SWELLでメガメニュー(横幅いっぱいに表示される大きいドロップダウンメニュー)が作りたい
「メガメニュー」を使うことで、画像を使ってリンクを補強できたり、遷移先の内容を分かりやすく伝えたりできます。
ですが、初期状態のままではメガメニューは作成できません。
そこで、この記事では、SWELLでメガメニューを使う方法を紹介します。
目次
SWELLで作成したメガメニューの完成イメージ
まずは、SWELLのメガメニュー完成イメージを紹介しておきます。
グローバルメニューにマウスオーバーした時に、「ブログパーツ」で作成したメニューを表示させて実現しています。
マウスオーバーした時の動きを「jQueryを使ったjavascript」で行い、表示させるメニュー(ブログパーツ)は「WordPressファイル」を修正しました。
モバイル表示の時は、WordPressの「外観」>「メニュー」で設定したものが表示されるようになっているので、メニュー設定も必要です。
SWELLでのメガメニュー作成手順
SWELLでメガメニューを作成する手順は以下のとおり。

結構ありますが、順番に説明していきます。
Step1)メニューを作成する
WordPressの「外観」>「メニュー」から、通常の方法でメニューを作成してください。
この通常メニューは、スマホ用です。スマホではメガメニューを表示しても使いづらいだけので、通常メニューを表示させます。
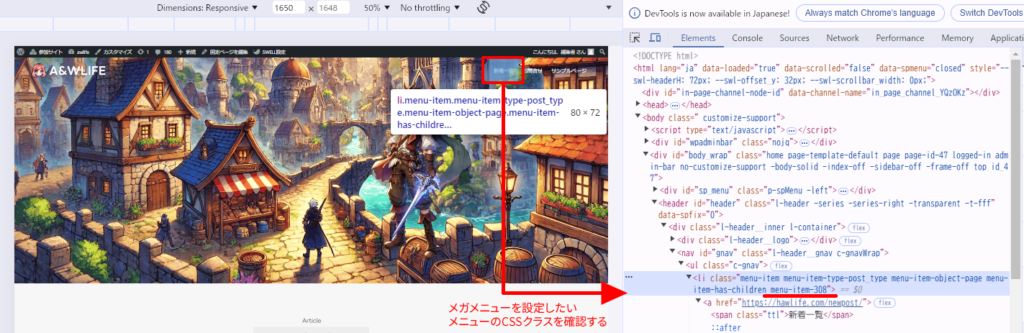
作成したら、「Ctrl+Shift+I」を押して、ブラウザのデベロッパーメニューを表示させ、メガメニューを設定したいメニューの「CSSクラス」をメモしてください。
liタグについている「menu-item-xxx」というクラスです。

Step2)ブログパーツでメガメニューを作成する
次に、SWELLの「ブログパーツ」を使って、メガメニューのメニュー表示部分を作成します。
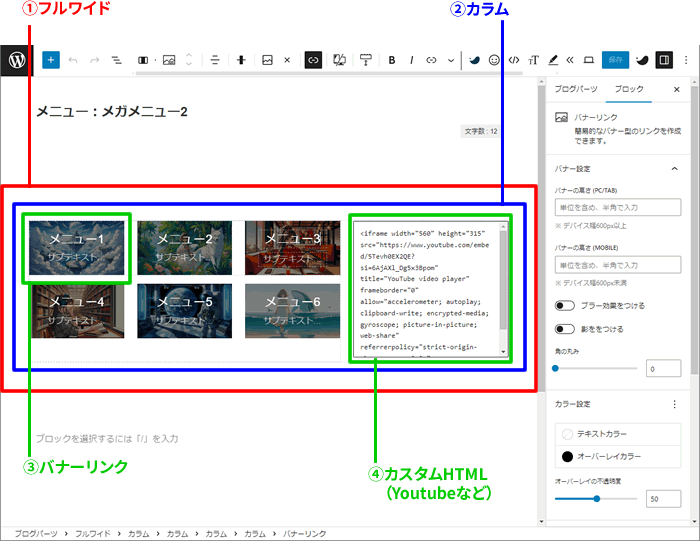
最初に「フルワイド」ブロックを配置して、その中にカラムを配置させます。
さらに、カラムの中に「バナーリンク」などのメニューを設定してください。
こうすると、整ったメニューを作成しやすいです。

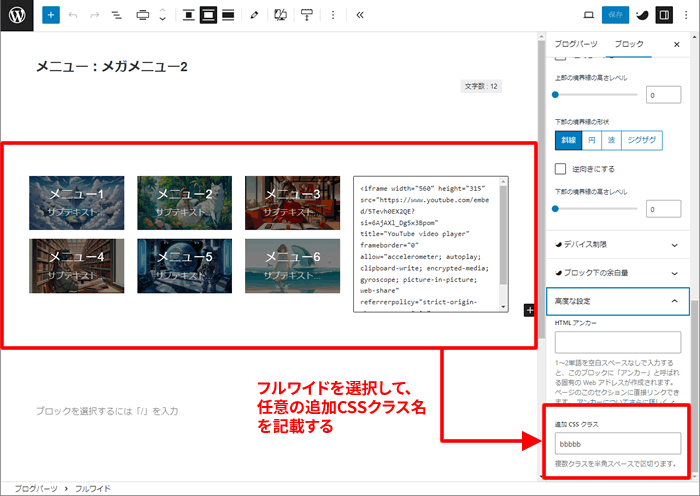
メニューが完成したら、「フルワイド」ブロックを選択した状態で、「追加CSSクラス」を設定します。
クラス名は、自由に設定してOKですが、後で使うので必ずメモしてください。

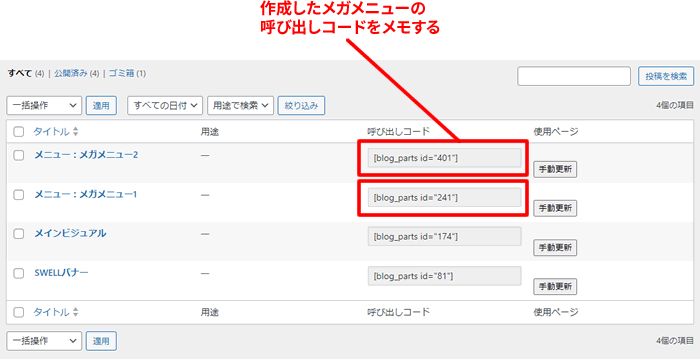
作成したメガメニューの「呼び出しコード」をメモしてください。これも後で使います。
※下記画像ではメガメニューを2つ作成しています。

メニュー作成では、カラムの代わりに「リンクボックス」なども使えます。
Step3)javascriptを作成する
このjavascriptには、グローバルメニューにマウスオーバーした時の処理が書いてあります。
グローバルメニューにマウスオーバーしたら「メガメニューを表示」し、マウスアウトしたら「メガメニューを非表示」にする処理です。
3-1)megamenu-mousecontrol.jsを作成して保存する
下記のコードを「megamenu-mousecontrol.js」というファイル名で作成&保存します(後でFTPでサーバーにアップロードします)。
jQuery(function($){
class MenuHoverHandler {
constructor(menuItemSelector, targetElementSelector) {
this.menuItem = $(menuItemSelector);
this.targetElement = $(targetElementSelector);
this.isMouseInMenu = false;
this.isMouseInTarget = false;
this.hideTimeout = null;
this.setupEventListeners();
}
setupEventListeners() {
this.menuItem.on('mouseenter', () => this.handleMouseEnterMenu());
this.menuItem.on('mouseleave', () => this.handleMouseLeaveMenu());
this.targetElement.on('mouseenter', () => this.handleMouseEnterTarget());
this.targetElement.on('mouseleave', () => this.handleMouseLeaveTarget());
}
handleMouseEnterMenu() {
this.isMouseInMenu = true;
this.showTargetElement();
this.clearHideTimeout();
}
handleMouseLeaveMenu() {
this.isMouseInMenu = false;
this.startHideTimeout();
}
handleMouseEnterTarget() {
this.isMouseInTarget = true;
this.clearHideTimeout();
}
handleMouseLeaveTarget() {
this.isMouseInTarget = false;
this.startHideTimeout();
this.hideTargetElement();
}
startHideTimeout() {
this.hideTimeout = setTimeout(() => {
if (!this.isMouseInMenu && !this.isMouseInTarget) {
this.hideTargetElement();
}
}, 100);
}
showTargetElement() {
this.targetElement.show().css('z-index', 999);
}
hideTargetElement() {
this.targetElement.hide();
}
clearHideTimeout() {
if (this.hideTimeout) clearTimeout(this.hideTimeout);
}
}
//インスタンス
const handler = new MenuHoverHandler('.menu-item-308', '.aaaaa');
const handler1 = new MenuHoverHandler('.menu-item-309', '.bbbbb');
});上記の「インスタンス」部分は、自分の作成したメニュー名とCSSクラス名に合わせて修正が必要です。引数の部分を変更(.menu-item-308と .aaaaaの部分)してください。
※上記の例では、メガメニューを2つ利用したので2つ作成しています。
グローバルメニューに複数のメガメニューを設定したい場合は、インスタンスを必要な分だけ増やしてください。
作成したファイルは、SWELL子テーマの中にjsフォルダを作成して、その中にアップロードします(例:swell_child/js/megamenu-mousecontrol.js)。
FTPで「\swell_child\js」の中にアップしましょう!
3-2)functions.phpでjavascriptを読み込ませる
「\swell_child」の直下にある「funcsions.php」をダウンロードして、下記のコードを最後に追加します。
//メガメニュー用javascript読み込み
add_action('wp_footer', function() {
$timestamp = date( 'Ymdgis', filemtime( get_stylesheet_directory() . '/js/megamenu-mousecontrol.js' ) );
wp_enqueue_script( 'my_script', get_stylesheet_directory_uri() .'/js/megamenu-mousecontrol.js', [], $timestamp );
}, 11);追加したら、同じ場所にアップロードして上書きしましょう!
3-3)SWELLでjQueryを読み込ませる
上記のjavascriptは、jQueryを使っているので、SWELLでjQueryを有効化します。
WordPressの左メニュー「SWELL設定」>「jQueryタブ」を選択し、下記の項目全てにチェックを入れて「変更を保存」をクリックします。
Step4)追加CSSを編集する
この「CSS」では、マウスオーバーした時に表示するメニュー位置の指定と、すでに設定してあるプルダウンメニュー(モバイル用メニュー)が重ならないようにするCSSです。
「外観」>「カスタマイズ」>「追加CSS」に以下のCSSをコピーし、ペーストしてください。
#header .aaaaa,
#header .bbbbb {
display: none;
box-shadow: 0px 10px 12px 1px rgba(100, 100, 100, .3);
}
.l-header .p-blogParts {
position: absolute;
top: 72px;
left: 0;
}
.c-gnav .menu-item-308 .sub-menu,
.c-gnav .menu-item-309 .sub-menu {
display:none;
}上記CSSの「.menu-item-308」や「.menu-item-309」の部分は、Step1でメモしたCSSクラスに変更してください。
また、「.aaaaa」や「.bbbbb」の部分も、Step2でメモしたCSSクラス名にしてください。
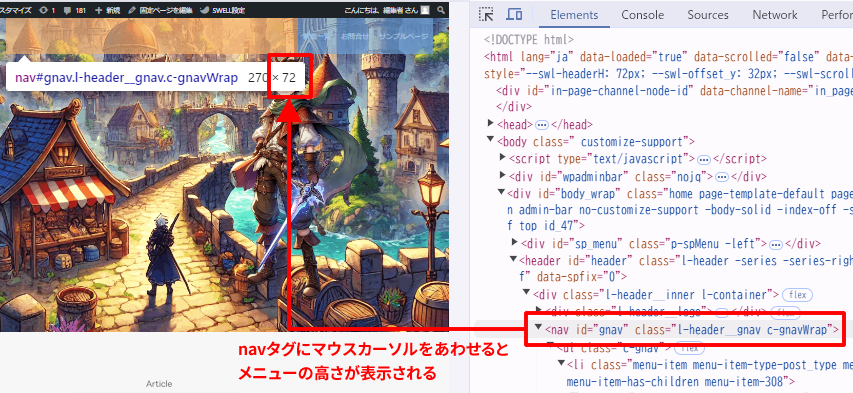
「top: 72px;」と書かれている高さは、「Ctrl+Shift+I」を押して、デベロッパーメニューを表示させて「navタグ」にマウスカーソルを合わせると、高さが表示されるので、この高さを設定してください。

Step5)WordPressファイルを修正する
このWordPressファイルの修正では、作成したブログパーツ(メガメニュー)をグローバルメニューに追加する処理を行います。
まずは、親テーマで使っているWordPressファイルをパソコンにダウンロードします。
「\swell\parts\header」の中にある「header_contents.php」です。
FTPなどでアクセスしてパソコンに保存してください。
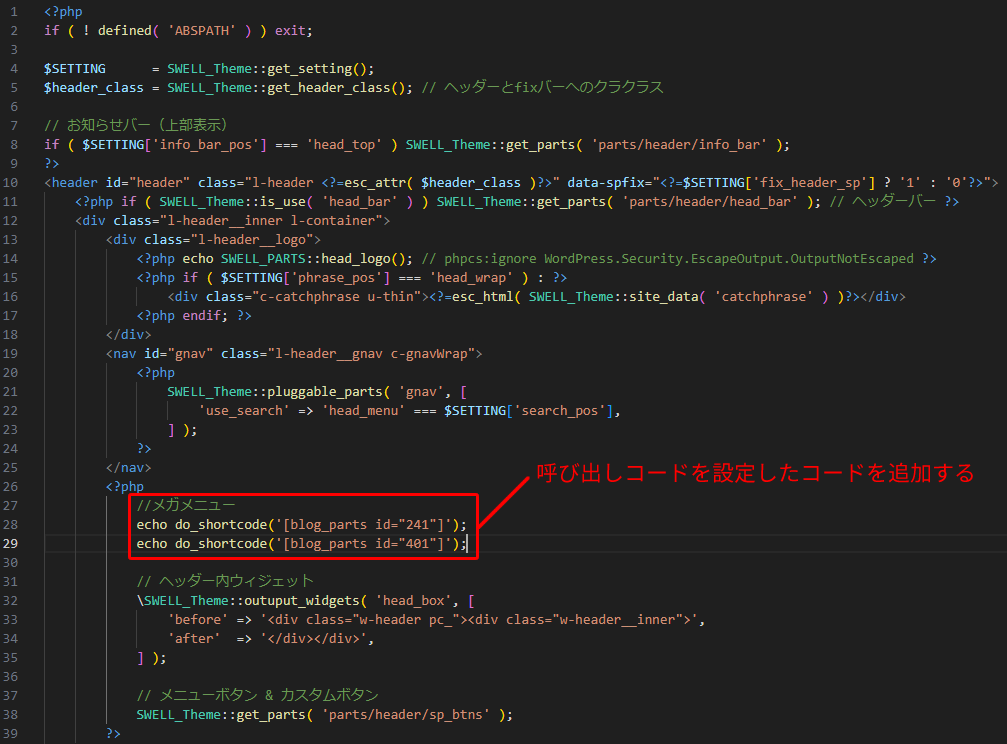
次に、ファイルを開いて、下記の場所にStep2で取得した呼び出しコード(例:[[blog_parts id="241"]])を記載したコードを追加します。
複数のメガメニューを追加している場合は複数追加してください。
echo do_shortcode('[blog_parts id="241"]');
echo do_shortcode('[blog_parts id="401"]');
編集が完了したら、作成したファイルを下記の場所にアップロードします。
「\swell_child\parts\header」の中に「header_contents.php」をアップロードします。
ダウンロードした時とは違う、子テーマのフォルダ(\swell_child\parts\header)にアップロードする点に注意してください。
※partsフォルダやheaderフォルダは存在していないので作成してください。
作業はこれで完了です。
メガメニューが正しく表示できるか、また、スマホ表示の時にデフォルトで設定したメニューが表示されるかも確認しておきましょう。
プラグインを使って簡単にできない?
「Max Mega Menu」プラグインを使うとメガメニューを簡単に作れますが、SWELLに合わない気がしました。
この他、プラグインを使って「カスタムリンク」に「ショートコード(ブログパーツの呼び出しコード)」を設定し、メガメニュー化する方法もあります。
ですが、この場合は、SWELLメニュー用CSSクラスが付いてしまうので、それをリセットするのが超大変です。
そのため、意外と遠回りしますが、既存のパーツを組み合わせて作る方が自然に見えてよいと思います。
あくまで個人的な感想です。
まとめ
SWELLでは、初期状態ではメガメニューを表示できません。
ですが、javascriptとWordPressファイルを修正することで、ブログパーツを使って表示させることが可能です。
スマホ表示の時は、既存のドロップダウンメニューを表示させることで、余計な作業を減らしています。
SWELLでメガメニューを利用したい場合は、是非参考にしてください。
