疑問
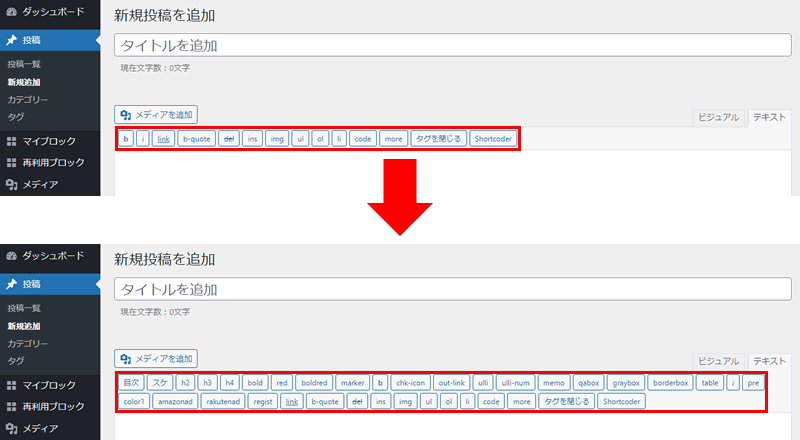
WordPress6にするとクラシックエディターでクイックタグ(quicktag)が表示されない!
WordPress6にバージョンを上げてから、クラシックエディターでクイックタグ(quicktag)が表示されなくなる現象があるようです。
AFFINGER6では消えてしまいましたが、OceanWPでは大丈夫だったので、テーマによって違うかもしれません。
暫定的に表示させる方法を紹介します。
目次
クラシックエディターでクイックタグ(quicktag)が表示されない原因
表示されなくなってしまう原因は、クイックタグを実行する「javascript(quicktags.min.js)」が「クイックタグ表示(QTags.addButton)」よりも後に実行されているからのようです。
//こっちが先に読み込まれないといけない <script src='https://wporz.com/wp-includes/js/quicktags.min.js?ver=6.0' id='quicktags-js'></script> //quicktags.min.jsを読み込んだ後に実行されないと表示されない QTags.addButton( 'h2', 'h2', '<h2>', '</h2>', '', 'h2', 1 );
メモ
新規記事編集画面で「Chromeブラウザの右クリックメニュー」>「検証」から「Console」を見るとエラーが確認できると思います。
クラシックエディターでクイックタグ(quicktag)が表示されない場合の対処方法
現状だと、functions.phpでクイックタグを下記のようにechoして表示させていると思います。
//
// クイックタグ追加
//
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
echo ("<script type=\"text/javascript\">
QTags.addButton( 'h2', 'h2', '<h2>', '</h2>', '', 'h2', 1 );
QTags.addButton( 'h3', 'h3', '<h3>', '</h3>', '', 'h3', 1 );
QTags.addButton( 'h4', 'h4', '<h4>', '</h4>', '', 'h4', 1 );
</script>");
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
echoで表示させると、どうしてもquicktags.min.jsよりも先に表示されてしまいます。
そのため、この順番を入れ替えるために下記作業を行います。
順番を入れ替える作業手順
- functions.phpのQTags.addButtonをJSファイル(my-quicktags.js)にまとめる
- QTags.addButtonのエスケープ処理などを修正する
- functions.phpのQTags.addButtonをwp_enqueue_scriptにする
- JSファイル(my-quicktags.js)とfuncsions.phpをアップロードして確認する
詳細な手順は以下から説明します。
functions.phpのQTags.addButtonをJSファイルにまとめる
functions.phpでecho出力しているクイックタグを全て、JSファイルにします。
※仮にmy-quicktags.jsというファイル名で保存します。
//my-quicktags.jsとして保存 QTags.addButton( 'h2', 'h2', '<h2>', '</h2>', '', 'h2', 1 ); QTags.addButton( 'h3', 'h3', '<h3>', '</h3>', '', 'h3', 1 ); QTags.addButton( 'h4', 'h4', '<h4>', '</h4>', '', 'h4', 1 );
QTags.addButtonのエスケープ処理などを修正する
PHPとJSファイルでは、エスケープ処理などが違うため、必要に応じてmy-quicktags.jsの修正が必要になります。
HTMLタグを記載している部分をダブルクォーテーションにして、エスケープ処理などを修正してください。
改行文字やclassのダブルクォーテーションなどは修正が必要です。
//サンプル QTags.addButton( 'h2', 'h2', "<h2>\n<span class=\"color1\">", "</span>\n</h2>", '', 'h2', 1 );
functions.phpのQTags.addButtonをwp_enqueue_scriptにする
QTags.addButtonの部分をwp_enqueue_scriptに変えます。
下記のコードでは、子テーマの中にjsフォルダを作成してその中にmy-quicktags.jsをアップロードしています。
※URLの部分は任意に変更してください。
//
// クイックタグ追加
//
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
wp_enqueue_script( 'my-quicktags', get_stylesheet_directory_uri(). '/js/my-quicktags.js', array(), 'v1.0.0', true );
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
JSファイルとfuncsions.phpをアップロードして確認する
my-quicktags.jsと、修正したfunctions.phpをアップロードして、順番が入れ替わっているか確認します。
入れ替わっていれば、クイックタグが表示されると思います。

これで、暫定的に対応はできると思います。
修正したら全てのクイックタグが表示されなくなった
JSファイルのmy-quicktags.jsにエラーがあると、クイックタグが全て表示されなくなります。
新規記事編集画面で「Chromeブラウザの右クリックメニュー」>「検証」の「Console」でエラーを確認して対応が必要です。