AFFINGER6の特典として「STINGERタグ管理プラグイン4」が期間限定で配布されていました。
STINGERタグ管理プラグインは、自分で作成した「テンプレートやタグコード」を作成・修正・管理できるプラグインです。
例えば、このプラグインで「アフィリエイトリンク」を作成しておけば、後で修正が必要になった時に、ここでタグを修正することで全ての箇所に修正を反映させることができます。
「Shortcoder」プラグインでも同じようにテンプレートやタグコードを管理できます。
どちらを使った方が便利なのか紹介します。
目次
STINGERタグ管理プラグインとShortcoderの基本機能
STINGERタグ管理プラグインとShortcoderは、基本的な機能は同じです。
| STINGERタグ管理 プラグイン |
Shortcoder | |
| HTMLタグ | 〇 | 〇 |
| javascript | 〇 | 〇 |
| ショートコード | 〇 | 〇 |
| PHPコード | ✕ | ✕ |
HTMLタグ、javascript、ショートコードも編集エリアに書き込むことができます。
ショートコードは複数使ったり、入れ子にすると500エラーになってしまいます。1つであれば基本的にエラーにならずに表示できます。
PHPコードはどちらのプラグインでも使えません(コメントタグが自動で追加されるので表示できません)。
STINGERタグ管理プラグインとShortcoderの違い
STINGERタグ管理プラグインとShortcoderの違いは、主に下記の2点です。
- タグコードの表示の違い
- 編集画面の違い
タグコードの表示の違い
STINGERタグ管理プラグインとShortcoderは、タグコードを表示する時に違いがあります。
STINGERタグ管理プラグインの場合は、テンプレートやタグコードには自動でpタグが追加されて改行が発生します。
そのため、タグコードで作成した「テキストリンク」を文字と文字の間に入れることができません。
一方、Shortcoderでは、編集画面の内容がそのまま表示されるので改行が発生せず、文字と文字の間のインライン表示ができます。
編集画面の違い
編集画面にも違いがあります。
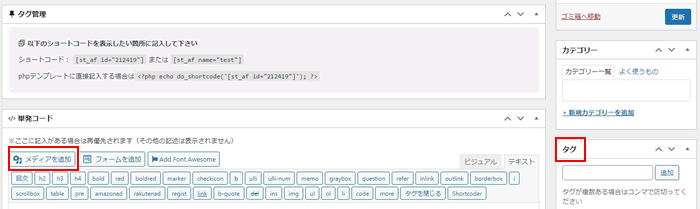
STINGERタグ管理プラグインでは、記事編集画面と同じ操作ができ、「メディアを追加」ボタンも使えるので画像の挿入が簡単にできます。

また、タグを使ってグルーピングもできます。
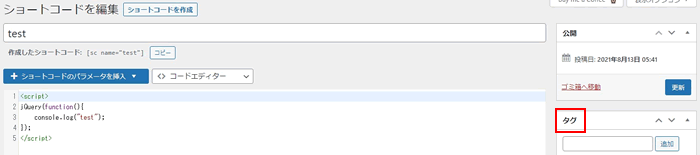
Shortcoderでは、タグを使ってグルーピングはできますが、編集画面はシンプルなので画像などを挿入する場合は、メディアからURLを確認する必要があります。

編集画面での操作は、STINGERタグ管理プラグインの方が便利です。
どちらも、独自のショートコード名(日本語可)で管理できます。
【まとめ】STINGERタグ管理プラグインとShortcoderの違い
STINGERタグ管理プラグインは、pタグが入力されてしまうのでタグコードがブロック表示になります。
文字と文字の間に「テキストリンク」を挿入したい場合は、Shortcoderが便利です。
STINGERタグ管理プラグインは、編集画面での操作は簡単ですが、入力した内容をそのまま表示できるShortcoderの方がおすすめです。