Font Awesomeは、サイトで無料版やPro版のアイコンを使用できるWordPressプラグインです。
Font Awesomeの設定方法や使い方を紹介します。
目次
Font Awesomeのインストール
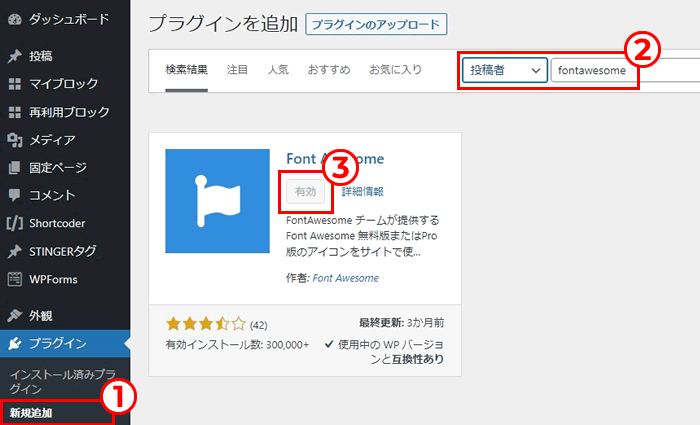
WordPressプラグイン「Font Awesome」は、「プラグイン」>「新規追加」をクリックして、「投稿者を選択してfontawesome」と入力して検索します。
インストール後に有効化します。

Font Awesomeの設定方法
WordPressプラグインのFont Awesomeは設定ができます。
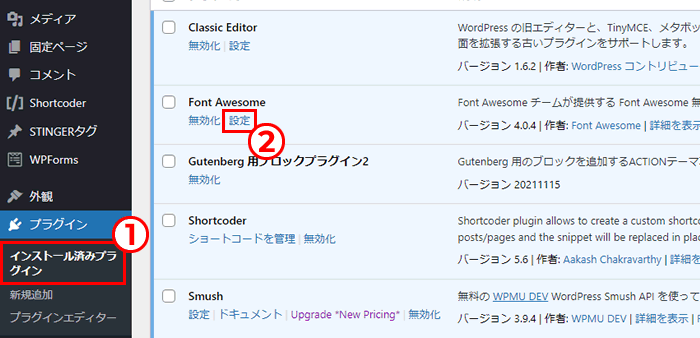
「プラグイン」>「インストール済みプラグイン」>「Font Awesomeの設定」をクリックします。

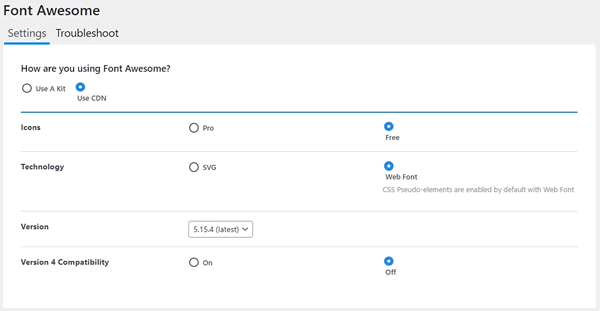
無料版のおすすめ設定は、下記のとおりです。
Font Awesome無料版の設定
- 【Icons】Free
- 【Technology】Web Font
- 【Version】latestを選択する
- 【Version 4 Compatibility】Off

TechnologyをSVGに設定することで、Webフォント用のCSS読込がなくなるため、サイトの読込速度を少し改善できますが、パフォーマンスが低くなります(後述)。
SVGはiタグで指定したものをJavascriptを使って、SVGフォーマットに置換しています。Unicodeを使っている場合は「Web Font」の指定が必須です。
Version 4 CompatibilityをOffにすることで、Font Awesome 4(旧バージョン)のアイコンを利用するためのフォント読込を停止でき、読込速度を少し改善できます。
Version 4 CompatibilityをOFFにした場合、独自CSSでUnicodeを使って、font-familyにFontAwesomeを指定している場合は変更が必要です。
設定を変更した時のサイト読込速度
Technologyの設定を「SVG」にするか「Web Font」にするかで変わります。
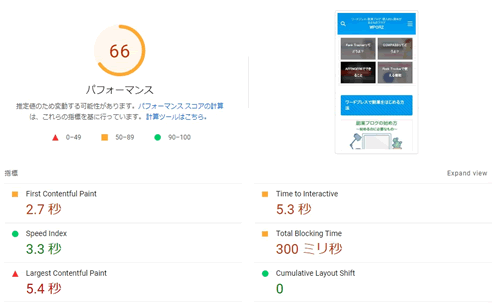
SVGにすることで余計なCSSの読込がなくなり、サイトを表示させるための要素をレンダリングするまでの速度(First Contentful Paint)は速くなります。

ただし、iタグを検索してSVGフォーマットに置換するため、ユーザーが操作を開始できるまでの時間(Time to interactive)が少し長くなります。
Web Fontは、CSS読込が増えるのでFCPは少し遅くなりますが、メインコンテンツの表示(Largest Contentful Paint)は速くなります。
また、トータルパフォーマンスを考えると「Web Font」がおすすめです。

メモ
PageSpeed Insightsで各10回計測してみましたが、だいたい上記画像と同じ結果になっています。
Font Awesomeの使い方
利用可能なアイコンは、Font Awesome公式サイトで確認できます。
公式サイトの左メニューから「Free」だけを選択すれば、無料で使えるアイコンだけに絞ることができます。
実際にサイトでFont Awesomeを使う方法は2つあります。
Font Awesomeを使う方法
- Unicode
- HTMLタグ
Unicodeを使ってアイコンを表示する
Unicodeを使う場合は、設定のTechnologyで「Web Font」の選択が必要です。
使用するUnicodeは、Font Awesome公式サイトからコピーでき、それを独自CSSのbefore、after疑似要素に追加して表示させます。
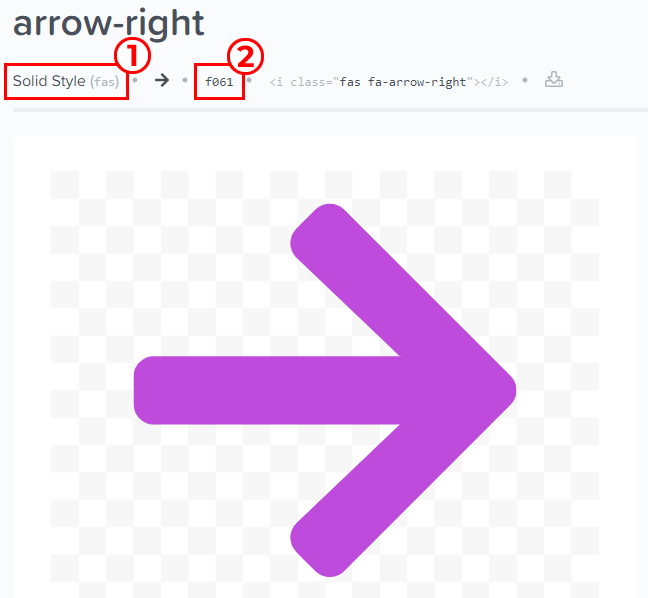
例えば、「arrow-right」や「chrome」のアイコンを表示させたい場合は、下記のようになります。
//
//「arrow-right」
//
.arrow::before {
content:"\f061";
font-family:'Font Awesome 5 Free';
font-weight:900;
}
//classを指定する
<span class='arrow'></span>
//
//「chrome」
//
.chrome::before {
content:"\f268";
font-family:'Font Awesome 5 Brands';
}
//classを指定する
<span class='chrome'></span>
疑似要素に指定するCSSの値には、下記のルールがあります。
| CSS | 設定内容 |
| content | \(バックスラッシュ)+Unicode |
| font-family | ・Solid Style(fas)の場合 'Font Awesome 5 Free' |
| ・Brands Style(fab)の場合 'Font Awesome 5 Brands' |
|
| font-weight | ・Solid Style(fas)の場合 900 |
Solid Style(fas)かBrands Style(fab)で「font-family」の指定が変わります。
また、Solid Style(fas)の場合は、「font-weight」を指定しないと表示できません。
どちらを指定したらよいかは、Font Awesome公式サイトで確認できます。

メモ
Brands Style(fab)は、chromeやtwitterなどのブランド系アイコンで使われています。
HTMLタグを使ってアイコンを表示する
HTMLタグを使う場合は、使いたいHTMLコードをFont Awesome公式サイトからコピーして、サイトに貼り付けるだけで使えます。

HTMLタグの場合は、Technologyの指定は、SVG、Web Fontのどちらでも使えますが、Unicodeと併用する場合は「Web Font」の指定が必要です。
SVGを指定した場合は、iタグをJavascriptでSVGフォーマットに置換していますが、独自CSSのUnicodeはiタグではないので置換されません。
また、Web Fontを指定しないと、Unicode用CSSが読み込まれないので、アイコン表示ができません。
そのため、両方を併用する場合はTechnologyで「Web Font」の指定が必要です。
【まとめ】Font Awesomeの設定方法と使い方
Font Awesome無料版の設定は、下記のように指定します。
Font Awesome無料版の設定
- 【Icons】Free
- 【Technology】Web Font
- 【Version】latestを選択する
- 【Version 4 Compatibility】Off
ただし、独自CSSでUnicodeを使っている場合は、Technologyは「Web Font」を指定しないとアイコン表示できません。
サイトでアイコン使う場合は、UnicodeとHTMLタグを使うことができます。
Unicodeは、beforeやafter疑似要素を使い、HTMLタグはそのまま貼り付けて使います。
使えるアイコンは公式サイトで確認できます。
