疑問
Mouseflow(マウスフロー)のセッション数がすぐになくなってしまう。セッション数を節約する方法はある?
Mouseflowのセッション数とは、計測できる回数のことで各プランで上限があります。
Mouseflowは、WordPressプラグインを使って簡単に開始できますが、全ページにトラッキングコードが埋め込まれるので、セッション数がすぐになくなってしまいます。
これを防ぐには、計測したいページだけにトラッキングコードを表示させます。
以下からWordPressで必要なページだけにMouseflowのトラッキングコードを表示させる方法をサンプルコード付きで解説します。
Contents
Mouseflow(マウスフロー)のセッション数を節約する方法
セッション数を節約するには、Mouseflow(マウスフロー)のHTML5のトラッキングコードをbodyの閉じタグ(</body>)の前に追加して、特定の記事の時に表示するようにします。
メモ
すでに、WordPressプラグインなどを使っている場合は、「プラグイン」>「インストール済みのプラグイン」でMouseflowプラグインを無効化しておきましょう。
HTML5のトラッキングコードをコピーする
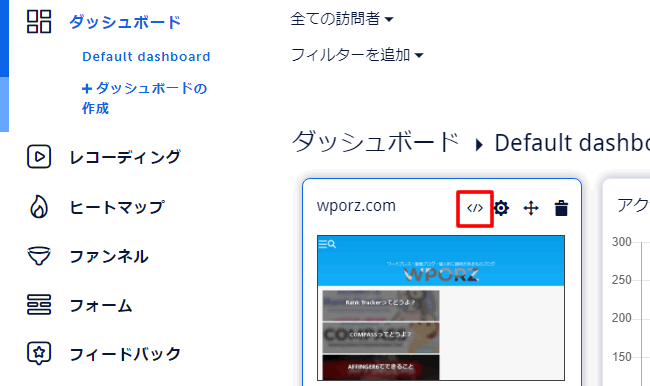
新たにHTML5のトラッキングコードを取得するには、Mouseflow(マウスフロー)にログインしてダッシュボードに移動し、パネルにある「コード」アイコンをクリックします(マウスオーバーすると表示されます)。

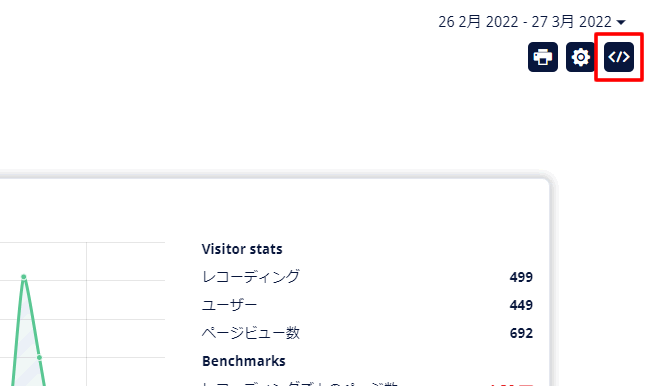
もう一つ、ダッシュボードの画面右側に「コード」アイコンがあるので、これをクリックしても同じようにトラッキングコード画面を表示できます。

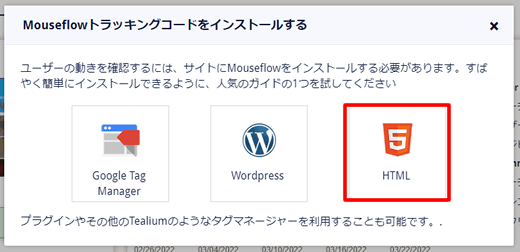
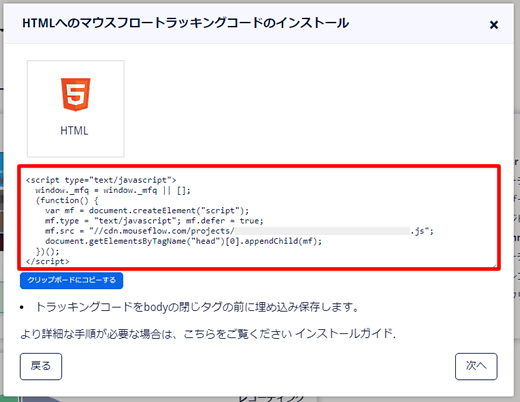
トラッキングコード画面で「HTML5」をクリックします。

表示されたトラッキングコードをコピーします。

次は、WordPressに移動して作業します。
Mouseflow(マウスフロー)のタグを埋め込む方法
Mouseflow(マウスフロー)のタグをbodyの閉じタグ(</body>)の前に埋め込みます。
WordPressの場合、方法は2つあります。
- フックで追加する
- footer.phpを修正する
おすすめはフックです。
フックでMouseflowのタグを追加する
functions.phpに下記のフックを書きます。
function add_mouseflow_js () {
if ( !is_user_logged_in() ) {
if(is_front_page()) {
//トラッキングコード
echo('ここにコピーしたトラッキングコードを入力する');
} else {
$mouseflow_check_id = get_the_ID();
// 特定ページの場合に表示
switch($mouseflow_check_id) {
case 12345:
case 12345:
case 12345:
//トラッキングコードをechoして表示する
echo('ここにコピーしたトラッキングコードを入力する');
break;
}
}
}
}
add_action( 'wp_footer', 'add_mouseflow_js');
内容は下記の条件でMouseflowのセッション数を節約するようになっています。
セッション数を節約するための条件
- 管理画面にログインしている場合はトラッキングコードを表示しない
- トップページにトラッキングコードを表示する
- 該当する記事IDの場合にトラッキングコードを表示する
記事IDを「case」で追加すれば、計測したい記事だけにトラッキングコードを表示できます。
case 12345:
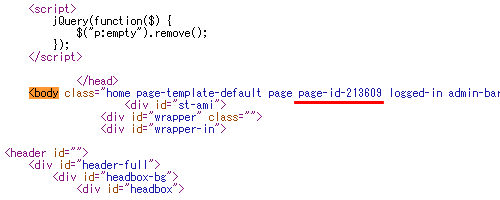
記事IDはページのHTMLコードを表示させて、bodyタグの開始タグ(<body)を検索すると「page-id-XXXX」のようなCSSのクラスが見つかります。
この「XXXX」の部分が記事IDです。
※HTMLコードの表示は、Chromeブラウザなら「Ctrl+U」でできます。

フックで設定していればこちらは不要です。
WordPressのbodyの閉じタグは、基本的にfooter.phpにあります。
※bodyの閉じタグは、テーマによってfooter.php以外の場合もあります。
bodyの閉じタグ前に下記のコードを追加します。実行される内容はフックと同じですが、フックアクションが不要になります。
<?php
if ( !is_user_logged_in() ) {
if(is_front_page()) {
//トラッキングコード
echo('ここにコピーしたトラッキングコードを入力する');
} else {
$mouseflow_check_id = get_the_ID();
// 特定ページの場合に表示
switch($mouseflow_check_id) {
case 12345:
case 12345:
case 12345:
//トラッキングコードをechoして表示する
echo('ここにコピーしたトラッキングコードを入力する');
break;
}
}
}
?>
【まとめ】WordPressでMouseflowのセッション数を節約する方法
セッション数を節約する場合は、チェックしたいページだけトラッキングコードを追加しましょう。
やり方は下記のとおりです。
Mouseflowのセッション数を節約する方法
- WordPressプラグインなど、別の方法を使っている場合はそれを停止する(プラグインを無効化)
- HTML5のトラッキングコードをコピーする
- bodyの閉じタグ(</body>)の前に条件付きでコード貼り付ける