疑問
Search Consoleのページエクスペリエンスで「CLSに関する問題:0.1超」と表示され、「改善が必要」と表示されたらどうすればいい?
このサイトでも、Search Consoleのページエクスペリエンスに「CLSの改善が必要」と表示されました。
今回CLSを修正したので原因と修正方法を紹介します。
※WordPressテーマは「AFFINGER6版ver20220411(WP5.9)」です。
目次
Search ConsoleでCLSが0.1超
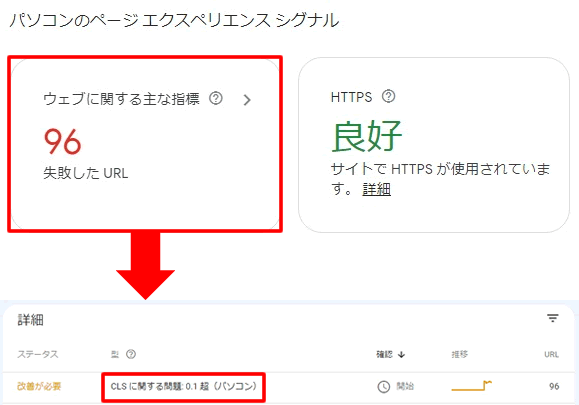
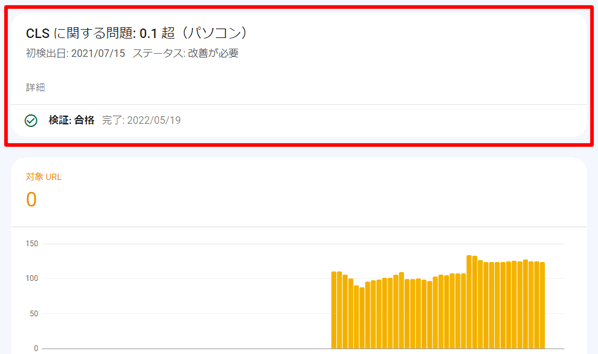
Search Consoleの「エクスペリエンス」>「ページエクスペリエンス」で「失敗したURL」が表示されおり、これをクリックすると詳細ステータスに「改善が必要」とありました。
型には「CLS に関する問題: 0.1 超(パソコン)」と表示されています。

0.1超になってしまった原因
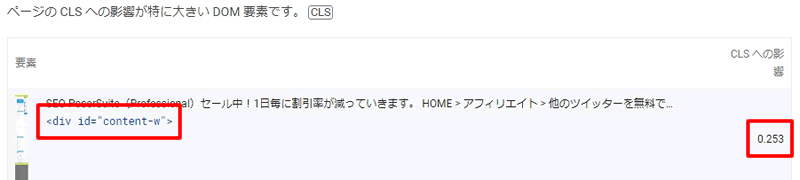
詳細をPageSpeed Insightsで調べると「<div id="content-w">」のCLSが0.2以上と表示されていました。
原因は、ページ読込時にヘッダー部分が一瞬大きくレイアウトシフトしていました。


メモ
heightやwidthのサイズを指定していないと、読み込みが完了した時にサイズ調整が入ってレイアウトが変わってしまいます。
WebPageTestの方が原因を究明しやすい
実際は、PageSpeed Insightsのテキスト情報だけだと、どのようなことが起きているのか分からなかったので、WebPageTestを使って確認しました。
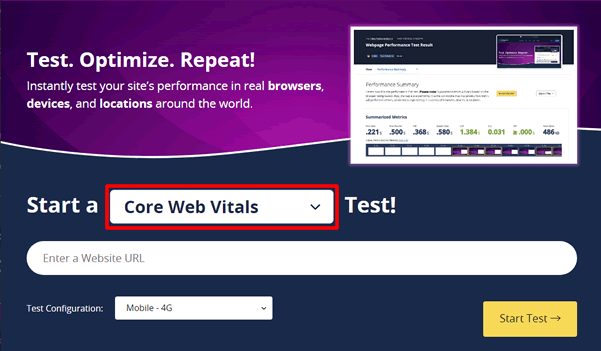
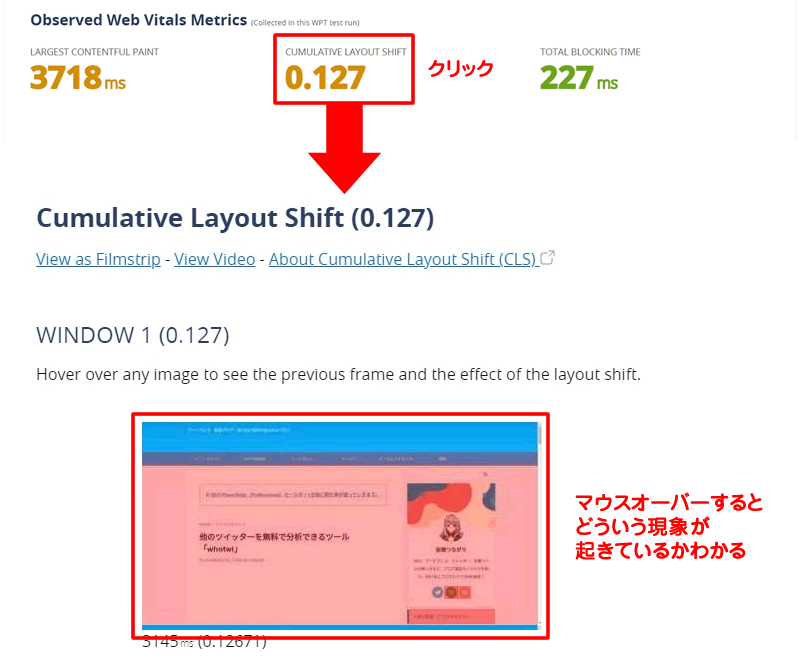
まず、WebPageTestにアクセス後、項目で「Core Web Vitals」を選択してテストを開始します。

計測結果画面に表示された「CUMULATIVE LAYOUT SHIFT」の部分をクリックすると、CLSの計測結果に移動します。
表示されている画像にマウスオーバーすると、画像がピコピコ切り替わり、どのような現象が起きているか確認できます。

CLSを0.2以下にする方法
修正方法は、レイアウトシフトがおきている場所に目安を付けて、そのHTMLタグのidやclassに「高さ」指定します。
今回はデスクトップ表示の時だけに起きたので、デスクトップの時に高さを固定するようにCSSを修正します。
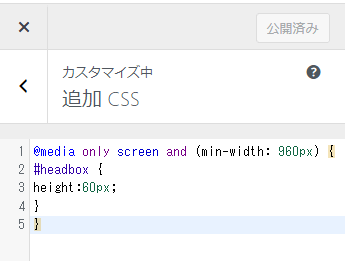
「外観」>「カスタマイズ」>「追加CSS」を表示して、高さ指定のCSSを追記しました。
@media only screen and (min-width: 960px) {
#headbox {
height:60px;
}
}

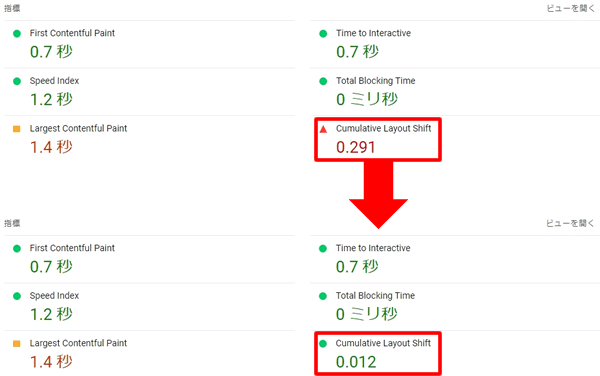
修正前のCLSは0.291でしたが、修正後は0.012になりました。

Search Consoleに結果が反映されるまで
CLSに関する問題を修正したら、Search Consoleから修正の検証を依頼ができます。
検証依頼をしてもすぐにエラーが解消されることはないようで、最大28日間程度かかるようです。
検証開始直後は改善が必要なURLが107ありました。

20日かかって検証が合格となり、改善が必要なURLは0になりました。

【まとめ】CLSに関する問題の対策と検証期間
CLS(Cumulative Layout Shift)は、レイアウトが大きく変わっているかどうかを確認できる指標で、ページエクスペリエンスにも採用されています。
テーマ全体で起きているのか、自分だけで起きているのか分からないので、「追加CSS」を使って個別に暫定対応しておきましょう。
レイアウト崩れの大半はサイズ固定で改善できます。
今回の修正フローは下記のようになります。
- Search Consoleのページエクスペリエンスで「エラー」や「改善が必要」を検知する
- WebPageTestでレイアウトシフトの内容を確認する
- 「追加CSS」で該当箇所の高さを指定する
修正後、Search Consoleから検証を依頼して、結果が反映されるまで20日かかりました。