WordPress(ワードプレス)を使って、問題を表示して、回答すると、正解か不正解かを判定して、解説を表示する簡易QAサイトを構築しました。
中小企業診断士の某講座に申し込みましたが、動画の内容はとてもよいのですが、テキストを申し込まない場合は、演習問題や過去問がPDFでしか提供されません。
基本的に、過去問をひたすら解きまくるということが、合格への近道なので、隙間時間での勉強効率を最大化するためには、オンラインで演習問題、過去問を解けるようにすることが必須条件です。
今回申し込んだ講座では、問題をオンラインで解くことができないので、自分でオンライン学習ができるサイトを作成しました。
演習、過去問のPDFデータを、個人利用(Basic認証設定して公開しない)の範囲で、Wordpress(ワードプレス)にデータを取り出して登録しています。
サンプル(下画像)はこのような感じです。個人用なので、見た目にはこだわっていません。

目次
自分で問題と解答を登録できるQAサイトの「内容」
今回、自分で問題と解答を登録して使えるQAサイトの機能として、必要なものは下記5つです。
QAサイトの機能
- 自分で問題を入力できる
- 自分で選択肢を入力できる
- 自分で正解を入力できる
- 自分で解説を入力できる
- 選択肢をクリックすると、正解または不正解を表示して、同時に解説を表示する
選択肢の部分は、1次試験のマークシート形式(ア~オ)を想定しています。
自分で問題と解答を登録できるQAサイトの「入力項目を決める」
問題、選択肢、回答、解説をそれぞれをどのように登録するかという問題があります。
「問題」は通常投稿に登録して、それ以外の項目は「カスタムフィールド」を使いました。
こうすることで、「次の問題」に移動する部分に「ページ送り」を使えます。
WordPressの機能をそのまま使って、問題、選択肢、回答、解説の関連付けが簡単にできます。
これをWordpressなしで1から自分で構築しようとすると、「DB設計」「入力フォーム」「回答ページ作成」など複数の作業が発生して、時間がかかってしまいます。
WordPressを使うことで基本的な部分は1日で作成できました。
※データ入力は別途がんばらないといけません。
自分で問題と解答を登録できるQAサイトでつかうプラグイン「Advanced Custom Fields」
今回、選択肢、回答、解説をカスタムフィールドに登録するために、「Advanced Custom Fields」という無料のWordpressプラグインを使いました。
「Advanced Custom Fields」は直感的に操作ができるので、カスタムフィールドを作成する時にはおすすめです。
設定したカスタムフィールドを表示させるには、テーマ側のPHPを修正して、関数を記述しないといけません。
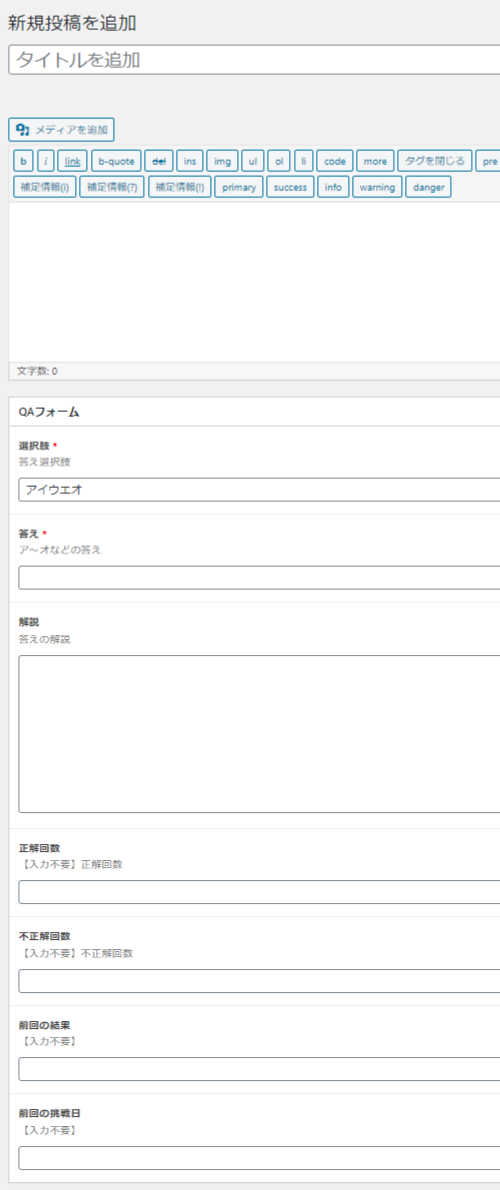
「Advanced Custom Fields」を使った記事投稿画面(下画像)です。

選択肢の部分は、ア~オと入力させておき、1文字(全角)ずつ切り取って、リンクを付けています。
選択肢、回答、解説以外にも、今後の展開を考えて「正解数」「不正解数」「前回の結果」「前回の挑戦日」という項目を設けています。
自分の苦手とするジャンルなどが分かりやすくなるので、もし時間があったら作成予定の部分です。
自分で問題と解答を登録できるQAサイトの「正解・不正解部分」はjQueryで作成
選択肢をクリックして、正解・不正解、解説を表示する部分は、jQueryを使って作成しました。
難しいことはしておらず、正誤判定は、カスタムフィールドの「正解」と「選択肢のクリック内容」を判定しているだけです。
また、解説の表示についても、「選択肢のクリック」と同時に、非表示を表示に切り替えるだけです。
自分で問題と解答を登録できるQAサイトでつかうテーマ「Cocoon」
今回のサイト作成にあたり、テーマは「Cocoon」を使いました。
「Advanced Custom Fields」を使うので、子テーマ化が必須で、Cocoonは子テーマも用意されているので、すぐに使うことができます。
また、テキストメインなので、それほど表示が遅くなるとは思っていませんが、無料サーバーを利用したので、できるだけ軽くて速いテーマを選びました。
自分で問題と解答を登録できるQAサイトで使ったサーバー「XFREE(エックスフリー)」
今回のサイト作成で使ったサーバーは「XFREE(エックスフリー)」という無料レンタルサーバーです。
ポイントは、WordPressが使えること、MYSQLが使えること、データベース容量が100MBあることです。
サイトをスマートフォンで表示すると、画面下に広告が表示されますが、それほど気になりません。ちなみに、PCの場合は広告表示されないのでサイトがキレイです。
無料ですが、各機能を継続して利用する場合、3ヶ月ごとに契約を更新する必要があります。
契約更新により利用期限が3ヶ月延長されます。
契約更新は利用期限の2ヶ月前から可能です。
忘れると、作業したデータが全てパーになってしまうので、バックアップ、もしくは、サーバーを有料レンタルして構築しなおそうかと考えています。