SWELLテーマの見出しデザインの変更について紹介します。
「見出し」は、記事の目次になる部分です。
SWELLテーマで変更できる「見出し」階層とデザインについて紹介します。
目次
SWELLで「見出し」のデザインを変更する方法
SWELLでデザイン変更できる「見出し」は、h2、h3、h4の3つです。
これらの3つの見出しは、「カスタマイズ」でデザイン変更できます。
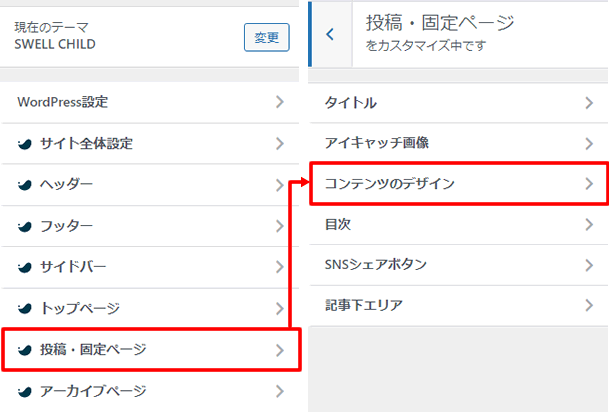
まず、WordPress左メニューの「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」に移動します。

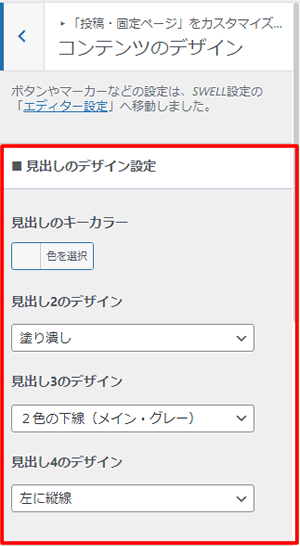
このメニューの中にあるを「見出しのデザイン設定」で変更できます。

h2見出しのデザインパターン
h2見出しは、「見出し2のデザイン」で変更できます。デザインは12パターンから選択可能です。
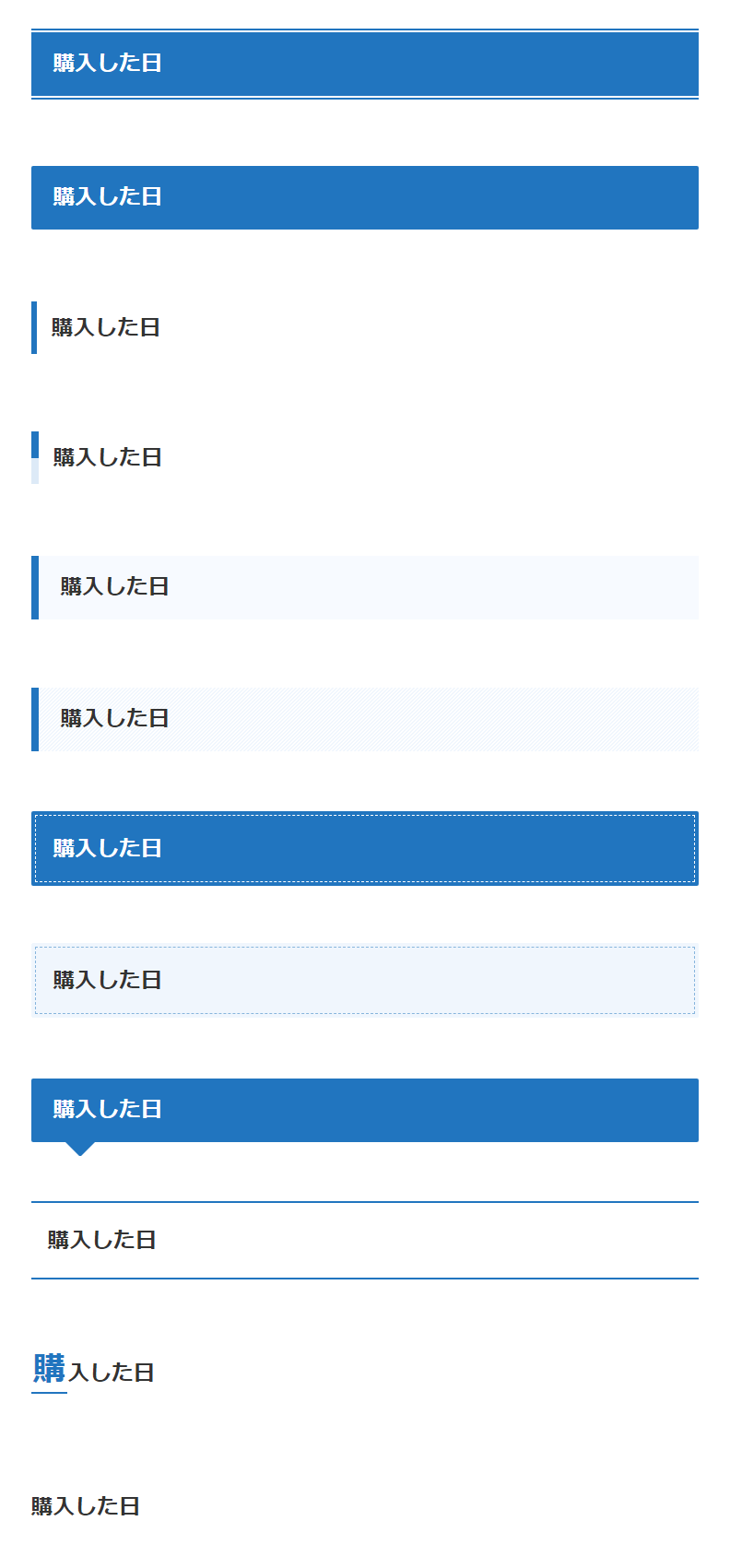
- 帯
- 塗り潰し
- 左に縦線
- 左に2色のブロック
- 付箋風
- 付箋風(ストライプ)
- ステッチ
- ステッチ(薄)
- ふきだし風
- 上下に線
- 1文字目にアクセント
- 装飾なし
以下が、h2見出しのデザインパターンです。

h3見出しのデザインパターン
h3見出しは、「見出し3のデザイン」で変更できます。デザインは8パターンから選択可能です。
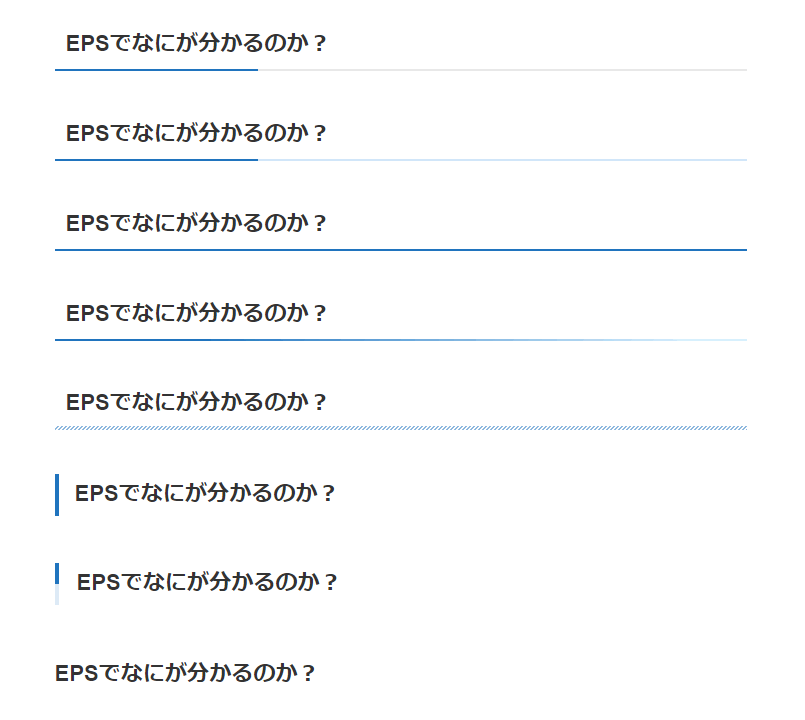
- 2色の下線(メイン・グレー)
- 2色の下線(メイン・薄メイン)
- 下線(メインカラー)
- 下線(グラデーション)
- 下線(ストライプ)
- 左に縦線
- 左に2色のブロック
- 装飾なし
以下が、h3見出しのデザインパターンです。

h4見出しのデザインパターン
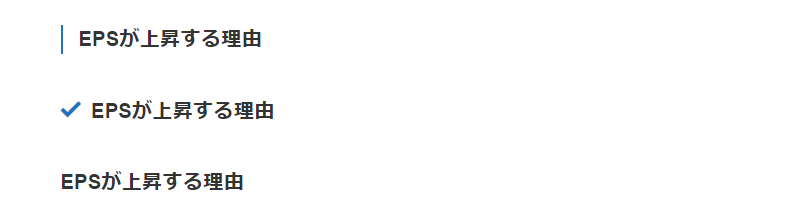
h4見出しは、「見出し4のデザイン」で変更できます。デザインは3パターンから選択可能です。
- 左に縦線
- チェックアイコン
- 装飾なし
以下が、h4見出しのデザインパターンです。

見出しの色
見出しの色は、「見出しのキーカラー」で変更できます。
SWELLの見出しで特殊なデザインにしたい場合
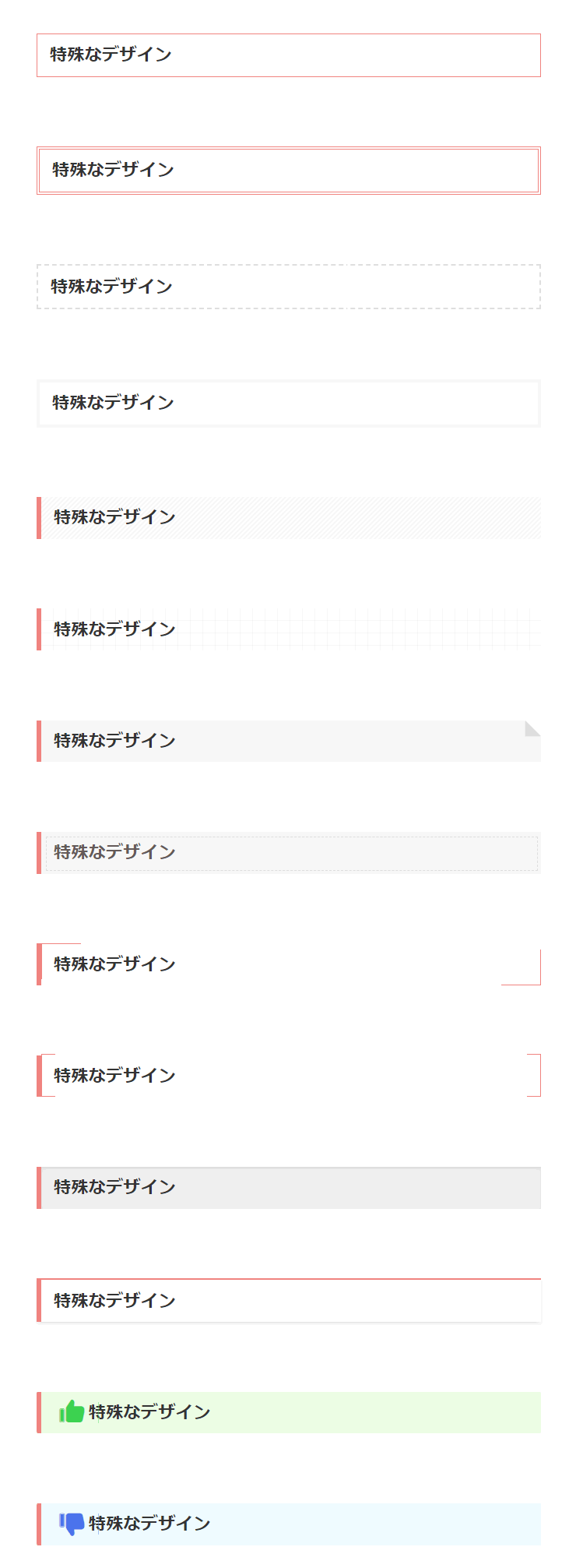
あまりおすすめはしませんが、独自CSSを書かずに、ちょっと変わった見出しを作ることもできます。
帯部分をストライプにしたり、方眼にしたり、角に折り目を作ったりできます。
まずは、サンプルを紹介します。以下のような感じです。

やり方
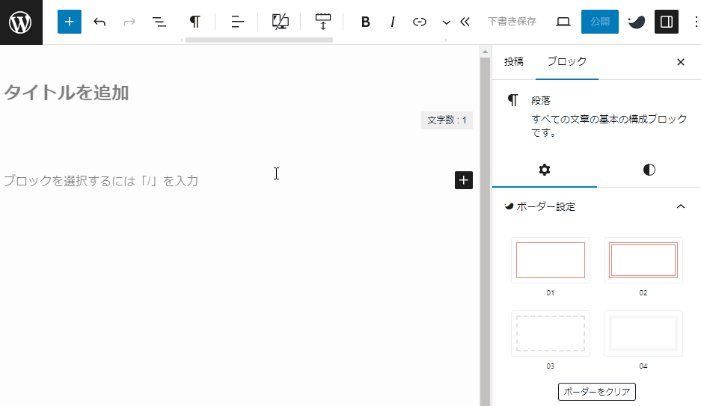
まず、カスタマイズの「コンテンツのデザイン」で「左に縦線」を選んでおきます。
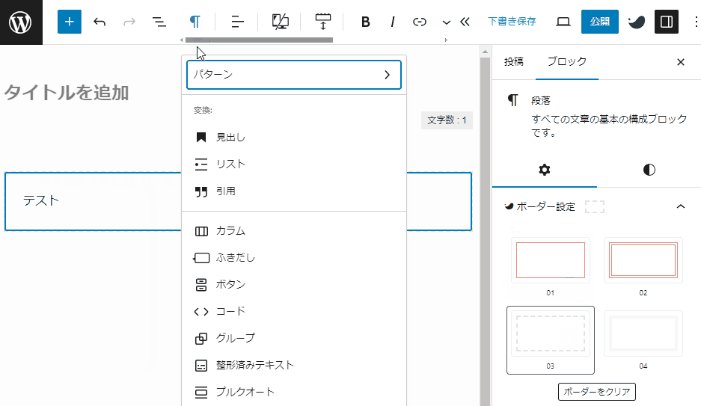
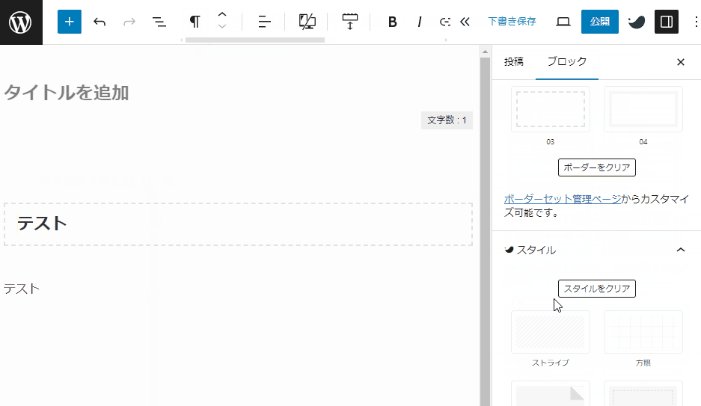
記事編集画面で「段落」の状態にしておき、すきな「ボーダー設定」や「スタイル」を設定します。
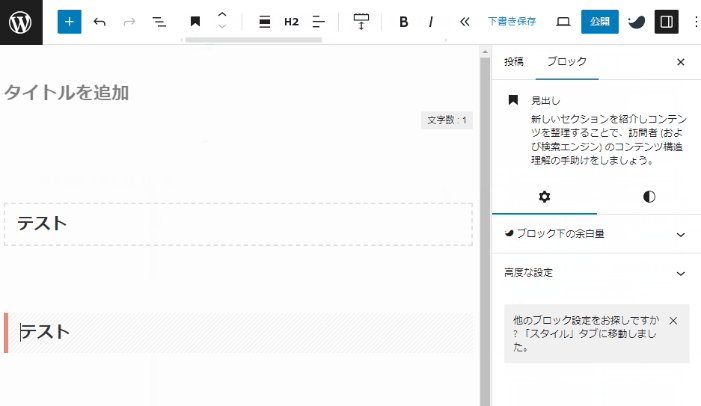
その後に「段落」を「見出し」に変換すればいいだけです。

GOODアイコンやBADアイコンの見出しは、位置を調整するために、自分でスペースを入れる必要があります。
h2、h3、h4など好きな見出しにでき、目次でもちゃんと使えます。
ただし、自動ではできないため、毎回自分で上記の設定が必要になるので、あまりお勧めはしません。
SWELLで見出しデザインを変更する方法まとめ
SWELLの見出しデザインは、WordPress左メニューの「外観」>「カスタマイズ」>「投稿・固定ページ」>「コンテンツのデザイン」で変更できます。
h4見出しは、使わない可能性が高いのですが、設定しておけば、いざという時に躊躇せずに使えて便利です。
定番の見出しの組み合わせは、下記のべた塗パターンになります。あまりにも普通なので、自分のサイトに合わせて変更しましょう!
- h2:塗り潰し
- h3:下線(メインカラー)
- h4:左に縦線
SWELLトップページのカスタマイズ方法もよかったら見てください。
