えますが、PCの場合の基本(Pタグ他)が小さく、行間がややつまった感じがするので修正するといいです。
このサイトでは以下の設定を行っています。
スマートフォン
・【基本(Pタグ他)】サイズ:16px
タブレット
・【基本(Pタグ他)】サイズ:16px
PC
・【基本(Pタグ他)】サイズ:16px
・【基本(Pタグ他)】行間:32px
・【H2タグ】サイズ:25px
・【H3タグ】サイズ:21px
・【H4タグ】サイズ:17px
文字間
・字間のスペース(letter-spacing):0.05em
【6】記事ページのサイドバーに表示される新着記事を非表示にする
初期設定の場合、記事ページのサイドバーに、新着記事一覧が自動で表示されます。
他のメニューより優先して表示されるので、不要な場合は非表示にしましょう。
- トップページのサイドバーの新着記事一覧を非表示にする
- 下層ページのサイドバーの新着記事一覧を非表示にする
【7】トップページのタイトルとデスクリプションを設定する
トップページの「title」タグと「description」タグは、以下の場所で設定できます。

【8】タイトルからサイト名を削除する
何もしていなければ、タイトル(titleタグ)にサイト名が追加されてしまうので、設定で非表示にしておきましょう。
ページのソース(Chromeの場合はCtrl+U)を開いて「<title>」と検索することで、サイト名の表示・非表示を確認できます。
指名検索(サイト名で検索)が多い、有名サイトの場合は、タイトルにサイト名があってもいいのですが、タイトルの文字数が増えてキーワード効果が薄まるので、非表示がおすすめです。

【9】ツイッターカードを使えるようにする
ツイッターカードを設定すると、自分のブログURLをSNS(Xなど)に貼り付けた時に、画像付きのカード形式で表示できます。
「AFFINGER 管理」>「SNS / OGP」>「X(旧Twitter設定)」で、「現在のX(旧Twitter)アカウント@」に自分ツイッターの@マーク以下を入力して保存します。
- 「ハッシュタグの設定」は必須ではありません。
- X(旧Twitter)カードサイズは「大」を設定。
この設定だけだとトップページのURLを貼り付けた場合は「no-image」が使われてしまいます。
トップページ用のツイッターカード画像設定は、【トップページ(投稿・固定ページ以外)アイキャッチ画像】でできます。
ページのソース(Chromeの場合はCtrl+U)を開いて「twitter:image」と検索し、表示したい画像が設定されていれば完了です。
もしくは、Card validatorというツールを使って確認することもできます。
【10】ヘッダー部分のキャッチフレーズを消したい
ロゴの上に表示されるキャッチフレーズを消すことができます。
「スマホ(タブレット含む)のみ」と「PCのみ」のそれぞれでチェックを入れます。
「PCのみ」にチェックを入れるとフッターのキャッチフレーズも消えます。
「PC・スマホ共通」にある設定では、ロゴとキャッチフレーズの両方が非表示になってしまいます。
もう一つ方法があります。
その他、ロゴとキャッチフレーズの上下を入れ替えたい場合は、「PC・スマホ共通」にある「サイト名とキャッチフレーズを上下反対にする(フッター連動)」にチェックをいれると変更できます。
【11】Googleアナリティクスを設定する
Googleアナリティクスの設定は、AFFINGER6でできるため、All-in-One-SEOなどのプラグインのインストールは不要です。
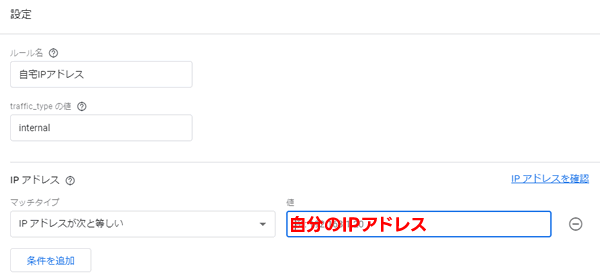
今はGoogleアナリティクス4しか利用できないため「G-」を含むIDを入力します。
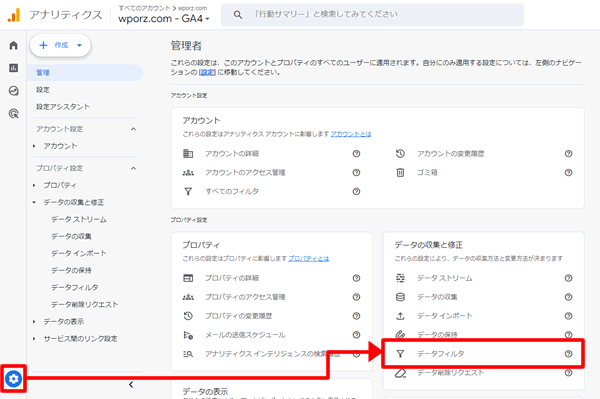
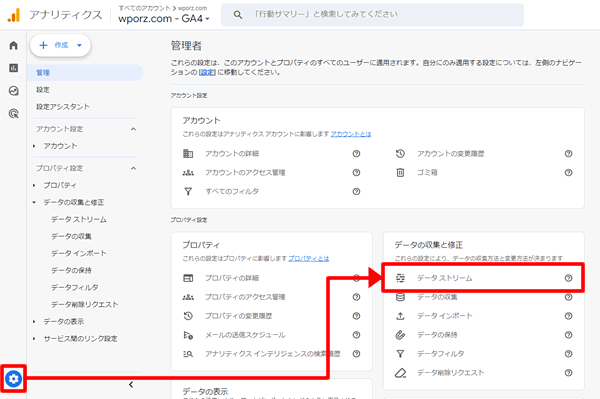
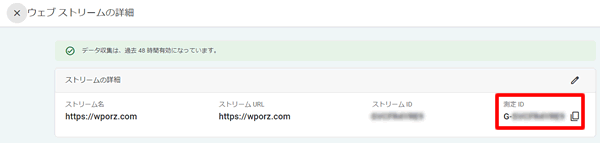
トラッキングIDを見つけるには、Googleアナリティクス4にアクセスし、左下の「管理」>「データストリーム」を開きます。

表示されているリストから「対象のデータストリーム」をクリックすると、トラッキングIDが右側に表示されます。この「Gから始まるID」をAFFINGERに登録してください。

【12】サイト全体のカラー設定
サイト全体のカラー設定は、「AFFINGER 管理」と「外観」でできます。
「AFFINGER 管理」では、すでにある色から選択し、「外観」では自分の指定した色で設定できます。
「AFFINGER 管理」の場合は、下記の場所で設定します。
メモ
「AFFINGER 管理」のカラーパターンを設定したい場合は、「外観」>「カスタマイズ」>「全体カラー設定」の「簡単設定を使用する」の項目では、【使用しない(管理画面で選択したカラーが初期値になります)】を選択しないと反映されません。
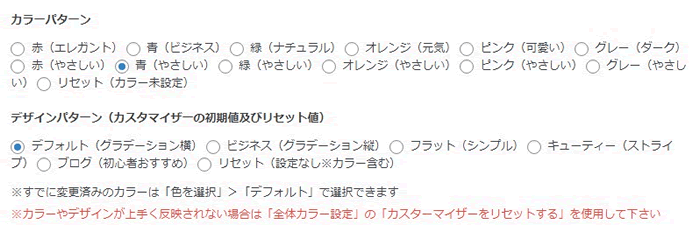
ついでに下にある「デザインパターン」を設定しましょう。
デザインパターンで設定できるのは下記の項目です。
あくまで、パターンの設定で色などの設定はここではできません。
デザインパターンで設定できること
- カテゴリーやタグの背景形状
- サイドメニューのタイトルの背景形状
- hタグの背景形状>
「ブログ(初心者おすすめ)」が使いやすいと思います(このサイトはデフォルトを使っています)。

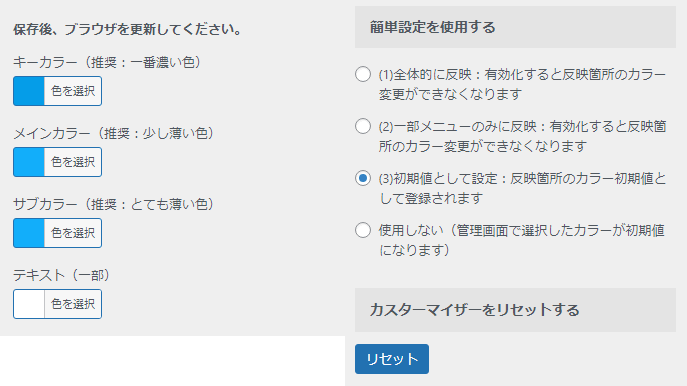
もう一つの色の設定方法が、「外観」で設定する方法です。
自分で利用したい色が決まっている場合はこちらを使います。
その下にある「簡単設定を使用する」で【 (3)初期値として設定:反映箇所のカラー初期値として登録されます】を選びます。

AFFINGER6の設定で「カスタマイズ」でやること
AFFINGER6の設定で「外観」>「カスタマイズ」でやることを紹介します。
【1】hタグの設定
hタグは、ユーザーにページの項目を分かりやすく伝えるために重要です。
初期設定のままでも使えますが、カスタマイズして見やすくすることもできます。
【2】favicon(ファビコン)を設定する
AFFINGER6では、favicon(ファビコン)のことを「サイトアイコン」と呼んでいます。
詳細な設定方法は下記の記事を参考にしてください。
AFFINGER6でfavicon(ファビコン)を設定する方法
【3】トップに戻るボタンの丸角をとりたい
ページを下にスクロールすると表示される「トップに戻るボタン」の丸角をとって四角にしたい場合の設定です。
【4】ブログカードのラベルデザインをリボンにしたい
ショートコードで指定するブログカードのラベルのデザインを「たすき掛け」ではなく「リボンデザイン」に変える方法です。

【5】サイト全体の背景色の設定
初期値では、サイトの最背面にうすいグレー(#f2f2f2)が設定されています。
記事一覧や本文などの背景は白(#ffffff)、サイドメニューには最背面の色が使われています。
広がりを感じるデザインにしたいなら、全体を白にすると広がりがでます。
【6】ヘッダーの色を変えたい(メニュー以外)
ロゴが背景色とうまくなじむように変更できます。
ただし、白にしてしまうとモバイル表示の時に、ヘッダーの文字が見えなくなってしまうので注意が必要です。
AFFINGER6の設定で「プラグイン」の追加
これだけは追加しておいた方がよい最低限必要なプラグインを紹介しています。
【1】sitemap.xmlを設定する
Googleにページをインデックスしてもらうためのsitemap.xmlを、プラグインを使って設定します。
※XML Sitemap & Google Newsの作者はRavanHさんです。

「自分のドメイン/sitemap.xml」にアクセスすれば設定できているかを確認できます。
確認できたら、次はSearch Consoleで送信します。
Search Consoleにログインして、インデックスにある「サイトマップ」から上記のURLを送信して登録します。
【2】目次を設定する
目次は、プラグインを使って設定します。

主な設定項目は下記のとおりです。
- 「表示条件」:2つ以上見出しがあるとき
- 上級者向け設定「見出しレベル」:h2とh3にチェックを入れ、h1とh4~h6はチェックをはずす
【3】AFFINGERブロックを設定する
「AFFINGERブロック」は、AFFINGER専用のブロックを利用するためのプラグインです。
「AFFINGERブロック」は、「購入ユーザー限定ページ」からダウンロードできます。

ファイル(st-blocks.zipままでOK/解凍不要)をダウンロードしたら、「プラグイン」>「新規プラグイン追加」>「プラグインのアップロード」から、ファイルを選択してインストールし有効にしてください。
これで完了です。
「AFFINGERブロック」をインストールすることで、AFFINGER専用ブロックが使えるようになります。

AFFINGER6の初期設定+α
AFFINGER6の初期設定では、必須設定ではないけど設定しておくとよい「+αの要素」を紹介します。
スマホ表示の時にサイドバーを非表示にする
スマホ表示の時に、サイドバーを非表示(読み込み自体なし)にできます。
サイドバーにプラグインを使っている場合は、表示速度は改善できます。
ただし、設定している広告やおすすめ記事なども表示されなくなるので注意が必要です。
構造化データを設定
構造化データの設定をしておくことで、サイトの信頼性を高めることができます。
表示する管理者ID(「ユーザー」>「ユーザー一覧」)で指定した情報が利用されるので、情報を設定しておきましょう。
サイドバーにお問い合わせボタンを追加
サイドバーにお問い合わせボタンを追加できます。
タイトルとURLを入力して保存します。
サイドバーに任意のボタンを追加
サイドバーに任意のボタンを追加できます。
タイトルとURLを入力して保存します。
背景色なども変更できますが、入力しない場合はサイトカラーが設定されます。
免責事項やプライバシーポリシーなどに使えます。
プロフィールカードを設定する
プロフィールカードは、ブログ上にアバター画像と簡単な自己紹介を掲載できる名刺みたいなものです。
どういう人がブログやサイトを運営しているのかを伝えることができます。詳しい作り方は下記の記事を参照。
AFFINGER6の初期設定であると便利な「おすすめ項目」
AFFINGER6をインストールした後に設定したほうがよい項目は結構ありますが、全部設定しなくても自分の必要なものを追加してください。
プラグインなどは必要に応じて追加しましょう。
おすすめのプラグイン
- お問合せフォーム「Contact form 7」
- ショートコード作成「Shortcoder」
- リビジョン管理「WP Revisions Control」
- ログインページURL変更「WPS Hide Login」
Search Consoleの設定
AFFINGER6の初期設定とは別ですが、必ずやっておいた方がよいのが「Search Consoleの設定」です。
これをやっておかないと、ブログの存在をGoogleに気づいてもらえず、いつまでたってもランキングに表示されません。
Google Analyticsを設定した後にやれば、簡単に設定できます。必ずやりましょう!