AFFINGER6では、前へ次へボタンに画像が付き、AFFINGER5の時よりも見やすくなりました。
ただし、画像が小さく、リンクと分かりにくい色が使われているので、修正して見やすくする方法を紹介します。
前へ次へボタンを修正して見やすくする
前へ次へボタンの視認性をあげるために、下記の3つの部分を修正します。
- 矢印アイコンの修正
- 画像を大きくする
- テキストリンクの色を変える
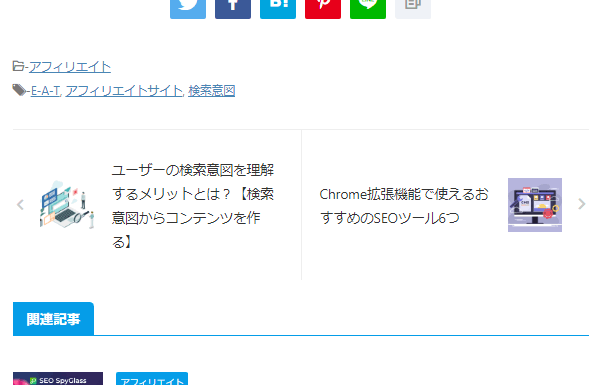
修正前の前へ次へボタンのイメージ
色が薄くてややリンクと認識しづらいです。

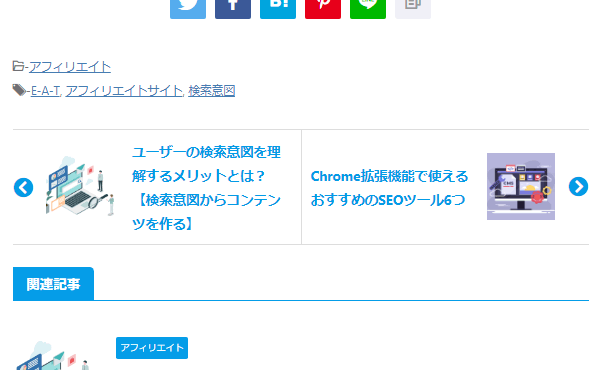
修正後の前へ次へボタンのイメージ
リンクと認識できるように色を付け、画像を大きくして視認性を高くします。

以下から変更方法を紹介します。
矢印アイコンの修正
まずは、親テーマから子テーマフォルダに「st-single-navigation.php」をコピーして子テーマ上で修正します。
ファイルを開いてアイコンタグ部分のHTMLを2か所修正します。
前へボタンも次へボタンも同じアイコンを使っているので、変更するHTMLは同じでOKです。
//変更前 <i class="st-svg st-svg-angle-right"></i> ▼ //変更後 <i class="fas fa-chevron-circle-right"></i>
画像を大きくする
次にサムネイル画像を大きくするために画像サイズの指定部分を2か所修正します。
どちらも青色の部分の数字のみ変更すれば完了です。
前へボタンの修正箇所は下記の部分です。
//変更前 <?php if( trim( $GLOBALS["stdata5"] ) === '' ): echo get_the_post_thumbnail( $prev_post->ID, array(60,60) ); endif; ?> ▼ //変更後 <?php if( trim( $GLOBALS["stdata5"] ) === '' ): echo get_the_post_thumbnail( $prev_post->ID, array(75,75) ); endif; ?>
下記の部分が次へボタンの修正箇所です。
//変更前 <?php if( trim( $GLOBALS["stdata5"] ) === '' ): echo get_the_post_thumbnail( $next_post->ID, array(60,60) ); endif; ?> ▼ //変更後 <?php if( trim( $GLOBALS["stdata5"] ) === '' ): echo get_the_post_thumbnail( $next_post->ID, array(75,75) ); endif; ?>
テキストリンクの色を変える
子テーマフォルダにある「style.css」に下記のCSSを追加します。
CSSの修正では、テキストカラーの他、paddingの上下幅やマウスオーバーした時の背景色の切り替わりの速さ(1秒から0.3秒)を修正しています。
.p-navi {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.p-navi a {
transition: background-color 0.3s;
}
.p-navi .st-prev {
padding: 10px 10px 10px 0;
}
.p-navi .st-next {
padding: 10px 0 10px 10px;
}
.p-navi a:nth-of-type(2) p {
border-left: 1px solid #ddd;
}
.p-navi .st-prev-link i,
.p-navi .st-next-link i {
font-size:1.5em;
color:#039BE5;
}
.p-navi .st-prev-title,
.p-navi .st-next-title {
font-weight:bold;
color:#039BE5;
}
@media print, screen and (max-width: 599px) {
.p-navi a:nth-of-type(2) p {
border-left: none;
}
}
※テキストやアイコンの色は上記CSSの「#039BE5」を別の色に修正すれば変更できます。
【まとめ】前へ次へボタンを見やすくする
前へ次へボタンは、離脱率や直帰率を下げる内部リンク施策でSEO効果もあります。
記事の終了後に設置することで、数%ですが離脱や直帰を改善できます。
アクセスがある記事の前後の記事は、このボタンの効果で閲覧されやすくなります。
前へ次へボタンは、ページの一番最後にあるので位置を変更したい場合は「single-type1.php」の修正が必要です。
single-type1.phpを子テーマで修正する時は読み込みファイルの修正も必要になります。
詳細は下記の参考ページで解説しています。