WordPressのサイト制作では、アイキャッチ画像でビジュアルを整えるため、画像サイズが大きくなり、サイト表示に時間がかかってしまうことがあります。
サイト表示の速度は滞在率や広告収益にも影響すると、Googleもいっています。
サイト表示を上げる方法の1つは画像サイズを軽くすること。もう1つは、ダウンロード時間を減らすことです。
今回はサイトの表示速度を改善するための、おすすめプラグイン2つを紹介。
Compress JPEG & PNG images
画像サイズを減らすためのおすすめプラグインが、「Compress JPEG & PNG images」です。
他にも「EWWW Image Optimizer」や「Smush Image Compression and Optimization」も人気のようですが、圧縮率を検証しているサイトを見てみると、「Compress JPEG & PNG images」が一番圧縮率が高いようです。設定もデフォルトで問題ありません。すでにアップ済みの画像に関しては、メディアに「Bulk Optimization」メニューが表示され、そこから行うことができます。
「Compress JPEG & PNG images」の圧縮方法は、使用色数を減らすことで圧縮しているためロスレス圧縮ではありませんが、画像は元のものとほとんど遜色ないので、問題ないと思います。
デメリットとしては一ヶ月に利用できる回数がポイント制で500ポイントまでです(回数ではない)。大きい画像ほど、ポイントをとられます(1280x800で5ポイント)。小さい画像であれば1ポイントで圧縮できます。画像を多く使うサイトだと足りなくなるかもしれませんが、アイキャッチと記事内画像数点なら問題ないです。
WP Fastest Cache
そして、もう1つのダウンロード時間を減らすために使うプラグインが「WP Fastest Cache」です。
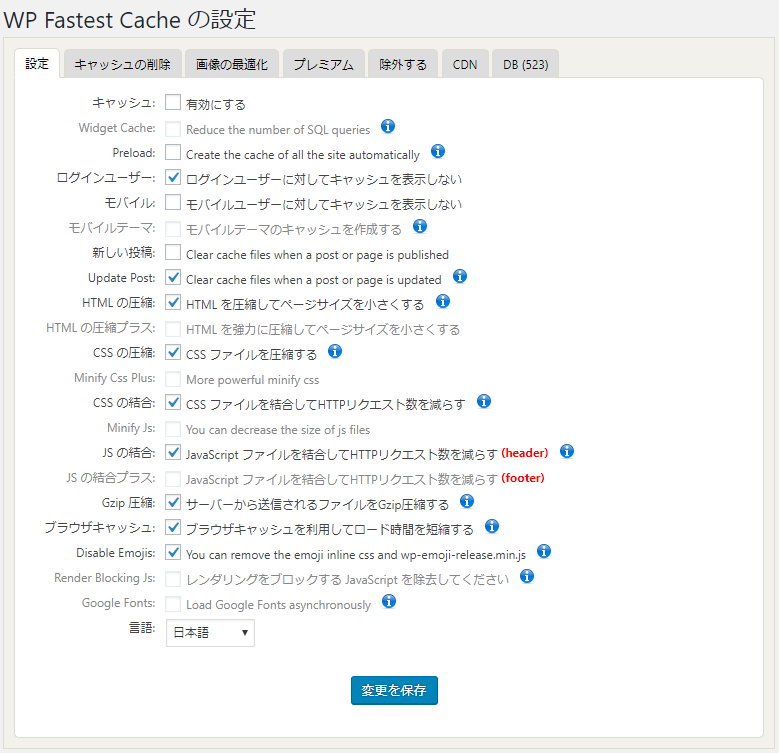
このプラグインは、HTMLやCSSの縮小や結合に加え、サイトからダウンロードする際に、Gzip圧縮を行ってダウンロードサイズを減らすことができます。圧縮したら展開が必要になりますが、それを行っても圧縮した方が速くなります。
このプラグインでは、気を付けなければいけない設定があります。
それが、キャッシュの設定です。キャッシュを設定すると、早くなりますが、「よく読まれた記事」や「最新記事一覧」などの動的に取得して表示するものが、更新されずに表示がおかしくなることがあります。
「キャッシュ」にチェックをいれて「新しい投稿」にチェックを入れると、どのキャッシュを削除するかの設定を行うことができますが、「新しい投稿」全キャッシュを設定すると、投稿するたびにすべてのキャッシュがクリアされてしまうので、一番最初にアクセスした人は表示に時間がかかってしまいます。
それを許容できるのであれば、速度はかなり早くなります。
※下記の設定では、上記で説明した「キャッシュ」と「新しい投稿」のチェックをはずしています(1番目と7番目)。